Bonjour à tous,
J’utilise pas mal les mushroom-chips-card
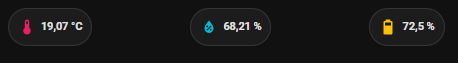
Actuellement j’ai ça :
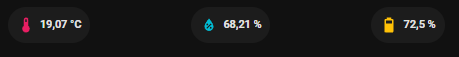
et j’aimerai ça (on ne verra plus le BG une fois que j’aurai changé la couleur de la carte, pas d’inquiétude):
J’y arrive bien dans mon navigateur via les developper tools :
En revanche, je ne trouve pas où le mettre via card-mod, mes essais sont totalement infructueux :
type: custom:mushroom-chips-card
card_mod:
style: |
ha-card > ha-card.type-entity {
border: 0 !important;
}
chips:
- type: entity
entity: sensor.temperature_antoine
icon_color: pink
- type: entity
entity: sensor.humidite_antoine
icon_color: cyan
- type: entity
entity: sensor.etat_batterie_antoine
icon_color: amber
alignment: justify
idem avec ha-card.type-entity comme sélecteur, ha-card tout seul, …
Bref, une bonne âme saurait-elle m’aider SVP ?
Merci d’avance
Herbs
Mai 3, 2024, 9:00
2
Salut @titoumimi
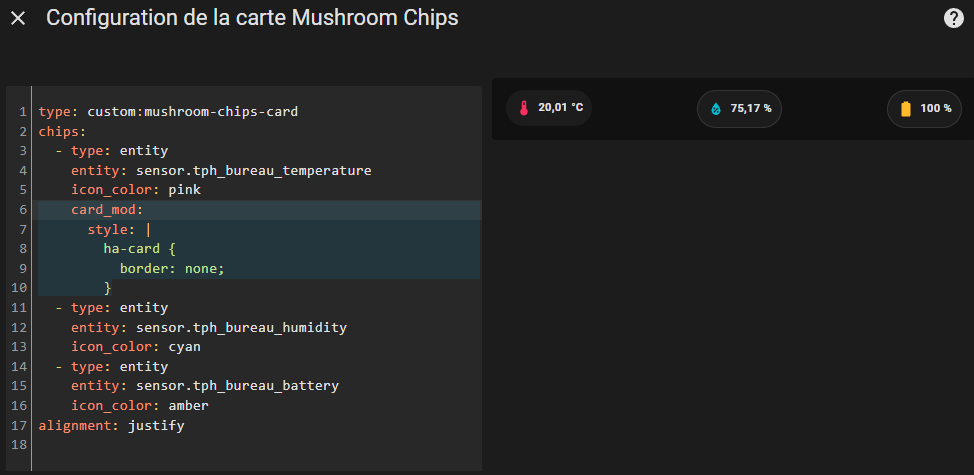
Je pense qu’il faut le mettre pour chaque « chips » :
Exemple sur la première :
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.temperature_antoine
icon_color: pink
card_mod:
style: |
ha-card {
border: none;
}
- type: entity
entity: sensor.humidite_antoine
icon_color: cyan
- type: entity
entity: sensor.etat_batterie_antoine
icon_color: amber
alignment: justify
2 « J'aime »
Effectivement, ça fonctionne super bien, merci beaucoup !
C’est un peu lourd, mais comme en vrai c’est dans un declustering-template, je m’en moque un peu
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.temperature_antoine
card_mod:
style: |
ha-card {
border: 0 !important;
}
icon_color: pink
- type: entity
entity: sensor.humidite_antoine
icon_color: cyan
card_mod:
style: |
ha-card {
border: 0 !important;
}
- type: entity
entity: sensor.etat_batterie_antoine
icon_color: amber
card_mod:
style: |
ha-card {
border: 0 !important;
}
alignment: justify
Salut @titoumimi ,
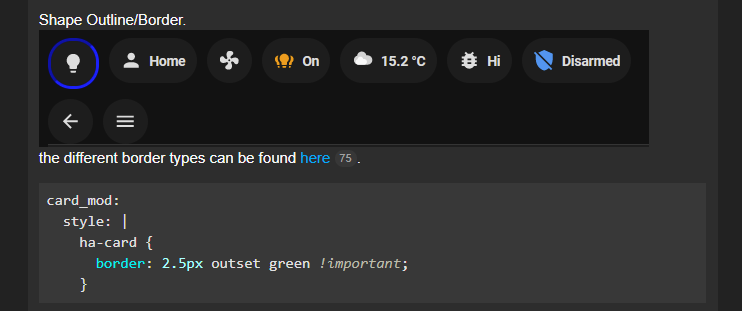
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3.5.4 and Card Mod Version 3.4.3 ...
Reading time: 201 mins 🕑
Likes: 492 ❤
2 « J'aime »
ouh la vache, le travail de dingue ! Merci pour la ressource <3
Tout n’est pas 100% dedans visiblement, mais ça met bien sur la voie.
type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
--chip-border-width: 0;
--chip-background: transparent;
}
chips:
- type: entity
entity: sensor.temperature_antoine
icon_color: pink
- type: entity
entity: sensor.humidite_antoine
icon_color: cyan
- type: entity
entity: sensor.etat_batterie_antoine
icon_color: amber
alignment: justify
qui permet de n’avoir l’info qu’à un seul endroit !
Merci encore
1 « J'aime »
Celui là c’est un incontournable pour les cartes mushrooms !!
Titoumimi ça m’étonne que tu ne le découvres que maintenant…
Jusque là, je m’étais plutôt concentré sur l’aspect purement technique, j’essaie maintenant de rendre mon interface plus sexy, mais c’est pas gagné vu mes compétences dans le domaine
C’est sage…
C’est le début de la fin…
2 « J'aime »



![]()