Eoras
Mars 18, 2024, 2:06
1
Bonjour à tous,
J’aimerais effectuer une petite modification d’une carte que je possède, mais j’ai testé plusieurs choses et ça ne me donne pas le rendu voulu.
Voici ma carte de base :
type: entities
entities:
- type: custom:mushroom-cover-card
entity: cover.tous_les_volets
fill_container: false
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
layout: horizontal
tap_action:
action: more-info
name: Tous les volets
card_mod:
style: |
ha-card {
background-color: #2a001c;
}
ha-card > mushroom-cover-card {
margin-bottom: 0px;
}
- type: custom:mushroom-title-card
title: >-
{% set all = expand('cover.tous_les_volets')|list %} {% set
closed1 = all| selectattr('state','eq','closed')|list|count %}
{% set open1 = all|selectattr('state','eq','open')|list|count
%} {{closed1}} fermés / {{open1}} ouverts
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
:host ha-card {
margin: 0px 0px;
padding: 0px 15px;
}
:host h1 {
font-size: 0.8rem;
}
Ce que j’aimerais faire, c’est ceci :
J’ai essayé de mettre du jinja dans le paramètre: secondary_info mais il n’est pas interprété dans la type de carte custom:mushroom-cover-card.
Est-ce que vous auriez une idée ?
Je vous remercie de votre aide
Salut,
Regarde les idées de ce sujet
Hello,
De mon coté, je suis parti sur une refonte de mon interface et j’ai choisi mushroom.
C’est joli, je peux uniformiser le tout. C’est pas tout rose non plus (j’avais simplifié le code avec le clustering et là c’est bien moins le cas)
Je bute sur un truc simple, mais je vois pas quelle option prendre :
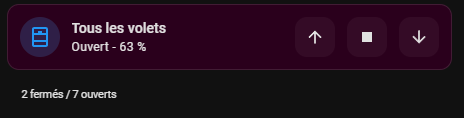
Aujourd’hui j’ai une carte perso qui permet de piloter un groupe de volets
[image]
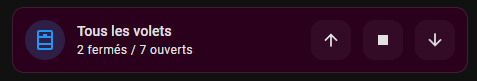
Je voudrais que ça ressemble le plus possible à la carte mushroom cover
[image]
Sauf que l’info secon…
1 « J'aime »
BBE
Mars 18, 2024, 2:48
3
Les seuls cartes qui acceptent du template Jinja2 sont à ma connaissance:
les cartes markdown
certaines cartes mushroom (seulement: mushroom template, mushroom title et mushroom chips [seulement les chips de type template…])
Là tu essaie de faire du template dans une carte mushroom cover. Ce n’est pas possible directement.
Il va donc te falloir fusionner du template et des boutons… plusieurs methodes s’offrent à toi
le lien envoyé par @Pulpy-Luke est un bon départ
faire du stck_in_card ou vertical-stack-in-card.
il y a aussi quelques exemple approchant dans ma description.
Eoras
Mars 18, 2024, 3:59
4
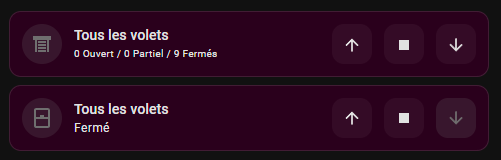
Merci les amis, j’ai finalement réussi à faire ce que je voulais :
type: entities
entities:
- type: custom:stack-in-card
cards:
- type: grid
columns: 2
square: false
cards:
- type: custom:mushroom-template-card
entity: cover.tous_les_volets
primary: Tous les volets
secondary: >
{% set all = expand('cover.tous_les_volets'|lower) %}
{% set positions = all |
map(attribute='attributes.current_position')|list %}
{% set moving = all | selectattr('state', 'in',
['open','closed'])|list|count %}
{% set open = positions | reject("!=",100)|list|count %}
{% set closed = positions | reject("!=",0)|list|count %}
{% set other = positions|list|count - open - closed %}
{{open}} Ouvert{% if open>1 %}s{% endif %} / {{other}} Partiel{%
if other>1 %}s{% endif %} / {{ closed }} Fermé{% if closed>1 %}s{%
endif %}
icon: |
{% if is_state('cover.tous_les_volets', 'open') %}
mdi:window-shutter-open
{% elif is_state('cover.tous_les_volets', 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |
{% if is_state('cover.tous_les_volets', 'open') %}
var(--rgb-state-cover-open)
{% elif is_state('cover.tous_les_volets', 'closed') %}
var(--rgb-state-cover-closed)
{% else %}
red
{% endif %}
card_mod:
style: |
ha-card {
border: none!important;
background-color: inherit!important;
}
mushroom-card {
--card-secondary-font-size: 0.7rem
}
ha-card > mushroom-cover-card {
margin-bottom: 0px;
}
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
- type: custom:paper-buttons-row
preset: mushroom
styles:
justify-content: flex-end
base_config:
styles:
button:
margin-top: 12px
margin-right: 12px
min-width: 40px
min-height: 40px
'--mdc-icon-size': 20px
buttons:
- entity: cover.tous_les_volets
layout: icon
icon: mdi:arrow-up
tap_action:
action: call-service
haptic: success
service: cover.set_cover_position
service_data:
entity_id: cover.tous_les_volets
position: 100
- entity: cover.tous_les_volets
layout: icon
icon: mdi:stop
tap_action:
action: call-service
haptic: success
service: cover.stop_cover
service_data:
entity_id: cover.tous_les_volets
- entity: cover.tous_les_volets
layout: icon
icon: mdi:arrow-down
tap_action:
action: call-service
haptic: success
service: cover.set_cover_position
service_data:
entity_id: cover.tous_les_volets
position: 0
card_mod:
style: |
ha-card {
background-color: #2a001c;
}
- type: custom:mushroom-cover-card
entity: cover.tous_les_volets
fill_container: false
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
layout: horizontal
tap_action:
action: more-info
name: Tous les volets
card_mod:
style: |
ha-card {
background-color: #2a001c;
}
ha-card > mushroom-cover-card {
margin-bottom: 0px;
}
- type: custom:mushroom-title-card
title: >-
{% set tousLesVolets = expand('cover.tous_les_volets')| list %} {% set
closed1 = tousLesVolets | selectattr('state','eq','closed')|list|count %}
{% set open1 = tousLesVolets | selectattr('state','eq','open')|list|count
%} {{closed1}} fermés / {{open1}} ouverts
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
:host ha-card {
margin: 0px 0px;
padding: 0px 15px;
}
:host h1 {
font-size: 0.8rem;
}
card_mod:
style: |
ha-card {
background-color: inherit!important;
border: none;
}
.card-content {
padding: 0px 0px;
}
Ma première entité est celle crée sans le mushroom cover, la seconde avec cover.mushroom.
<paper-button style="--rgb-state-default-color:68, 115, 158;min-width:40px;min-height:40px;border-radius:12px;box-sizing:border-box;transition:background-color 280ms ease-in-out 0s;--pbs-button-rgb-color:var(--rgb-primary-text-color);--pbs-button-rgb-default-color:var(--rgb-primary-text-color);--pbs-button-rgb-active-color:var(--pbs-button-rgb-state-color);--pbs-button-rgb-bg-color:var(--pbs-button-rgb-color);--pbs-button-rgb-bg-active-color:var(--pbs-button-rgb-active-color);--pbs-button-rgb-bg-opacity:0.05;--pbs-button-rgb-bg-active-opacity:0.2;margin-top:12px;margin-right:12px;--mdc-icon-size:20px;" class="" title="Appui simple : Appeler le service cover.set_cover_position
Appui prolongé : Afficher plus d'informations : Tous les volets" data-domain="cover" data-entity-state="closed" data-state="closed">
<!--?lit$00099592705$--><!----> <ha-icon style=""></ha-icon><!---->
<paper-ripple center="" style="" class="hidden"></paper-ripple>
</paper-button>
Assez complexe pour desactiver tout ça… j’ai laissé tombé mais c’est un bon début