Hello,
Quelqu’un a-t-il réussi à faire une combinaison de la carte mushroom-chips-card auto-entities pour générer automatiquement les chips à partir d’une liste ou d’un filtre ?
type: custom:auto-entities
show_empty: false
card:
type: grid
square: false
columns: 3
card_param: cards
filter:
template: |
{% set ns = namespace(select=[]) %} {% set entity_id=[
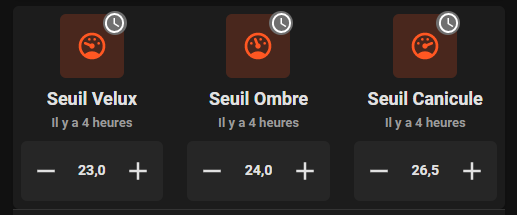
'climate.seuil_velux',
'climate.seuil_ombre',
'climate.seuil_canicule'
]%}
{% for climate in entity_id %}
{% set ns.select = ns.select + [{
'type': 'custom:mushroom-climate-card',
'entity': climate,
'fill_container': 'true',
'layout': 'vertical',
'primary_info': 'name',
'secondary_info': 'last-changed',
'icon_type': 'entity-picture',
'show_temperature_control': 'true',
'collapsible_controls': 'true'
}] %}
{% endfor %} {{ ns.select }}
mais pour l’instant je n’ai pas trouvé la bonne combinaison
Ma base actuelle est la suivante
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: main
alignment: center
card_param: chips
filter:
template: |
{% set ns = namespace(select=[]) %}
{% set entity_id=[
'binary_sensor.jour_presence'
]%}
{% for chip in entity_id %}
{% set ns.select = ns.select + [{
'type:': 'template',
'entity': chip,
'content': 'toto',
'icon_color': 'red'
}] %}
{% endfor %} {{ ns.select }}
Hello @Pulpy-Luke
As-tu essayé ça ?
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
card_param: chips
Oui c’est le point de départ, où je suis (j’ai ajouté un message en même temps que ton message).
Avec ton pseudo, normal que tu dégaine plus vite que moi
1 « J'aime »
J’ai passé le point dur, et je suis pas loin
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: main
alignment: center
card_param: chips
filter:
template: |
{% set ns = namespace(select=[]) %} {% set entity_id=[
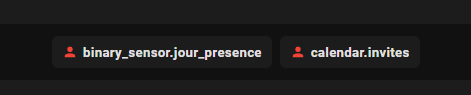
'binary_sensor.jour_presence',
'calendar.invites'
]%}
{% for chip in entity_id %}
{% set ns.select = ns.select + [{
'type': 'template',
'icon': 'mdi:account',
'content': chip,
'icon_color': 'red'
}] %}
{% endfor %} {{ ns.select }}
1 « J'aime »
Herbs
Avril 3, 2023, 1:12
7
Salut messieurs,
@Pulpy-Luke :
Code
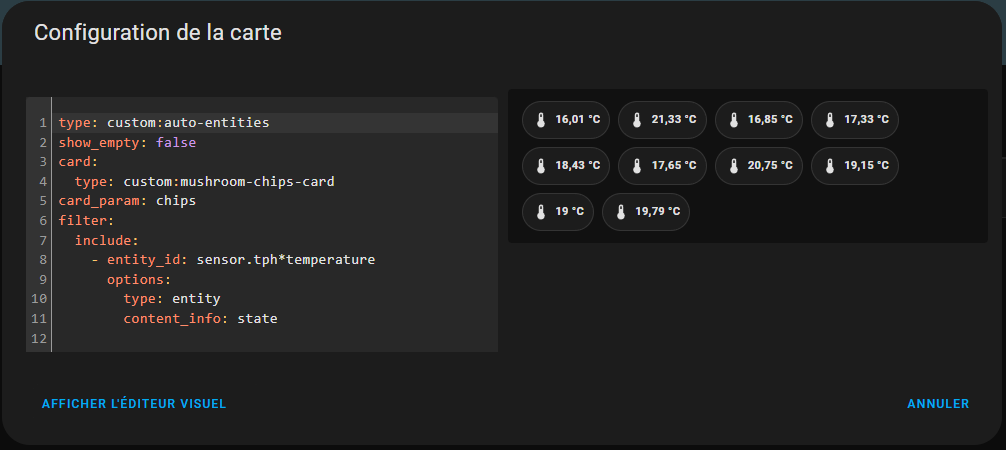
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
card_param: chips
filter:
include:
- entity_id: sensor.tph*temperature
options:
type: entity
content_info: state
Depuis le github :
opened 04:25PM - 06 Mar 23 UTC
closed 04:49PM - 10 Mar 23 UTC
This is one of my all-time favorite additions to HA. Thank you SO much for your … work on this!
I love using the popular [Mushroom chips card](https://github.com/piitaya/lovelace-mushroom/blob/main/docs/cards/chips.md), because of it's customization and sleek interface options. I'm assuming it's impossible, but figured I'd ask those with more coding knowledge than me– is it possible to feed the auto-entities list into a Chips card? I've copied examples of caode below.
Common entities card:
```
type: entities
entities:
- entity: switch.livingroom_humidifier
- entity: light.living_room_lamp
- entity: switch.living_room_speakers
title: Entities Example
```
Mushroom Chips card:
```
type: custom:mushroom-chips-card
chips:
- type: entity
entity: switch.livingroom_humidifier
- type: entity
entity: light.living_room_lamp
- type: entity
entity: switch.living_room_speakers
```
Thanks!!
A voir avec tes templates
1 « J'aime »
Allez, c’est fini
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
alignment: center
card_param: chips
filter:
template: |
{% set ns = namespace(select=[]) %}
{% set entity_id=[
['binary_sensor.jour_presence','mdi:ab-testing','red'],
['calendar.invites','mdi:abugida-devanagari','blue']
]%}
{% for chip in entity_id %}
{% set name = state_attr(chip[0],"friendly_name")| title %}
{% set ns.select = ns.select + [{
'type': 'template',
'icon': chip[1],
'content': name,
'icon_color': chip[2]
}] %}
{% endfor %} {{ ns.select }}
1 « J'aime »
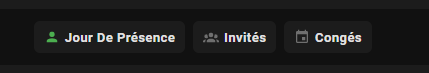
Version full dynamique avec couleur et icone en fonction de l’état
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
alignment: center
card_param: chips
filter:
template: |
{% set ns = namespace(select=[]) %}
{% set entity_id=[
['binary_sensor.jour_presence','on','mdi:account','green','mdi:account','disabled'],
['calendar.invites','on','mdi:account-group','blue','mdi:account-group','disabled'],
['calendar.conges','on','mdi:calendar','pink','mdi:calendar','disabled']
]%}
{% for chip in entity_id %}
{% set name = state_attr(chip[0],"friendly_name")| title %}
{% set icon = iif( states(chip[0]) == chip[1], chip[2], chip[4]) %}
{% set icon_color = iif( states(chip[0]) == chip[1], chip[3], chip[5]) %}
{% set ns.select = ns.select + [{
'type': 'template',
'icon':icon,
'content': name,
'icon_color': icon_color
}] %}
{% endfor %} {{ ns.select }}
2 « J'aime »
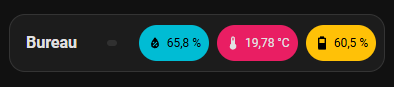
Je me permet de me greffer à ton sujet, puisque grâce à ton exemple j’ai réussi à intégrer une bubble-card de type separator, et en particulier la partie sub_button.
Des fois que ça serve à d’autres :
type: custom:auto-entities
show_empty: false
card:
type: custom:bubble-card
card_type: separator
name: Bureau
grid_options:
columns: full
rows: 1
styles: |
ha-card {
border-radius: 0px !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
bottom: 0 !important;
background-color: #1C1C1C !important;
border-radius: 16px !important;
border: 1px solid #343434 !important;
}
.bubble-sub-button-1 {
background-color: rgb(0, 188, 212, 1);
color: rgb(0,0,0, 1);
}
.bubble-sub-button-2 {
background-color: rgb(233, 30, 99, 1);
}
.bubble-sub-button-3 {
background-color: rgb(255, 193, 7, 1);
color: rgb(0,0,0, 1);
}
.bubble-line {
background: var(--primary-text-color);
opacity: 0.1;
}
card_param: sub_button
filter:
template: |
{%- set ns = namespace(select=[]) %}
{%- for mySensors in (expand('sensor.capteur_bureau_humidity', 'sensor.capteur_bureau_temperature', 'sensor.capteur_bureau_battery')) %}
{%- set ns.select = ns.select + [{
'type': 'template',
'entity': mySensors.entity_id,
'show_state': true
}] %}
{%- endfor %}
{{ ns.select }}
=>
1 « J'aime »