Hello,
Je cherche simplement a modifier le Select-Card ci-dessous:
type: custom:mushroom-select-card
entity: input_select.pool_pump
secondary_info: state
En customisant le champs « secondary_info » et l’icone :
secondary_info: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
C’est possible?
Merci d’avance!
BBE
Novembre 6, 2023, 1:32
2
A priori non. Et c’est quelque chose qu’a priori Pitaya ne veut pas développer (des lignes de template en dehors de la carte mushroom template)
Ce que tu propose est faisable dans une carte mushroom template, mais sans le champ de sélection.
Je vois deux contournement possibles:
Faire la carte dont tu nous parles en fusionnant deux cartes, une template et une select-card, en masquant avec card mod les infos que tu ne veut pas de la select-card pour n’en garder que le sélecteur.
Utiliser une carte mushroom template, avec la seconde ligne et l’icone customisée, et lors de l’appui simple, tu accèdes au sélecteur (soit avec un pop up personnalisé, soit avec le classique « more-info »).
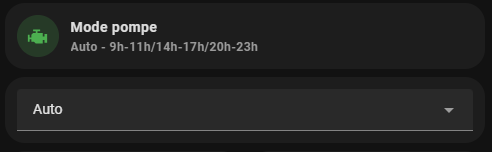
J’ai fait comme ça pour l’instant :
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Mode pompe
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: true
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-select-card
entity: input_select.pool_pump
layout: vertical
icon_type: none
secondary_info: none
primary_info: none
fill_container: false
C’est une des deux solutions que tu proposais?
BBE
Novembre 6, 2023, 1:45
4
C’est la première oui.
Tu peux les fusionner avec un stack-in specifique.
c’est a dire ? je connais pas ça
BBE
Novembre 6, 2023, 1:48
7
Apres installation de la carte dans HACS, tu peux essayer:
- type: custom:stack-in-card
title: My Stack In Card
mode: vertical
cards:
- type: custom:mushroom-template-card
primary: Mode pompe
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: true
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-select-card
entity: input_select.pool_pump
layout: vertical
icon_type: none
secondary_info: none
primary_info: none
fill_container: false
BBE
Novembre 6, 2023, 1:50
8
Sinon tu supprimes simplement la partie de dessous et tu choisis le mode en cliquant dessus…
Cool !
2 « J'aime »
FROlCi
Novembre 6, 2023, 3:41
10
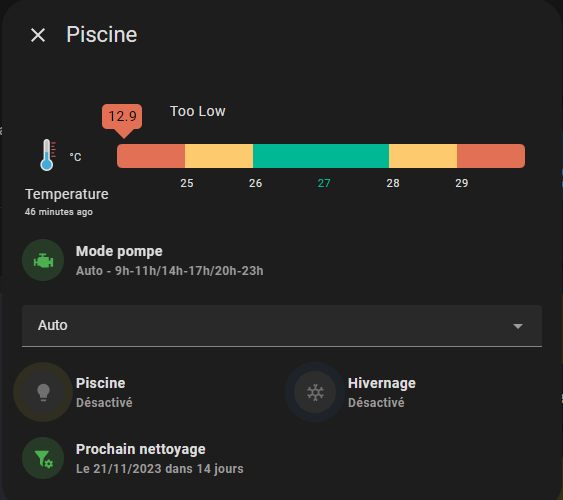
Hello,
Bien sûr !
Code
type: custom:mushroom-template-card
icon: mdi:pool
icon_color: blue
primary: Piscine
layout: vertical
fill_container: true
tap_action:
action: call-service
service: browser_mod.popup
data:
title: Piscine
content:
type: custom:stack-in-card
mode: vertical
cards:
- type: vertical-stack
cards:
- type: custom:pool-monitor-card
temperature: sensor.sonde_piscine
- type: custom:mushroom-template-card
primary: Mode pompe
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: true
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
- type: custom:mushroom-select-card
entity: input_select.pool_pump
layout: vertical
icon_type: none
secondary_info: none
primary_info: none
fill_container: false
- type: horizontal-stack
cards:
- type: custom:mushroom-light-card
entity: input_boolean.light_pool
primary_info: name
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: true
double_tap_action:
action: none
hold_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
ha-icon {
{{ '--icon-animation: rotation 1s linear infinite;' if is_state(config.entity, 'on') }}
transform-origin: 29% 88%;
}
@keyframes clip {
0% {
clip-path: inset(50% 0 0 0);
}
100% {
clip-path: inset(0 0 0 0);
}
}
.shape {
--shape-animation: ping 2s infinite;
}
@keyframes ping {
0% {
box-shadow: 0 0 0 0 rgba(var(--rgb-yellow), 0.7);
}
70% {
box-shadow: 0 0 0 10px transparent;
}
100% {
box-shadow: 0 0 0 0 transparent;
}
}
- type: custom:mushroom-entity-card
entity: input_boolean.winter_pool
name: Hivernage
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--shape-animation: ping 2s infinite;
}
@keyframes ping {
0% {
box-shadow: 0 0 0 0 rgba(var(--rgb-blue), 0.7);
}
70% {
box-shadow: 0 0 0 10px transparent;
}
100% {
box-shadow: 0 0 0 0 transparent;
}
}
- type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Prochain nettoyage
secondary: |-
{% set state = states('sensor.pool_filtre_time_rest') %}
{% if state | float > 1 %}
{{states['sensor.pool_filtre_time'].state+ " dans " + states['sensor.pool_filtre_time_rest'].state + " jours"}}
{% else %}
NETTOYAGE DU FILTRE REQUIS !!
{% endif %}
icon: mdi:filter-cog
entity: sensor.pool_filtre_time
icon_color: |-
{% set state = states('sensor.pool_filtre_time_rest') %}
{% if state | is_number and 0 < state | float < 10 %}
orange
{% elif state | is_number and state | float < 0 %}
red
{% else %}
green
{% endif %}
tap_action:
action: call-service
service: script.reset_date_clean_filter_pool
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
ha-card:active {
transform: scale(0.975);
transition: 0s;
}
target: {}
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
mushroom-shape-icon {
--icon-symbol-size: 0.80em;
--icon-size: 90px;
}
:host {
--mush-card-primary-font-size: 16px;
}
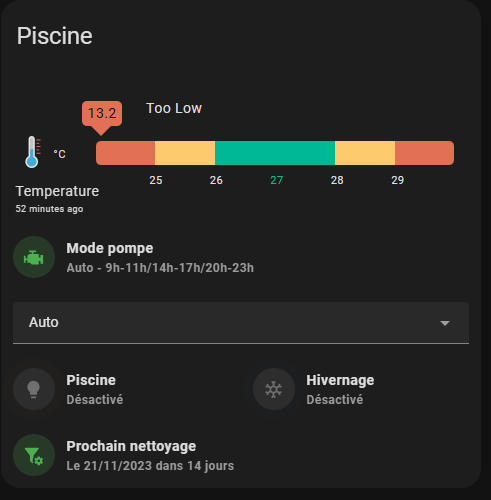
Ce qui donne:
1 « J'aime »
@BBE , pour les chip c’est pareil? on peux pas?
type: entity
entity: input_boolean.invite_present
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state('input_boolean.invite_present', 'on') %}
green
{% elif is_state('input_boolean.invite_present', 'off') %}
disabled
{% endif %}
content_info: none
Hello
Pour les chips, j’utilise ça :
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:lightbulb
icon_color: |-
{% if is_state('light.bulb_entree', 'on') %}
red
{% elif is_state("light.bulb_entree", "off") %}
blue
{% else %}
grey
{% endif %}
2 « J'aime »
BBE
Novembre 6, 2023, 4:08
14
regarde ce que propose la chip « template ».
Je ne sais plus si c’est possible.@anon21985933 a été plus rapide… et donc c’est possible!
Sinon autre option il y a une chip « conditionelle » tu en définit deux de deux couleurs différentes… Mais c’est un peu tordu là…
1 « J'aime »
BBE
Novembre 6, 2023, 4:19
15
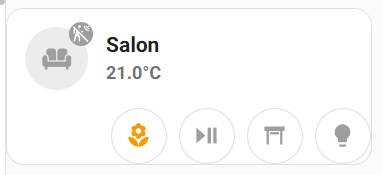
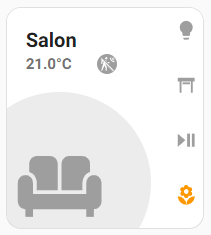
Mushroom template + Mushroom Chips fusionnées avec stack in card, et tu peux faire des cartes très intéressantes:
Et si tu rajoutes card mod par exemple…
2 « J'aime »
Merci @anon21985933 , exactement ce que je voulais!!@BBE !!!