Bonjour à tous,
Après avoir configuré l’ensemble des mes modules et créé les automatisations que je souhaitais, je me suis attaqué au plus compliqué pour moi, l’interface lovelace.
J’ai réussi à faire pratiquement tout ce que je voulais dans un rendu qui me plait et qui devrait être utile pour madame, mais il me reste une petite chose que je n’arrive pas à faire.
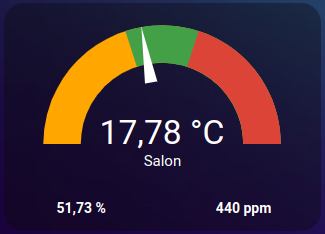
-j’ai différentes cartes pour l’affichage de la temperature, de l’humidité et de la concentration de co2:

avec le code suivant:
type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: gauge
entity: sensor.temperature_salon_temperature
name: Salon
min: 0
max: 40
needle: true
severity:
green: 16
yellow: 0
red: 24
- square: false
columns: 2
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.temperature_salon_humidity
secondary_info: none
fill_container: true
icon_type: none
icon: mdi:water-circle
primary_info: state
name: Humidité Salon
card_mod: null
style: |
ha-card {
text-align: center;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.temperature_salon_co2
secondary_info: none
fill_container: true
icon_type: none
icon: mdi:molecule
primary_info: state
name: Co2 Salon
card_mod: null
style: |
ha-card {
text-align: center;
}
view_layout:
grid-area: temp1
pour mon sensor humidity et co2, je souhaiterais modifier la couleur du texte selon la valeur en cours mais je n’y arrive pas avec le card-mod.
je souhaiterais quelque chose comme:
-CO2:
vert si < 1000ppm
orange si < 1500ppm
rouge sinon
-humidité:
rouge si < 40%
vert si < 70%
bleu sinon
Quelqu’un saurait-il m’aider?
Merci par avance