Cela ne se fait pas avec hach
Mais avec dans les modules complémentaires
ah ok
il me faut lesquels ? ceux que tu as mis en photo ?
Houlla , vue la question !!!
Alors dis nous ce que tu as installé comme version de HA ??
Version
les addons ne sont qu’avec l’ OS et Supervised
Home Assistant 2023.1.5
Supervisor 2022.12.1
Operating System 9.4
Interface utilisateur : 20230110.0 - latest
il y a eu une maj toute à l’heure
Je trouve très chouette ton affichage, peux-tu partager ton yaml STP ?
Hello @Ioull
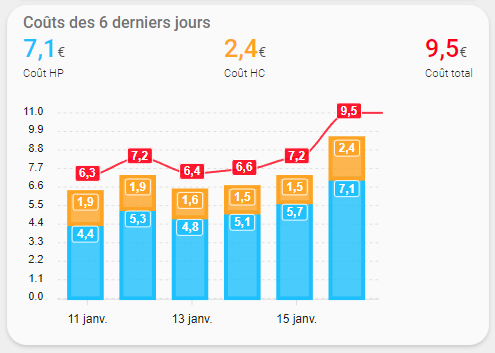
Fonctionne sur la base UI Minimalist et ENORMEMENT inspiré par @Galadan et d’autres ^^ Je triche sur les #jours affichés et offset afin de ne pas afficher le J-1 qui ne remonte pas actuellement
- type: custom:apexcharts-card
graph_span: 6d
span:
start: day
offset: '-7d'
header:
show: true
title: Coûts des 6 derniers jours
show_states: true
colorize_states: true
series:
- entity: sensor.myelectricaldata_consumption_<PDL#>
yaxis_id: gauche
name: Coût HP
unit: €
color: deepskyblue
type: column
group_by:
duration: 1d
func: max
opacity: 0.8
stroke_width: 4
show:
datalabels: true
data_generator: >
return entity.attributes.dailyweek.map((dailyweek, index) =>
{
return [new Date(dailyweek).getTime(), entity.attributes.dailyweek_costHP[index]];
});
- entity: sensor.myelectricaldata_consumption_<PDL#>
yaxis_id: gauche
name: Coût HC
unit: €
color: orange
type: column
group_by:
duration: 1d
func: max
opacity: 0.8
stroke_width: 4
show:
datalabels: true
data_generator: >
return entity.attributes.dailyweek.map((dailyweek, index) =>
{
return [new Date(dailyweek).getTime(), entity.attributes.dailyweek_costHC[index]];
});
- entity: sensor.myelectricaldata_consumption_<PDL#>
yaxis_id: droite
name: Coût total
unit: €
color: red
type: line
group_by:
duration: 1d
func: max
opacity: 0.8
stroke_width: 2
show:
datalabels: true
data_generator: >
return entity.attributes.dailyweek.map((dailyweek, index) =>
{
return [new Date(dailyweek).getTime(), entity.attributes.dailyweek_cost[index]];
});
apex_config:
xaxis:
labels:
show: true
yaxis:
- id: gauche
min: 0
max: 11
opposite: true
labels:
show: false
- id: droite
min: 0
max: 11
opposite: false
labels:
show: true
legend:
show: false
chart:
stacked: true
Cela devrait rendre ceci:

Merci, pour ceux qui veulent reutiliser le code, attention il y a un petit souci d’intentation sur la 1er ligne qui n’est pas au meme niveau que le reste du bloc.
Hello,
Certains ont pu sortir un graph des datas sortant de influxdb ? Genre la conso annuelle par mois via : SELECT mean("month") as month, sum("price") AS "mean_price", mean("Wh") AS "mean_Wh" FROM "myelectricdata"."ret"."consumption" WHERE "year"='2022' GROUP BY month ?
J’ai pas vu comment intégrer ca via chartapex
Bonjour à tous,
j’ai remarqué récemment que mon début de semaine commençait le jeudi sans comprendre pourquoi. Du coup, quand je souhaite connaitre le cout de la semaine en cours, donc du lundi au dimanche, les calculs sont faussés. j’ai utilisé ce code:
######cout conso semaine en cours #######
myelectricaldata_current_week_cost:
value_template: "{{'%.2f'|format((states('sensor.myelectricaldata_current_week')|float) * 0.1740)}}"
friendly_name: "Coût semaine'"
unit_of_measurement: "€"
mais dans la carte de @FROlCi cela donne:

On voit bien que la somme de la semaine correspond au jeudi…
du coup quelqu’un saurait il comment faire en sorte que le sensor myelectricaldata_current_week commence le lundi ??
merci
Hello,
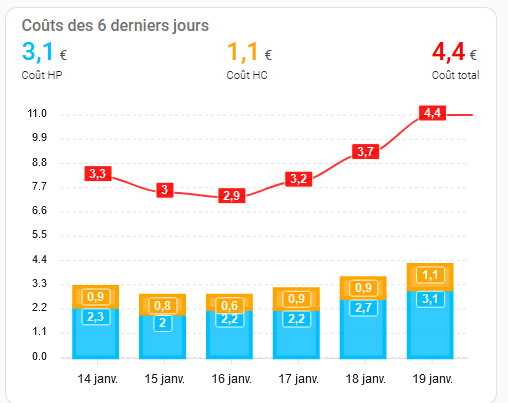
^^ je triche car le J-1 est à zéro dans mes datas donc je configure le graph_span = 6d mais je recule de 7 jours → offset -7d. Ensuite, je pense que cette approche donne 6 jours glissants ![]()
Mon graph aujourd’hui donne:

J’espère que cela aide a clarifier ?
Bonsoir,
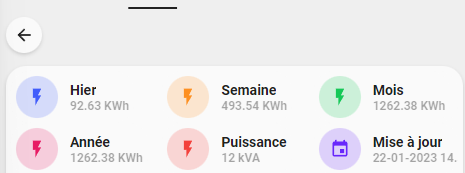
j’ai besoin d’un peu d’aide pour afficher les conso de la semaine dernière, du mois dernier et de l’année dernière, voici mon tableau:
son code:
type: entities
title: Enedis
entities:
- entity: sensor.myelectricaldata_consumption_monPDL
type: custom:multiple-entity-row
name: Semaine
show_state: false
secondary_info: null
entities: null
- entity: sensor.myelectricaldata_current_week
name: En cours
- entity: sensor.myelectricaldata_last_week
name: Dernière
- entity: sensor.myelectricaldata_last_week_cost
name: Coût
- entity: sensor.myelectricaldata_consumption_monPDL
type: custom:multiple-entity-row
name: Mois
show_state: false
secondary_info: null
entities: null
- entity: sensor.myelectricaldata_current_month
name: En cours
- entity: sensor.myelectricaldata_last_month
name: Dernière
- entity: sensor.myelectricaldata_last_month_cost
name: Coût
- entity: sensor.myelectricaldata_consumption_monPDL
type: custom:multiple-entity-row
name: Année
show_state: false
secondary_info: null
entities: null
- entity: sensor.myelectricaldata_current_year
name: En cours
- entity: sensor.myelectricaldata_last_year
name: Dernière
- entity: sensor.myelectricaldata_last_year_cost
name: Coût
- entity: sensor.myelectricaldata_last_update
type: custom:multiple-entity-row
name: Mise à jour
icon: mdi:update
show_header_toggle: true
state_color: true
voici mon sensor;
- platform: template
sensors:
myelectricaldata_current_week:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.current_week }}"
friendly_name: "Conso de la semaine"
unit_of_measurement: "kWh"
myelectricaldata_current_month:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.current_month }}"
friendly_name: "Conso du mois"
unit_of_measurement: "KWh"
myelectricaldata_current_year:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.current_year }}"
friendly_name: "Conso de l'année'"
unit_of_measurement: "KWh"
myelectricaldata_last_week:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.last_week }}"
friendly_name: "Conso semaine dernière"
unit_of_measurement: "KWh"
myelectricaldata_last_month:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.last_month }}"
friendly_name: "Conso du mois dernier"
unit_of_measurement: "KWh"
myelectricaldata_last_year:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.last_year }}"
friendly_name: "Conso de l'année dernière'"
unit_of_measurement: "KWh"
myelectricaldata_last_update:
value_template: "{{ states.sensor.myelectricaldata_monPDL.attributes.lastUpdate }}"
friendly_name: "Date Mise à Jour"
myelectricaldata_last_week_cost:
value_template: "{{'%.2f'|format((states('sensor.myelectricaldata_last_week')|float) * 0.1841)}}"
friendly_name: "Coût dernière semaine'"
unit_of_measurement: "€"
myelectricaldata_last_month_cost:
value_template: "{{'%.2f'|format((states('sensor.myelectricaldata_last_month')|float) * 0.1841)}}"
friendly_name: "Coût du mois dernier'"
unit_of_measurement: "€"
myelectricaldata_last_year_cost:
value_template: "{{'%.2f'|format((states('sensor.myelectricaldata_last_year')|float) * 0.11841)}}"
friendly_name: "Coût de l'année dernière'"
unit_of_measurement: "€"
je n’arrive pas à comprendre pourquoi rien ne remonte, pourtant j’ai bien tout sur ce tableau;

Une aide serait la bien venue, merci d’avance et bonne nuit car je vais au dodo ![]()
Cependant ton version, le nom du sensor à changé vers myelectricaldata_consumption_PDL
Bonjour, j’ai en permanence ce message d’erreur:
2023-01-22 12:35:33.354 - ERROR : Erreur lors de l’exportation des données dans Home Assistant
2023-01-22 12:35:33.355 - ERROR : Connection Refused: not authorised.
Je ne vois pas mon erreur. Vous pouvez m’aider? Merci
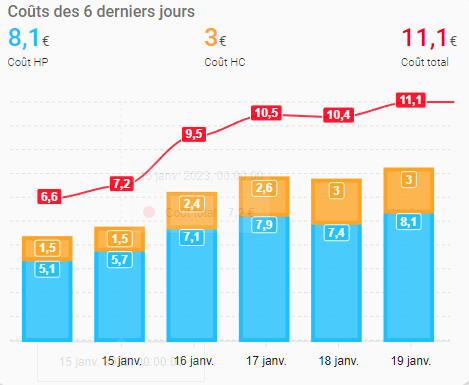
Donc la ligne en rouge n’est pas la somme cumulée des jours précédents ?
nope c la somme du cout HP + HC du jour concerné.
Merci pour ta réponse. C’est bien ce que j’avais compris. maintenant juste au dessus du dernier point de la ligne rouge, le « coût total » a tendance à induire en erreur, tout comme le titre du graphique. Coûts sur les 6 derniers jours serait plus approprié ![]()
Effectivement… ! Je maj tout de suite mes cartes. Je vais essayer de modifier un peut tout cela aussi afin d’intégrer la puissance souscrite et « yesterdayconsumptionmaxpower »…
Bravo en tout cas pour ton travail. Si je puis me permettre, afficher la puissance souscrite n’a pas forcément vraiment d’intérêt car tu la connais et elle ne change pas. En revanche le pic de consommation la veille c’est en effet pertinent. ![]()
![]() Merci ^^ je vais le redire encore une fois
Merci ^^ je vais le redire encore une fois ![]() je suis en mode newbee et j’apprends à jouer avec les attribus etc… donc à chaque fois que j’arrive à afficher qque chose qui n’est pas encore dispo sur les cartes que j’ai emprunté je me dis oki je pense avoir compris et… la seconde suivante: a flute c pas tout à fait ce que je pensais … La par exemple je suis en train d’essayer d’afficher comme titre "EDF - Dernière maj le " + {{ sensor.myelectricaldata_last_update}} mais à priori j’ai loupé qque chose ^^
je suis en mode newbee et j’apprends à jouer avec les attribus etc… donc à chaque fois que j’arrive à afficher qque chose qui n’est pas encore dispo sur les cartes que j’ai emprunté je me dis oki je pense avoir compris et… la seconde suivante: a flute c pas tout à fait ce que je pensais … La par exemple je suis en train d’essayer d’afficher comme titre "EDF - Dernière maj le " + {{ sensor.myelectricaldata_last_update}} mais à priori j’ai loupé qque chose ^^

- type: "custom:button-card"
template:
card_title:
tap_action:
action: "none"
show_icon: false
show_label: true
show_name: true
styles:
card:
- background-color: "rgba(0,0,0,0)"
- box-shadow: "none"
- height: "auto"
- width: "auto"
- margin-top: "6px"
- margin-left: "18px"
- margin-bottom: "0px"
- padding: "6px"
grid:
- grid-template-areas: "'n' 'l'"
- grid-template-columns: "1fr"
- grid-template-rows: "min-content min-content"
name:
- justify-self: "start"
- font-weight: "bold"
- font-size: "1.5rem"
label:
- justify-self: "start"
- font-weight: "bold"
- font-size: "1rem"
- opacity: "0.4"
- return "EDF - Dernière maj le " + states[sensor.myelectricaldata_last_update].state ;
#name: EDF - Maj le + {{ sensor.myelectricaldata_last_update}}
Ps: je me demande également si je ne suis pas en train de faire du HS ? ![]()