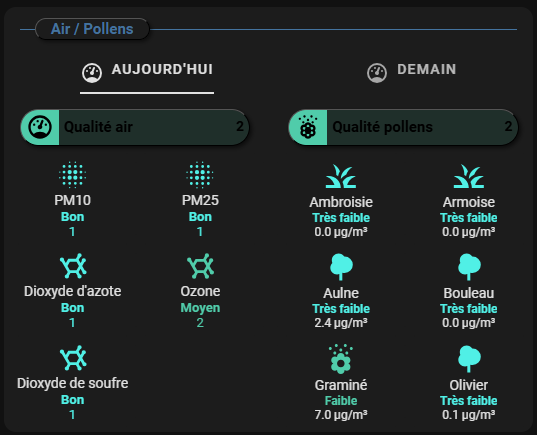
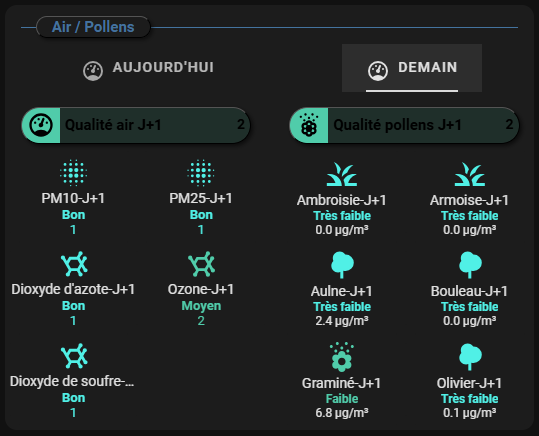
@Gilles2 , voila avec tabbed-card
type: custom:vertical-stack-in-card
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Air / Pollens
align: left
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-bottom: -20px;
background: none;
}
- type: custom:tabbed-card
tabs:
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_xxxx
name: Qualité air
icon: mdi:gauge
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px 5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm10_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm25_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_d_azote_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.ozone_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_de_soufre_xxxx
columns: 2
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_pollen_xxxx
name: Qualité pollens
icon: mdi:flower-pollen-outline
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px -5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_ambroisie_xxxx
- sensor2: sensor.concentration_ambroisie_xxxx
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_armoise_xxxx
- sensor2: sensor.concentration_armoise_xxxx
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_aulne_xxxx
- sensor2: sensor.concentration_aulne_xxxx
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_bouleau_xxxx
- sensor2: sensor.concentration_bouleau_xxxx
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_gramine_xxxx
- sensor2: sensor.concentration_gramine_xxxx
- icon: mdi:flower-pollen
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_olivier_xxxx
- sensor2: sensor.concentration_olivier_xxxx
- icon: mdi:tree
columns: 2
attributes:
label: Aujourd'hui
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_xxxx_j_1
name: Qualité air J+1
icon: mdi:gauge
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px 5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm10_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm25_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_d_azote_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.ozone_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_de_soufre_xxxx_j_1
columns: 2
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_pollen_xxxx_j_1
name: Qualité pollens J+1
icon: mdi:flower-pollen-outline
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px -5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_ambroisie_xxxx_j_1
- sensor2: sensor.concentration_ambroisie_xxxx_j_1
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_armoise_xxxx_j_1
- sensor2: sensor.concentration_armoise_xxxx_j_1
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_aulne_xxxx_j_1
- sensor2: sensor.concentration_aulne_xxxx_j_1
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_bouleau_xxxx_j_1
- sensor2: sensor.concentration_bouleau_xxxx_j_1
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_gramine_xxxx_j_1
- sensor2: sensor.concentration_gramine_xxxx_j_1
- icon: mdi:flower-pollen
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_olivier_xxxx_j_1
- sensor2: sensor.concentration_olivier_xxxx_j_1
- icon: mdi:tree
columns: 2
attributes:
label: Demain
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
Pour les templates sur ce post Nouvelle intégration : AtmoFrance - Qualité de l'air - #74 par WarC0zes