p00f, j’aime bien ta présentation !
Pour la transparence, tu utilises un thème ?
As-tu ajouter des tuiles depuis la création de ton post ?
Merci beaucoup et bonne journée.
Merci. Je ne vois pas de transparence? Le thème est Noctis.
Pas de nouvelles tuiles ajoutées non.
Bonjour,
Merci une fois de plus à tus pour vos contributions.
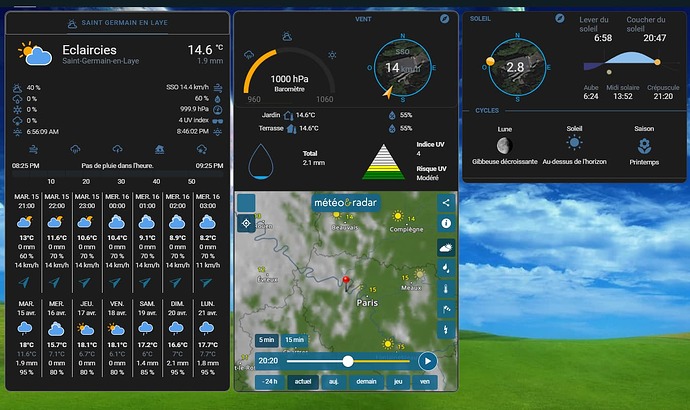
J’ai intégré le code de @WarC0zes sur mon dashboard météo, lui aussi en provenace de … @WarC0zes ![]()
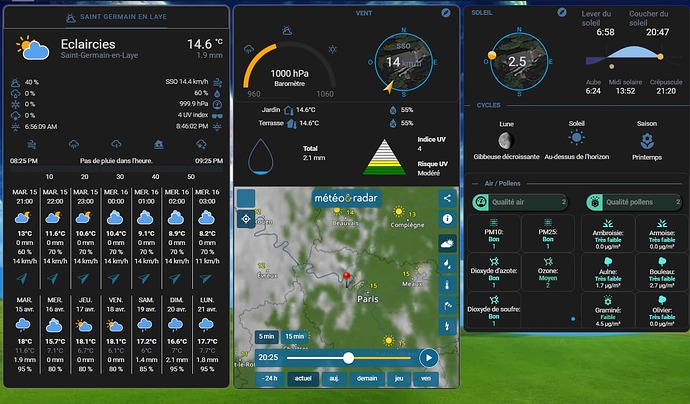
Je rencontre juste un petit soucis: lorsque j’affiche ce dashboard, la partie Polen / Qualité de l’air ne s’affiche pas. Je n’ai pas d’erreur, mais rien ne s’affiche.
Si je raffraichis la page, tout s’affiche correctement:
Sur le mobile, la nouvelle partie ne s’affiche pas non plus.
Une idée de ce qui pourrait générer ce comportement?
Je pense à un souci avec la carte swipe-card. @Stef_42 a eu le même problème et je n’ai pas trouvé de solution.
J’utilise la carte depuis 2 ans et peut-être pour les nouveaux qui l’installent de HACS 2.0, ça pose un problème.
tenter un vidage du cache du navigateur.
Au pire, changer swipe-card par tabbed-card
quand j’ai 5min, je ferais un exemple avec tabbed-card et les cartes j0 et j+1.
Bonjour
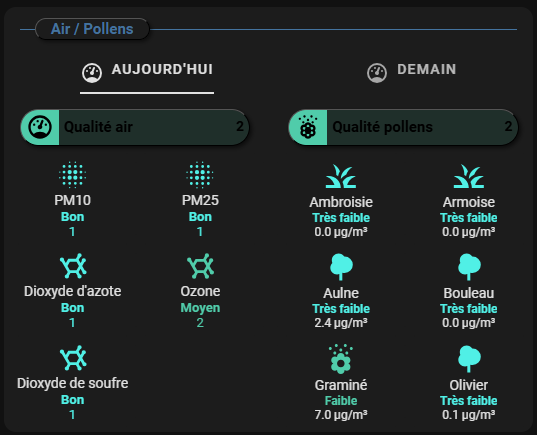
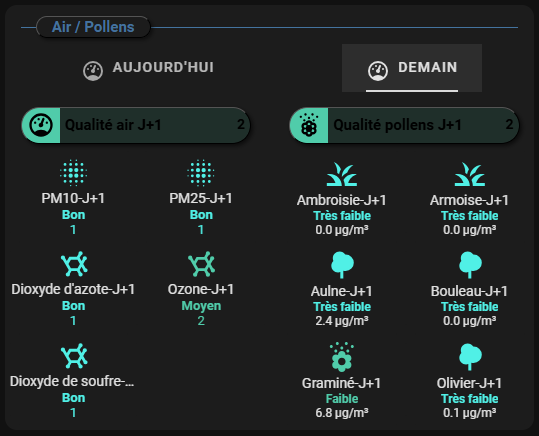
Pour ceux qui comme moi sont dans une démarche d’essayer d’utiliser au maximum les cartes de la version stock de home assistant, j’ai fait une version ‹ simple › avec ‹ tile card ›.
J’essaie de limiter au maximum les intégrations HACS pour le Dashboard malgré tout il reste des indispensables comme card-mod. Pour le reste je n’arrive pas à descendre en dessous de 17 intégrations car il y a des incontournables.
decluttering_templates
decluttering_templates:
tile-card_numeric_air_pollen:
card:
type: tile
entity: '[[entity]]'
name: '[[name]]'
icon: mdi:[[icon]]
vertical: true
tap_action:
action: more-info
features_position: bottom
state_content:
- Libellé
card_mod:
style:
ha-tile-icon$: |
div {
width: 40px !important;
height: 40px !important;
border-radius: 40% !important;
}
.: |
ha-tile-icon {
{% if is_state(config.entity, '6') %}
--tile-icon-color: #7d2181 !important;
{% elif is_state(config.entity, '5') %}
--tile-icon-color: #960032 !important;
{% elif is_state(config.entity, '4') %}
--tile-icon-color: #ff5050 !important;
{% elif is_state(config.entity, '3') %}
--tile-icon-color: #f0e641 !important;
{% elif is_state(config.entity, '2') %}
--tile-icon-color: #50ccaa !important;
{% elif is_state(config.entity, '1') %}
--tile-icon-color: #50f0e6 !important;
{% else %}
--tile-icon-color: grey !important;
{% endif %}
--mdc-icon-size: 40px;
}
tile card
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_xxxxxx
- name: Qualité Air
- icon: gauge
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm10_xxxxxx
- name: PM10
- icon: blur
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm25_xxxxxx
- name: PM25
- icon: blur
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_d_azote_xxxxxxx
- name: Dioxyde d'Azote
- icon: molecule
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.ozone_xxxxxx
- name: Ozone
- icon: molecule
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_de_soufre_xxxxxx
- name: Dioxyde de Soufre
- icon: molecule
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_pollen_xxxxxx
- name: Alerte Pollens
- icon: flower-pollen
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_ambroisie_xxxxxx
- name: Ambroise
- icon: grass
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_armoise_xxxxxx
- name: Armoise
- icon: grass
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_aulne_xxxxxx
- name: Aulne
- icon: tree
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_bouleau_xxxxxx
- name: Bouleau
- icon: tree
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_gramine_xxxxxx
- name: Graminées
- icon: flower-pollen-outline
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_olivier_xxxxxx
- name: Olivier
- icon: tree
Tu peux modifier la tile card, j’arrive pas a la copier-coller sans perdre, indentation.
Je pense que tu as des apostrophe en trop.
Merci.
j’ai modifié, vois si c’est mieux
@Gilles2 , voila avec tabbed-card
type: custom:vertical-stack-in-card
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Air / Pollens
align: left
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-bottom: -20px;
background: none;
}
- type: custom:tabbed-card
tabs:
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_xxxx
name: Qualité air
icon: mdi:gauge
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px 5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm10_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm25_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_d_azote_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.ozone_xxxx
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_de_soufre_xxxx
columns: 2
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_pollen_xxxx
name: Qualité pollens
icon: mdi:flower-pollen-outline
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px -5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_ambroisie_xxxx
- sensor2: sensor.concentration_ambroisie_xxxx
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_armoise_xxxx
- sensor2: sensor.concentration_armoise_xxxx
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_aulne_xxxx
- sensor2: sensor.concentration_aulne_xxxx
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_bouleau_xxxx
- sensor2: sensor.concentration_bouleau_xxxx
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_gramine_xxxx
- sensor2: sensor.concentration_gramine_xxxx
- icon: mdi:flower-pollen
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_olivier_xxxx
- sensor2: sensor.concentration_olivier_xxxx
- icon: mdi:tree
columns: 2
attributes:
label: Aujourd'hui
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_xxxx_j_1
name: Qualité air J+1
icon: mdi:gauge
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px 5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm10_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.pm25_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_d_azote_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.ozone_xxxx_j_1
- type: custom:decluttering-card
template: atmofrance
variables:
- sensor: sensor.dioxyde_de_soufre_xxxx_j_1
columns: 2
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_pollen_xxxx_j_1
name: Qualité pollens J+1
icon: mdi:flower-pollen-outline
height: 35px
min: 0
max: 7
positions:
indicator: "off"
icon: inside
severity:
- color: "#888"
from: 6
to: 7
- color: "#7d2181"
from: 5
to: 6
- color: "#960032"
from: 4
to: 5
- color: "#ff5050"
from: 3
to: 4
- color: "#f0e641"
from: 2
to: 3
- color: "#50ccaa"
from: 1
to: 2
- color: "#50f0e6"
from: 0
to: 1
card_mod:
style: |
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
font-size: 15px;
font-weight: bold;
color: black;
}
ha-card {
margin-top: -1px;
background: none;
border: none;
}
bar-card-value {
color: black;
font-weight: bold;
}
ha-icon {
color: black;
--mdc-icon-size: 28px;
}
- type: custom:mod-card
card_mod:
style:
hui-grid-card $: |
#root {
gap: 0px !important;
}
.: |
ha-card {
margin: -15px 0px -5px 5px;
}
card:
square: false
type: grid
cards:
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_ambroisie_xxxx_j_1
- sensor2: sensor.concentration_ambroisie_xxxx_j_1
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_armoise_xxxx_j_1
- sensor2: sensor.concentration_armoise_xxxx_j_1
- icon: mdi:grass
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_aulne_xxxx_j_1
- sensor2: sensor.concentration_aulne_xxxx_j_1
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_bouleau_xxxx_j_1
- sensor2: sensor.concentration_bouleau_xxxx_j_1
- icon: mdi:tree
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_gramine_xxxx_j_1
- sensor2: sensor.concentration_gramine_xxxx_j_1
- icon: mdi:flower-pollen
- type: custom:decluttering-card
template: atmofrancepollens
variables:
- sensor: sensor.niveau_olivier_xxxx_j_1
- sensor2: sensor.concentration_olivier_xxxx_j_1
- icon: mdi:tree
columns: 2
attributes:
label: Demain
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
Pour les templates sur ce post Nouvelle intégration : AtmoFrance - Qualité de l'air - #74 par WarC0zes
Merci Maître @WarC0zes - je teste ça dès que j’ai un moment. L’avantage est que j’ai déja Tabbed Card alors que je n’avais pas Swipe avant cet ajout. Je pourrais donc éliminer une intégration avec cette solution.
merci a vous tous
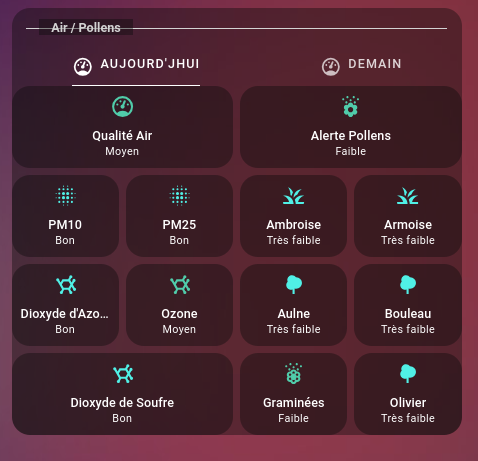
moi j’ai fais un mixte des différentes cartes pour mon gout perso
type: custom:vertical-stack-in-card
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Air / Pollens
align: left
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-bottom: -20px;
background: none;
}
- type: custom:tabbed-card
tabs:
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_dijon
- name: Qualité Air
- icon: gauge
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm10_dijon
- name: PM10
- icon: blur
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm25_dijon
- name: PM25
- icon: blur
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_d_azote_dijon
- name: Dioxyde d'Azote
- icon: molecule
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.ozone_dijon
- name: Ozone
- icon: molecule
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_de_soufre_dijon
- name: Dioxyde de Soufre
- icon: molecule
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_pollen_dijon
- name: Alerte Pollens
- icon: flower-pollen
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_ambroisie_dijon
- name: Ambroise
- icon: grass
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_armoise_dijon
- name: Armoise
- icon: grass
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_aulne_dijon
- name: Aulne
- icon: tree
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_bouleau_dijon
- name: Bouleau
- icon: tree
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_gramine_dijon
- name: Graminées
- icon: flower-pollen-outline
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_olivier_dijon
- name: Olivier
- icon: tree
attributes:
label: Aujourd'jhui
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_dijon
- name: Qualité Air
- icon: gauge
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm10_dijon_j_1
- name: PM10
- icon: blur
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm25_dijon_j_1
- name: PM25
- icon: blur
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_d_azote_dijon_j_1
- name: Dioxyde d'Azote
- icon: molecule
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.ozone_dijon_j_1
- name: Ozone
- icon: molecule
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_de_soufre_dijon_j_1
- name: Dioxyde de Soufre
- icon: molecule
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_pollen_dijon_j_1
- name: Alerte Pollens
- icon: flower-pollen
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_ambroisie_dijon_j_1
- name: Ambroise
- icon: grass
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_armoise_dijon_j_1
- name: Armoise
- icon: grass
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_aulne_dijon_j_1
- name: Aulne
- icon: tree
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_bouleau_dijon_j_1
- name: Bouleau
- icon: tree
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_gramine_dijon_j_1
- name: Graminées
- icon: flower-pollen-outline
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_olivier_dijon_j_1
- name: Olivier
- icon: tree
attributes:
label: Demain
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
decluttering_templates:
tile-card_numeric_air_pollen:
card:
type: tile
entity: '[[entity]]'
name: '[[name]]'
icon: mdi:[[icon]]
vertical: true
tap_action:
action: more-info
features_position: bottom
state_content:
- Libellé
card_mod:
style:
ha-tile-icon$: |
div {
width: 28px !important;
height: 25px !important;
border-radius: 40% !important;
}
.: |
ha-tile-icon {
{% if is_state(config.entity, '6') %}
--tile-icon-color: #7d2181 !important;
{% elif is_state(config.entity, '5') %}
--tile-icon-color: #960032 !important;
{% elif is_state(config.entity, '4') %}
--tile-icon-color: #ff5050 !important;
{% elif is_state(config.entity, '3') %}
--tile-icon-color: #f0e641 !important;
{% elif is_state(config.entity, '2') %}
--tile-icon-color: #50ccaa !important;
{% elif is_state(config.entity, '1') %}
--tile-icon-color: #50f0e6 !important;
{% else %}
--tile-icon-color: grey !important;
{% endif %}
--mdc-icon-size: 28px;
}
Bon, j’ai finalement reçu le mail pour finaliser la création de mon compte ![]()
Merci à celui qui gère ceci chez Atmo France ![]()
@WarC0zes, pourquoi dans le code de ta carte ici (avec et sans swipe-card) et là (avec tabbed-card), utilises-tu la carte custom:vertical-stack-in-card au tout début ? Alors que dans la suite tu utilises vertical-stack, et que la 1ère carte peut aussi être remplacée par vertical-stack (testé chez moi).
Parce que des utilisateurs ont des soucis avec swipe-card, donc j’ai fait un exemple avec tabbed-card.
Si swipe-card fonctionne bien chez toi, autant utiliser celle-là.
Pour vertical-stack-in-card au début, c’est pour compacter les cartes entre elle et faire qu’une seule carte.
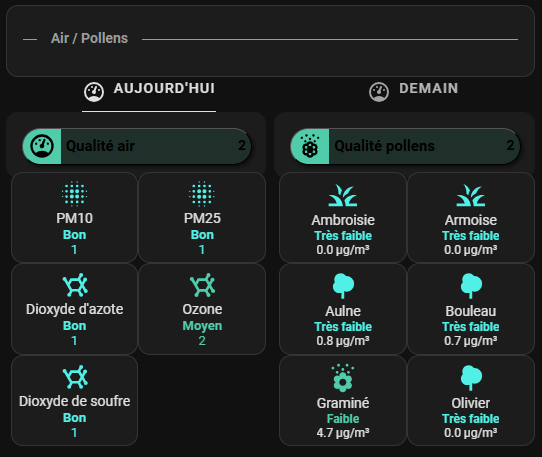
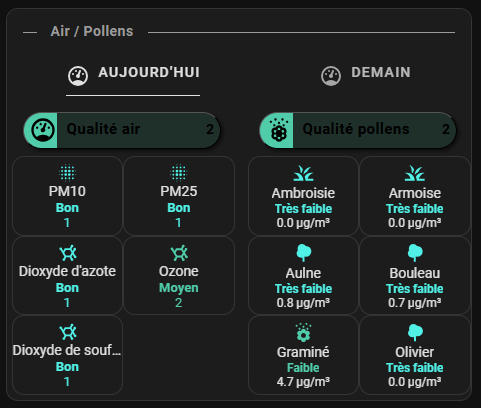
Sans vertical-stack-in-card, ça fait ça chez moi
avec
Ne pas faire attention aux bordures, c’est le thème par défaut. J’ai viré les bordures sur le thème que j’utilise.
J’avais bien compris la différences des 2 cartes, je mettais juste les liens vers les 2 posts où tu as partagé des codes. D’ailleurs, merci pour celà.
Pour vertical-stack-in-card, je comprends la différence, maintenant ![]()
Hello.
Merci pour le partage, j’ai repris ta carte. Par contre dans le template toute la partie card_mod ne semble pas être prise en compte, malgré que card-mod soit bien installé et fonctionnel. Si j’applique ce bout de code sur une carte entité classique le changement de couleur se fait bien. J’ai oublié quelque chose ?
Merci.
ben je comprends pas ça fonctionne chez moi…
Partage le code de ta carte, avec plusieurs paires d’yeux, nous trouveraons peut être ce qui ne va pas.
Merci. La carte et le template sont une copie conforme de la carte de voyagers21 excepté la ville. C’est assez étrange (ou alors je vois pas clair ^^).
La carte :
type: custom:vertical-stack-in-card
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Air / Pollens
align: left
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-bottom: -20px;
background: none;
}
- type: custom:tabbed-card
tabs:
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_evreux
- name: Qualité Air
- icon: gauge
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm10_evreux
- name: PM10
- icon: blur
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm25_evreux
- name: PM25
- icon: blur
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_d_azote_evreux
- name: Dioxyde d'Azote
- icon: molecule
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.ozone_evreux
- name: Ozone
- icon: molecule
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_de_soufre_evreux
- name: Dioxyde de Soufre
- icon: molecule
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_pollen_evreux
- name: Alerte Pollens
- icon: flower-pollen
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_ambroisie_evreux
- name: Ambroise
- icon: grass
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_armoise_evreux
- name: Armoise
- icon: grass
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_aulne_evreux
- name: Aulne
- icon: tree
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_bouleau_evreux
- name: Bouleau
- icon: tree
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_gramine_evreux
- name: Graminées
- icon: flower-pollen-outline
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_olivier_evreux
- name: Olivier
- icon: tree
attributes:
label: Aujourd'jhui
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
- card:
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_evreux_j_1
- name: Qualité Air
- icon: gauge
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm10_evreux_j_1
- name: PM10
- icon: blur
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.pm25_evreux_j_1
- name: PM25
- icon: blur
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_d_azote_evreux_j_1
- name: Dioxyde d'Azote
- icon: molecule
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.ozone_evreux_j_1
- name: Ozone
- icon: molecule
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.dioxyde_de_soufre_evreux_j_1
- name: Dioxyde de Soufre
- icon: molecule
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.qualite_globale_pollen_evreux_j_1
- name: Alerte Pollens
- icon: flower-pollen
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_ambroisie_evreux_j_1
- name: Ambroise
- icon: grass
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_armoise_evreux_j_1
- name: Armoise
- icon: grass
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_aulne_evreux_j_1
- name: Aulne
- icon: tree
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_bouleau_evreux_j_1
- name: Bouleau
- icon: tree
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_gramine_evreux_j_1
- name: Graminées
- icon: flower-pollen-outline
- type: custom:decluttering-card
template: tile-card_numeric_air_pollen
variables:
- entity: sensor.niveau_olivier_evreux_j_1
- name: Olivier
- icon: tree
attributes:
label: Demain
icon: mdi:gauge
minWidth: true
isMinWidthIndicator: true
Et le template :
decluttering_templates:
tile-card_numeric_air_pollen:
card:
type: tile
entity: '[[entity]]'
name: '[[name]]'
icon: mdi:[[icon]]
vertical: true
tap_action:
action: more-info
features_position: bottom
state_content:
- Libellé
card_mod:
style:
ha-tile-icon$: |
div {
width: 40px !important;
height: 40px !important;
border-radius: 40% !important;
}
.: |
ha-tile-icon {
{% if is_state(config.entity, '6') %}
--tile-icon-color: #7d2181 !important;
{% elif is_state(config.entity, '5') %}
--tile-icon-color: #960032 !important;
{% elif is_state(config.entity, '4') %}
--tile-icon-color: #ff5050 !important;
{% elif is_state(config.entity, '3') %}
--tile-icon-color: #f0e641 !important;
{% elif is_state(config.entity, '2') %}
--tile-icon-color: #50ccaa !important;
{% elif is_state(config.entity, '1') %}
--tile-icon-color: #50f0e6 !important;
{% else %}
--tile-icon-color: grey !important;
{% endif %}
--mdc-icon-size: 40px;
}
Tu as installé decluttering-card ?
Oui. J’ai d’ailleurs testé tes cartes aussi et pas de soucis du coté des templates. ça semble être uniquement la partie card mod qui n’est pas pris en compte sur l’autre carte mais pourquoi? J’ai testé card mod hors du template pour etre sur et pas de soucis ça fonctionne bien car si je copie ce bout de code sur une simple carte avec l’entité pollen par exemple la couleur change bien.