Voici un début de contribution :

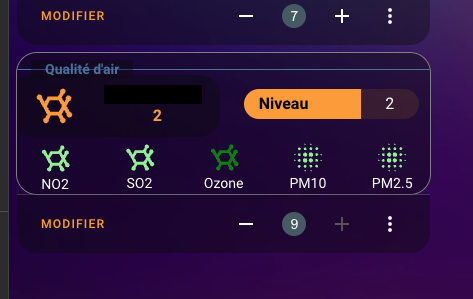
Il y a juste sous MA VILLE que je voudrais afficher Mauvais l’attibut libellé du sensor mais je ne trouve pas comment faire là ![]()
Merci de votre aide
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Qualité d'air
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.qualite_globale_saint_genis_laval
name: 'MA VILLE'
icon: mdi:molecule
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: 1
operator: '=='
color: '#7FFF00'
styles:
state:
- color: '#7FFF00'
- value: 2
operator: '=='
color: '#FE9A2E'
styles:
state:
- color: '#FE9A2E'
- value: 3
operator: '=='
color: '#E74C3C'
styles:
state:
- color: '#E74C3C'
- value: 4
operator: '=='
color: '#E74C3C'
styles:
state:
- color: '#E74C3C'
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_saint_genis_laval
name: Niveau
icon: mdi:alert-circle
height: 30px
color: red
min: 0
max: 3
positions:
indicator: 'off'
icon: 'off'
severity:
- color: '#E74C3C'
from: 3
to: 4
- color: '#E74C3C'
from: 2
to: 3
- color: '#FE9A2E'
from: 1
to: 2
- color: '#7FFF00'
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
font-weight: bold;
color: black;
margin-left: 15px;
} bar-card-contentbar > bar-card-value {
font-size: 16px;
margin-right: 25px;
{% if is_state('sensor.qualite_globale_saint_genis_laval', '1') %}
color: #7FFF00;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_saint_genis_laval', '2') %}
color: #FE9A2E;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_saint_genis_laval', '3') %}
color: black;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_saint_genis_laval', '4') %}
color: black;
font-weight: bold;
{% endif %}
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: vertical-stack
cards:
- type: grid
columns: 5
square: false
cards:
- type: custom:button-card
entity: sensor.dioxyde_d_azote_saint_genis_laval
name: NO2
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:molecule
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:button-card
entity: sensor.dioxyde_de_soufre_saint_genis_laval
name: SO2
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:molecule
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
- type: custom:button-card
entity: sensor.ozone_saint_genis_laval
name: Ozone
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:molecule
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
- type: custom:button-card
entity: sensor.pm10_saint_genis_laval
name: PM10
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:blur
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
- type: custom:button-card
entity: sensor.pm25_saint_genis_laval
name: PM2.5
aspect_ratio: 4/3
show_state: false
show_icon: true
icon: mdi:blur
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.84em
state:
- font-size: 0.7em
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}