bonjour,
merci pour cette intégration ![]()
petite question, en combien de temps votre demande de compte pour accéder à l’api a t’elle été traitée ?
merci
Bonjour,
Bon du coup, après 1 semaine, mon compte a bien été validé et j’ai pu exploiter les données sur mon dashbord:
merci pour l’intégration
@thetux J’étais dans le même cas que toi ! J’ai eu l’activation ce matin !
Je viens de tester l’intégration et de mon côté je vais rester avec WAQI qui reste plus précis pour ma commune.
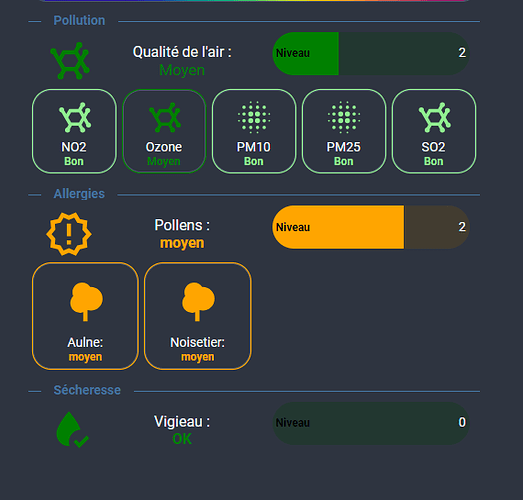
avec ATMO :

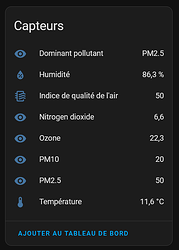
avec WAQI :
De plus, les données présentes sur WAQI proviennent, pour partie, d’ATMO :
Joli ta carte !!!
moi j’ai fait ca:
type: vertical-stack
cards:
- type: horizontal-stack
title: Qualité de l'air
cards:
- type: custom:button-card
color_type: card
entity: sensor.dioxyde_de_soufre_mezidon_les_2_pognes
name: SO² dioxyde de soufre
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: custom:button-card
color_type: card
entity: sensor.dioxyde_d_azote_mezidon_les_2_pognes
name: NO² dioxyde d'azote
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: custom:button-card
color_type: card
entity: sensor.ozone_mezidon_les_2_pognes
name: 03 Ozone
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: horizontal-stack
title: Particules
cards:
- type: custom:button-card
color_type: card
entity: sensor.pm10_mezidon_les_2_pognes
name: PM < 10µm
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: custom:button-card
color_type: card
entity: sensor.pm25_mezidon_les_2_pognes
name: PM < 2.5µm
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: custom:button-card
color_type: card
entity: sensor.qualite_globale_mezidon_les_2_pognes
name: Qualité globale
state:
- value: 1
color: lightgreen
- value: 2
color: green
- value: 3
color: yellow
- value: 4
color: red
- value: 5
color: darkred
- value: 6
color: darkviolet
styles:
card:
- height: 90px
- font-size: 15px
- type: gauge
entity: sensor.qualite_globale_mezidon_les_2_pognes
min: -0.5
max: 6.5
needle: true
segments:
- from: -0.5
color: white
- from: 0.5
color: lightgreen
- from: 1.5
color: green
- from: 2.5
color: yellow
- from: 3.5
color: red
- from: 4.5
color: darkred
- from: 5.5
color: darkviolet
name: Qualité Globale de l'air
unit: sur 6
d’accord merci pour l’info ![]() mais pour ce que je souhaites pour le moment, atmo me suffit largement, mais si un jour je vois que ça ne suffit plus je serai vers quelle intégration me tourner
mais pour ce que je souhaites pour le moment, atmo me suffit largement, mais si un jour je vois que ça ne suffit plus je serai vers quelle intégration me tourner ![]()
c’est très sympa aussi ![]()
C’est bien le problème avec AtmoFrance qui n’affiche pas les valeurs que la note global , …
Du coup, impossible a comparer, suivre les évolutions, …
Or, les données existe sur les Atmo par régions,
c’est pour ça que je me connecte sur le serveur d’api atmo auvergnerhones alpes ( https://www.atmo-auvergnerhonealpes.fr ) et pas atmo france …
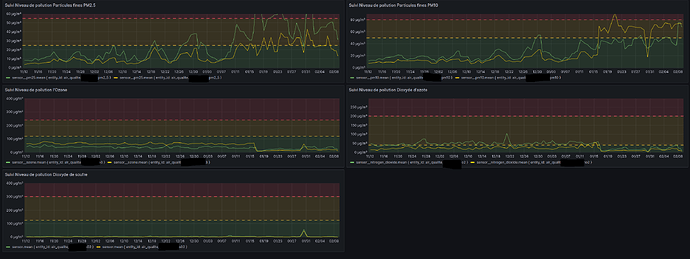
De plus, avoir des valeurs, m’a permis de me crée un dashboard grafana pour voir l’évolution dans le temps
Super, mais comment récupères-tu les données.
J’ai un équivalent aquitaine d’Atmo, mais je ne vois pas de lien vers une Api ?
je le fait avec l’integration multiscrape et voici le code associé ( il suffit de remplace xxxx par ton token, yyyy par le code de la ville et zzz par le nom de ta ville :
PS: le code est assez gros mais 80% des lignes sont pour convertir le niveau d’alerte en texte
PS2: le token n’expire jamais ( ce qui est fort pratique)
- name: Qualité de l'air zzzzz
resource: http://api.atmo-aura.fr/api/v1/communes/yyyy/indices/atmo?api_token=xxxxxxx&date_calcul=yesterday&echeance=1
scan_interval: 43200
button:
- unique_id: air_qualite_zzzzz_refresh
name: Qualite Air Refresh
sensor:
- name: Qualite Air Indice global du jour
unique_id: air_qualite_zzzzz_indice_global
value_template: "{{ value_json.data[0].indice }}"
attributes:
- name: Qualificatif
value_template: "{{ value_json.data[0].qualificatif }}"
- name: Date
value_template: "{{ value_json.data[0].date_echeance }}"
icon: mdi:air-filter
- name: Particules fines PM2.5
unique_id: air_qualite_zzzzz_pm2.5
device_class: PM25
unit_of_measurement: µg/m³
value_template: "{{ value_json.data[0].sous_indices[0].concentration | round(1) }}"
icon: mdi:air-filter
attributes:
- name: indice
value_template: "{{ value_json.data[0].sous_indices[0].indice }}"
- name: label
value_template: >
{% set value = value_json.data[0].sous_indices[0].indice %}
{% if (value == 0) %}
Indisponible
{% elif (value == 1) %}
Bon
{% elif (value == 2) %}
Moyen
{% elif (value == 3) %}
Dégradé
{% elif (value == 4) %}
Mauvais
{% elif (value == 5) %}
Très mauvais
{% elif (value == 6) %}
Extrêmement mauvais
{% elif (value == 7) %}
Evénement
{% else %}
{{ value }}
{% endif %}
- name: Particules fines PM10
unique_id: air_qualite_zzzzz_pm10
device_class: PM10
unit_of_measurement: µg/m³
value_template: "{{ value_json.data[0].sous_indices[1].concentration | round(1) }}"
icon: mdi:air-filter
attributes:
- name: indice
value_template: "{{ value_json.data[0].sous_indices[1].indice }}"
- name: label
value_template: >
{% set value = value_json.data[0].sous_indices[1].indice %}
{% if (value == 0) %}
Indisponible
{% elif (value == 1) %}
Bon
{% elif (value == 2) %}
Moyen
{% elif (value == 3) %}
Dégradé
{% elif (value == 4) %}
Mauvais
{% elif (value == 5) %}
Très mauvais
{% elif (value == 6) %}
Extrêmement mauvais
{% elif (value == 7) %}
Evénement
{% else %}
{{ value }}
{% endif %}
- name: Qualite Air Dioxyde de soufre
unique_id: air_qualite_zzzzz_s02
# device_class: ???
unit_of_measurement: µg/m³
value_template: "{{ value_json.data[0].sous_indices[2].concentration | round(2) }}"
icon: mdi:air-filter
attributes:
- name: indice
value_template: "{{ value_json.data[0].sous_indices[2].indice }}"
- name: label
value_template: >
{% set value = value_json.data[0].sous_indices[2].indice %}
{% if (value == 0) %}
Indisponible
{% elif (value == 1) %}
Bon
{% elif (value == 2) %}
Moyen
{% elif (value == 3) %}
Dégradé
{% elif (value == 4) %}
Mauvais
{% elif (value == 5) %}
Très mauvais
{% elif (value == 6) %}
Extrêmement mauvais
{% elif (value == 7) %}
Evénement
{% else %}
{{ value }}
{% endif %}
- name: Qualite Air Ozone
unique_id: air_qualite_zzzzz_o3
device_class: OZONE
unit_of_measurement: µg/m³
value_template: "{{ value_json.data[0].sous_indices[3].concentration | round(1) }}"
icon: mdi:air-filter
attributes:
- name: indice
value_template: "{{ value_json.data[0].sous_indices[3].indice }}"
- name: label
value_template: >
{% set value = value_json.data[0].sous_indices[3].indice %}
{% if (value == 0) %}
Indisponible
{% elif (value == 1) %}
Bon
{% elif (value == 2) %}
Moyen
{% elif (value == 3) %}
Dégradé
{% elif (value == 4) %}
Mauvais
{% elif (value == 5) %}
Très mauvais
{% elif (value == 6) %}
Extrêmement mauvais
{% elif (value == 7) %}
Evénement
{% else %}
{{ value }}
{% endif %}
- name: Qualite Air Dioxyde d'azote
unique_id: air_qualite_zzzzz_no2
device_class: NITROGEN_DIOXIDE
unit_of_measurement: µg/m³
value_template: "{{ value_json.data[0].sous_indices[4].concentration | round(1) }}"
icon: mdi:air-filter
attributes:
- name: indice
value_template: "{{ value_json.data[0].sous_indices[4].indice }}"
- name: label
value_template: >
{% set value = value_json.data[0].sous_indices[4].indice %}
{% if (value == 0) %}
Indisponible
{% elif (value == 1) %}
Bon
{% elif (value == 2) %}
Moyen
{% elif (value == 3) %}
Dégradé
{% elif (value == 4) %}
Mauvais
{% elif (value == 5) %}
Très mauvais
{% elif (value == 6) %}
Extrêmement mauvais
{% elif (value == 7) %}
Evénement
{% else %}
{{ value }}
{% endif %}
Bonsoir,
J’avais fait pareil que toi au départ mais les valeurs n’étaient pas à jour avec yestarday et 1 ou now et 0
Du coup j’ai conservé l’intégration mais tu as aussi les valeurs individuelles aussi pourtant il me semble
Oui, mais il y a une api spécifique pour ARA (et IDF), mais pas pour l’Aquitaine.
En tout cas je ne l’ai pas trouvée.
A ce que j’ai compris (et que je le rappel), avec le now, tu a un e valeurs instantanée (donc si tu la lance plusieurs fois dans la journée, il peut y avoir pas mal de variation,…
Je partage ma carte avec vous, on ne sait jamais si ça peut servir. Je me suis inspiré des cartes précédentes, merci à eux !

square: false
type: grid
cards:
- square: false
type: grid
cards:
- type: custom:button-card
entity: sensor.qualite_globale_votre_ville
label: Globale
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
- type: custom:button-card
entity: sensor.pm10_votre_ville
label: PM < 10µm
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
- type: custom:button-card
color_type: card
entity: sensor.pm25_votre_ville
label: PM < 2.5µm
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
- type: custom:button-card
color_type: card
entity: sensor.dioxyde_de_soufre_votre_ville
label: Dioxyde de souffre
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
- type: custom:button-card
color_type: card
entity: sensor.dioxyde_d_azote_votre_ville
label: Dioxyde azote
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
- type: custom:button-card
color_type: card
entity: sensor.ozone_votre_ville
label: Ozone
show_label: true
state:
- value: 1
name: Très bon
styles:
icon:
- color: lightgreen
- value: 2
name: Bon
styles:
icon:
- color: green
- value: 3
name: Moyen
styles:
icon:
- color: yellow
- value: 4
name: Mauvais
styles:
icon:
- color: red
- value: 5
name: Très mauvais
styles:
icon:
- color: darkred
- value: 6
name: Horrible
styles:
icon:
- color: darkviolet
styles:
card:
- height: 110px
- font-size: 15px
label:
- position: absolute
- top: 5px
- left: 50%
- transform: translateX(-50%)
icon:
- position: absolute
- top: 60%
- left: 50%
- transform: translate(-50%, -50%)
columns: 3
columns: 1
title: Temperature
Bonjour,
Serait-il possible que tu partages ta carte pour la qualité de l’air (je n’ai pas retrouvé cette partie dans le post des cartes de @WarC0zes).
Merci beaucoup!
Bonjour,
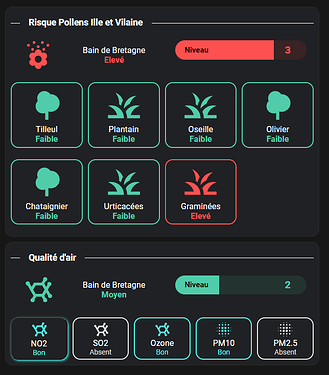
Voici mes 2 cartes si ca peut t’aider
Carte 1
type: custom:stack-in-card
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: true
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: white;
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Risque Pollens Ille et Vilaine
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_35
name: Bain de Bretagne
icon: mdi:flower-pollen
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state_display: |
[[[
if (entity.state === 'très faible')
return 'Très faible';
else if (entity.state === 'faible')
return 'Faible';
else if (entity.state === 'moyen')
return 'Moyen';
else if (entity.state === 'élevé')
return 'Elevé';
else if (entity.state === 'très élevé')
return 'Très élevé';
else
return 'Indisponible';
]]]
state:
- value: indisponible
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: très faible
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: faible
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: moyen
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: élevé
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: très élevé
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 13px
state:
- font-weight: bold
- font-size: 13px
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_35_risklevel
icon: mdi:alert-circle
name: Niveau
height: 30px
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: '#960032'
from: 3
to: 4
- color: '#ff5050'
from: 2
to: 3
- color: '#f0e641'
from: 1
to: 2
- color: '#50ccaa'
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
font-weight: bold;
color: black;
margin-left: 15px;
} bar-card-contentbar > bar-card-value {
font-size: 16px;
margin-right: 25px;
{% if is_state('sensor.pollens_35_risklevel', '0') %}
color: #ddd;
font-weight: bold;
{% elif is_state('sensor.pollens_35_risklevel', '1') %}
color: #50ccaa;
font-weight: bold;
{% elif is_state('sensor.pollens_35_risklevel', '2') %}
color: #f0e641;
font-weight: bold;
{% elif is_state('sensor.pollens_35_risklevel', '3') %}
color: #ff5050;
font-weight: bold;
{% elif is_state('sensor.pollens_35_risklevel', '4') %}
color: #960032;
font-weight: bold;
{% endif %}
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_35*
options:
type: custom:button-card
color_type: icon
show_name: true
show_state: true
state_display: |
[[[
if (entity.state === 'très faible')
return 'Très faible';
else if (entity.state === 'faible')
return 'Faible';
else if (entity.state === 'moyen')
return 'Moyen';
else if (entity.state === 'élevé')
return 'Elevé';
else if (entity.state === 'très élevé')
return 'Très élevé';
else
return 'Indisponible';
]]]
state:
- value: indisponible
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: très faible
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: faible
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: moyen
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: élevé
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: très élevé
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 13px
state:
- font-weight: bold
- font-size: 13px
card_mod:
style: |
ha-card {
border: solid 2px;
box-shadow: none;
}
exclude:
- entity_id: sensor.pollens_35_risklevel
- entity_id: sensor.pollens_35
- state: nul
sort:
method: state
reverse: true
first: très élevé
method: friendly_name
ignore_case: true
numeric: false
Carte 2
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: true
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: white;
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Qualité d'air
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.qualite_globale_bain_de_bretagne
name: Bain de Bretagne
icon: mdi:molecule
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state_display: |
[[[
if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 13px
state:
- font-weight: bold
- font-size: 13px
card_mod:
style: |
ha-card {
top: 1px !important;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.qualite_globale_bain_de_bretagne
icon: mdi:alert-circle
name: Niveau
height: 30px
min: 0
max: 6
positions:
indicator: 'off'
icon: 'off'
severity:
- color: '#888'
from: 6
to: 8
- color: '#7d2181'
from: 5
to: 6
- color: '#960032'
from: 4
to: 5
- color: '#ff5050'
from: 3
to: 4
- color: '#f0e641'
from: 2
to: 3
- color: '#50ccaa'
from: 1
to: 2
- color: '#50f0e6'
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
font-weight: bold;
color: black;
margin-left: 15px;
} bar-card-contentbar > bar-card-value {
font-size: 16px;
margin-right: 25px;
{% if is_state('sensor.qualite_globale_bain_de_bretagne', '1') %}
color: #50f0e6;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '2') %}
color: #50ccaa;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '3') %}
color: #f0e641;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '4') %}
color: #ff5050;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '5') %}
color: #960032;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '6') %}
color: #7d2181;
font-weight: bold;
{% elif is_state('sensor.qualite_globale_bain_de_bretagne', '8') %}
color: #888;
font-weight: bold;
{% endif %}
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: vertical-stack
cards:
- type: grid
columns: 5
square: false
cards:
- type: custom:button-card
entity: sensor.dioxyde_d_azote_bain_de_bretagne
name: NO2
aspect_ratio: 4/3
show_state: true
show_icon: true
icon: mdi:molecule
state_display: |
[[[
if (entity.state === '0')
return 'Absent';
else if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
styles:
name:
- font-size: 13px
state:
- font-size: 11px
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px !important;
border: 1px rgba(0,0,0,1.0) outset !important;
}
- type: custom:button-card
entity: sensor.dioxyde_de_soufre_bain_de_bretagne
name: SO2
aspect_ratio: 4/3
show_state: true
show_icon: true
icon: mdi:molecule
state_display: |
[[[
if (entity.state === '0')
return 'Absent';
else if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
styles:
name:
- font-size: 13px
state:
- font-size: 11px
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
card_mod:
style: |
ha-card {
border: solid 2px;
box-shadow: none;
}
- type: custom:button-card
entity: sensor.ozone_bain_de_bretagne
name: Ozone
aspect_ratio: 4/3
show_state: true
show_icon: true
icon: mdi:molecule
state_display: |
[[[
if (entity.state === '0')
return 'Absent';
else if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
styles:
name:
- font-size: 13px
state:
- font-size: 11px
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
card_mod:
style: |
ha-card {
border: solid 2px;
box-shadow: none;
}
- type: custom:button-card
entity: sensor.pm10_bain_de_bretagne
name: PM10
aspect_ratio: 4/3
show_state: true
show_icon: true
show_label: true
icon: mdi:blur
state_display: |
[[[
if (entity.state === '0')
return 'Absent';
else if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
styles:
name:
- font-size: 13px
state:
- font-size: 11px
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
card_mod:
style: |
ha-card {
border: solid 2px;
box-shadow: none;
}
- type: custom:button-card
entity: sensor.pm25_bain_de_bretagne
name: PM2.5
aspect_ratio: 4/3
show_state: true
show_icon: true
show_label: true
icon: mdi:blur
state_display: |
[[[
if (entity.state === '0')
return 'Absent';
else if (entity.state === '1')
return 'Bon';
else if (entity.state === '2')
return 'Moyen';
else if (entity.state === '3')
return 'Dégradé';
else if (entity.state === '4')
return 'Mauvais';
else if (entity.state === '5')
return 'Très Mauvais';
else if (entity.state === '6')
return 'Extrem Mauvais';
else if (entity.state === '8')
return 'Evènement';
else
return 'Indisponible';
]]]
styles:
name:
- font-size: 13px
state:
- font-size: 11px
state:
- value: 0
styles:
icon:
- color: '#ddd'
state:
- color: '#ddd'
card:
- color: '#ddd'
name:
- color: white
- value: 1
styles:
icon:
- color: '#50f0e6'
state:
- color: '#50f0e6'
card:
- color: '#50f0e6'
name:
- color: white
- value: 2
styles:
icon:
- color: '#50ccaa'
state:
- color: '#50ccaa'
card:
- color: '#50ccaa'
name:
- color: white
- value: 3
styles:
icon:
- color: '#f0e641'
state:
- color: '#f0e641'
card:
- color: '#f0e641'
name:
- color: white
- value: 4
styles:
icon:
- color: '#ff5050'
state:
- color: '#ff5050'
card:
- color: '#ff5050'
name:
- color: white
- value: 5
styles:
icon:
- color: '#960032'
state:
- color: '#960032'
card:
- color: '#960032'
name:
- color: white
- value: 6
styles:
icon:
- color: '#7d2181'
state:
- color: '#7d2181'
card:
- color: '#7d2181'
name:
- color: white
- value: 8
styles:
icon:
- color: '#888'
state:
- color: '#888'
card:
- color: '#888'
name:
- color: white
card_mod:
style: |
ha-card {
border: solid 2px;
box-shadow: none;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 0px gray;
}
@Jeffodilo j’aimerais aussi ajouter les infos de risque allergique sur mon dashboard. Quel intégration utilises-tu pour récupérer ces informations (de https://www.pollens.fr/ j’imagine ?)
Merci !
Bonjour,
il faut utiliser c’est intégration:
bonsoir, il met combien de temps le dev pour validé l’accès j’attends tjs depuis 6jours
salut ,
pour ATMO j ai attendu 48h , avec le soins de mette une petite explication de l’usage ![]()
4 messages ont été fusionnés à un sujet existant : Pollens custom component sensor