Bonjour,
j’ai fais une maj sur la carte pour quelle soit compacter si pas d’alerte, au lieu d’avoir tout les restrictions afficher.
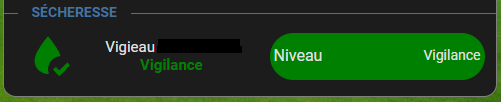
Pas d’alerte :

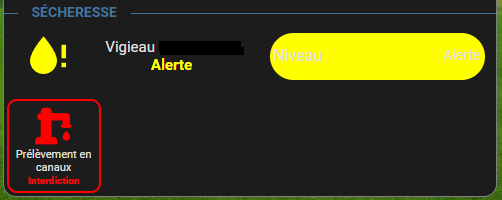
Avec alerte, affichera que les restrictions avec interdictions :

Code carte complet :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: SÉCHERESSE
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.alert_level
name: 'Vigieau xxxxxxx:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: Vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: Alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: Alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: Crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.alert_level
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: conditional
conditions:
- entity: sensor.alert_level
state_not: Vigilance
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: true
card_param: cards
filter:
include:
- entity_id: sensor.*_restrictions
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 11px
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: Aucune restriction
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Interdiction sauf exception
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Interdiction
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: Interdiction sur plage horaire
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
size: 50%
exclude:
- entity_id: sensor.*_restrictions
state: Aucune restriction
sort:
method: name
reverse: false
Edit 22/07/23:
- ajout d’icone pour le niveau d’alerte.
mdi:water-check,mdi:water-alert,mdi:water-removeetmdi:water-off.