Parcourir les sources multimedia dans un pop-up
Bonjour à tous,
Je n’arrive a trouver le moyen d’afficher le pop-up natif de HA lorsque l’on clique sur « Parcourir les medias » d’une carte de type « media-control ».

J’ai une carte personnalisée de type Mushroom-template-card dans laquelle j’intègre une chip-card.

Code de la carte
type: custom:vertical-stack-in-card
card_mod:
style: |
ha-card{
{% if is_state('media_player.salle_tv','playing') %}
background: #36353D !important;
box-shadow: inset 5px 5px 20px rgba(0,0,0,0.2) !important;
{% else %}
background: #2B2A33 !important;
box-shadow: 5px 5px 20px rgba(0,0,0,0.2) !important;
{% endif %}
border-radius: 10px !important;
height: 105px !important;
width: 330px !important;
position: relative;
top: -00px;
left: [[left]];
}
cards:
- type: custom:mushroom-template-card
card_mod:
style:
mushroom-shape-icon$: |
.shape {
position: relative;
left: -140px;
top: -25px;
}
.: |
:host {
--mush-icon-size: 70px;
}
mushroom-state-info$: |
.primary {
font-size: 14px !important;
position: relative;
top: -90px;
left: -75px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
font-size: 12px !important;
position: relative;
top: -90px;
left: -46px;
overflow: visible !important;
white-space: normal !important;
}
primary: Sonos
secondary: |-
{% if is_state('media_player.salle_tv', 'playing') %}
Lecture en cours
{% else %}
Aucune Lecture
{% endif %}
icon: mdi:soundbar
entity: media_player.salle_tv
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
icon_color: |
{% if is_state('media_player.salle_tv', 'playing') %}
green
{% else %}
red
{% endif %}
layout: vertical
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
left: 290px;
top: -140px;
}
chips:
- type: template
entity: ''
icon: ''
picture: /local/spotify.png
icon_color: green
tap_action:
action: fire-dom-event
haptic: heavy
browser_mod:
service: browser_mod.popup
data:
title: Spotify
style: '--popup-background-color: transparent;'
size: normal
content:
type: vertical-stack
cards:
- type: media-control
entity: media_player.salle_tv
theme: tablet
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card{
postion: relative;
top: -120px;
}
chips:
- type: template
card_mod:
style: |
ha-card{
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
{% if is_state('sensor.sync_box_hdmi1_status','linked') %}
background: rgba(66,65,77, 0.80) !important;
{% else %}
{% endif %}
}
double_tap_action:
action: none
entity: switch.salle_tv_night_sound
icon: ios:moon-fill
content: Nuit
hold_action:
action: none
tap_action:
action: call-service
service: switch.toggle
target:
entity_id: switch.salle_tv_night_sound
- type: template
card_mod:
style: |
ha-card{
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
{% if is_state('sensor.sync_box_hdmi2_status','linked') %}
background: rgba(66,65,77, 0.80) !important;
{% else %}
{% endif %}
}
double_tap_action:
action: none
entity: switch.salle_tv_speech_enhancement
icon: mdi:chat-processing
content: Bruit
hold_action:
action: none
tap_action:
action: call-service
service: switch.toggle
target:
entity_id: switch.salle_tv_speech_enhancement
alignment: center
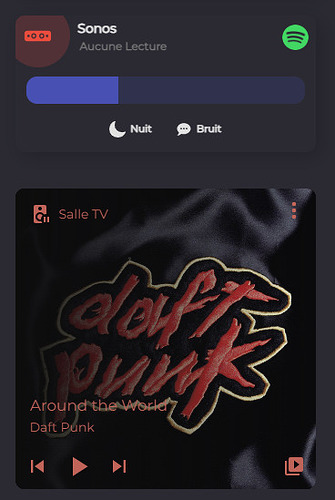
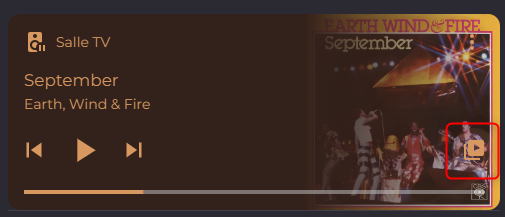
Pour le moment, le pop-up, affiche la carte media-control (1er screenshot), mais je ne pas cliquer sur « Parcourir les media » une fois le pop-up affiché (problème connu de browser_mod il me semble).
J’ai essayé avec une carte i-frame aussi, ça ne convient pas, fonctionne sur un web browser mais problème à l’affichage sur smartphone.
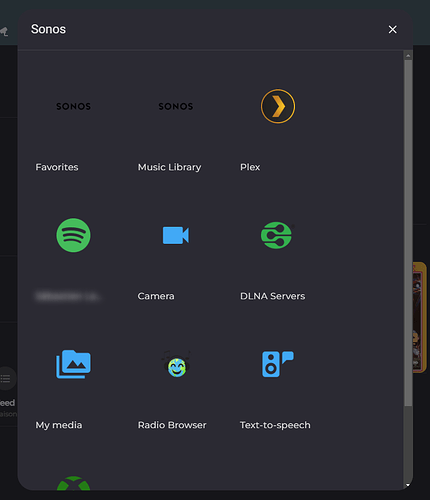
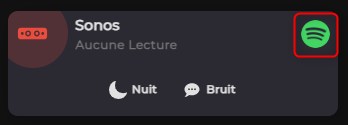
Donc l’idée est de cliquer sur l’icone Spotify et d’afficher le pop-up (natif HA) ci-dessous directement.
J’ai fouillé sur cette communauté et celle en anglais également, je n’ai trouver de concret.
Si quelqu’un a une idée, je suis preneur.
Merci à tous par avance.
Ma configuration
System Information
| version | core-2023.11.1 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.11.6 |
| os_name | Linux |
| os_version | 6.1.59 |
| arch | x86_64 |
| timezone | Europe/Paris |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 4991 |
| Installed Version | 1.33.0 |
| Stage | running |
| Available Repositories | 1331 |
| Downloaded Repositories | 39 |
AccuWeather
| can_reach_server | ok |
|---|---|
| remaining_requests | 24 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 11.1 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2023.11.0 |
| agent_version | 1.6.0 |
| docker_version | 24.0.6 |
| disk_total | 30.8 GB |
| disk_used | 14.7 GB |
| healthy | true |
| supported | true |
| board | ova |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Home Assistant Google Drive Backup (0.111.1), Mosquitto broker (6.3.1), Samba share (10.0.2), Tautulli (3.2.10), File editor (5.6.0), PSA Car Controller (v3.0.13), Studio Code Server (5.13.0), Ring-MQTT with Video Streaming (5.6.3), Mealie (Omni): (v1.0.0-RC1.1), SQLite Web (3.10.0), Terminal & SSH (9.7.1), Uptime Kuma (0.9.1), Bookstack (1.10.1), MariaDB (2.6.1) |
Dashboards
| dashboards | 7 |
|---|---|
| resources | 32 |
| views | 10 |
| mode | storage |
Recorder
| oldest_recorder_run | 31 octobre 2023 à 16:11 |
|---|---|
| current_recorder_run | 7 novembre 2023 à 16:46 |
| estimated_db_size | 277.11 MiB |
| database_engine | sqlite |
| database_version | 3.41.2 |
Spotify
| api_endpoint_reachable | ok |
|---|