Merci Krull pour le temps et l’implication que tu as passé à mon problème.
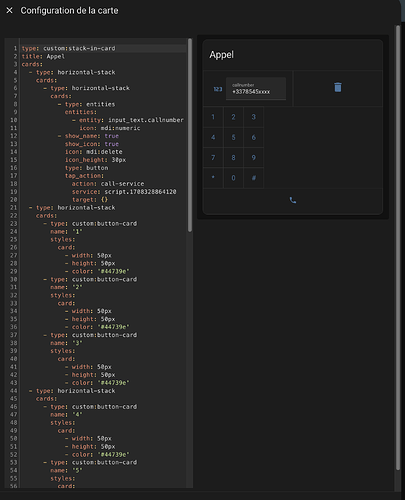
J’ai donc mis en place ta proposition, et voilà ce que ça donne
type: custom:stack-in-card
title: Appel
cards:
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: input_text.callnumber
icon: mdi:numeric
- show_name: true
show_icon: true
icon: mdi:delete
icon_height: 30px
type: button
tap_action:
action: call-service
service: script.1708328864120
target: {}
- type: horizontal-stack
cards:
- type: custom:button-card
name: '1'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '2'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '3'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: horizontal-stack
cards:
- type: custom:button-card
name: '4'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '5'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '6'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: horizontal-stack
cards:
- type: custom:button-card
name: '7'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '8'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '9'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: horizontal-stack
cards:
- type: custom:button-card
name: '*'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '0'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: custom:button-card
name: '#'
tap_action:
action: call-service
service: null
target: {}
styles:
card:
- width: 50px
- height: 50px
- color: '#44739e'
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
icon_height: 20px
icon: mdi:phone
type: button
tap_action:
action: call-service
service: script.1708328864120
target: {}
J’ai en parallèle essayer d’améliorer encore le système. Comme vous pouvez voir, j’ai ajouté des numéros pour pouvoir taper à partir des numéros dans le input.
Il reste donc je pense deux choses pour que le système soit au top. Premièrement, lorsque je tape mon numéro avec le clavier, celui-ci s’affiche dans le input
et laisser le +33 par défaut ( Placeholder). Deuxièmement,
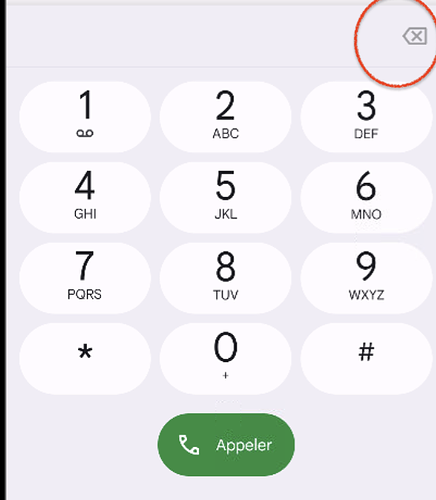
rendre utilisable le bouton « effacer » (la poubelle)
Comme ça, si je me trompe dans mon numéro, je peux le supprimer
Merci d’avance à ceux qui seront m’aider pour le reste se développement.