Peux-tu partager le code complet stp ?
square: false
type: grid
cards:
- type: custom:mushroom-light-card
entity: light.lampadaire_outlet
use_light_color: false
tap_action:
action: toggle
fill_container: false
secondary_info: none
show_brightness_control: true
card_mod:
style:
.: |
ha-card {
{% if is_state('light.lampadaire_outlet','on') %}
border: 2.5px outset orange;
{% else %}
border: 2.5px ousetgrey
{% endif %};
background: transparent;
}
mushroom-card:
mushroom-state-item:
mushroom-state-info:
$: |
div.container > span {
{% if is_state('light.lampadaire_outlet','on') %}
color: orange;
{% else %}
color: white;
{% endif %};
}
- type: custom:mushroom-entity-card
entity: switch.smart_switch_2006284820749951851148e1e921d967_outlet
icon: mdi:television
tap_action:
action: toggle
fill_container: false
secondary_info: none
icon_color: accent
icon_type: icon
card_mod:
style: |
ha-card {
{% if is_state('switch.smart_switch_2006284820749951851148e1e921d967_outlet','on') %}
border: 2.5px outset orange
{% else %}
border: 2.5px ousetgrey
{% endif %};
background: transparent;
}
columns: 2
Salut @ZoomeoTooknor
Il y a plusieurs fautes de frappe dans ton code :
Bref chez moi :
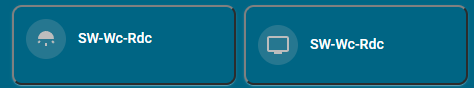
Entité à « off » :

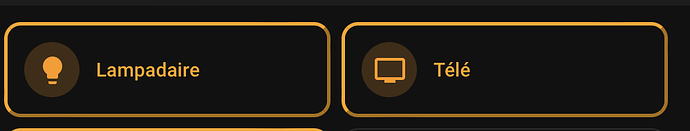
Entité à « on » :

Le code :
square: false
type: grid
cards:
- type: custom:mushroom-light-card
entity: light.sw_wc_rdc
use_light_color: false
tap_action:
action: toggle
fill_container: false
secondary_info: none
show_brightness_control: true
card_mod:
style:
.: |
ha-card {
{% if is_state('light.sw_wc_rdc','on') %}
border: 2.5px outset orange;
{% else %}
border: 2.5px outset grey;
{% endif %}
background: transparent;
}
mushroom-card:
mushroom-state-item:
mushroom-state-info:
$: |
div.container > span {
{% if is_state('light.sw_wc_rdc','on') %}
color: orange;
{% else %}
color: white;
{% endif %}
}
- type: custom:mushroom-entity-card
entity: light.sw_wc_rdc
icon: mdi:television
tap_action:
action: toggle
fill_container: true
secondary_info: none
icon_color: accent
icon_type: icon
card_mod:
style: |
ha-card {
{% if is_state('light.sw_wc_rdc','on') %}
border: 2.5px outset orange;
{% else %}
border: 2.5px outset grey;
{% endif %}
background: transparent;
}
columns: 2
Même en rajoutant l’espace et en enlevant le « ; », j’ai toujours le souci.
@ ZoomeoTooknor
je confire, aucun problème avec le code que tu as donné toi même ci dessus

j’ai repris ton code et changé les 2 entités tout simplement et aucun PB
square: false
type: grid
cards:
- type: custom:mushroom-light-card
entity: light.on_off_bureau
use_light_color: false
tap_action:
action: toggle
fill_container: false
secondary_info: none
show_brightness_control: true
card_mod:
style:
.: |
ha-card {
{% if is_state('light.on_off_bureau','on') %}
border: 2.5px outset orange;
{% else %}
border: 2.5px ousetgrey
{% endif %};
background: transparent;
}
mushroom-card:
mushroom-state-item:
mushroom-state-info:
$: |
div.container > span {
{% if is_state('light.on_off_bureau','on') %}
color: orange;
{% else %}
color: white;
{% endif %};
}
- type: custom:mushroom-entity-card
entity: switch.on_off_prise_cuisine
icon: mdi:television
tap_action:
action: toggle
fill_container: false
secondary_info: none
icon_color: accent
icon_type: icon
card_mod:
style: |
ha-card {
{% if is_state('switch.on_off_prise_cuisine','on') %}
border: 2.5px outset orange
{% else %}
border: 2.5px ousetgrey
{% endif %};
background: transparent;
}
columns: 2
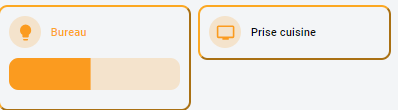
mais comme tu le vois, ma lampe a en plus un slider pour l’intensité… certainement a regarder de ce coté.
Reprends mon code complet, et modifies uniquement les entités.
Je t’ai signalé 2 erreurs, mais il y en a d’autres.
Post le résultat ensuite.
@LeLapinFou effectivement le code de @ZoomeoTooknor fonctionne, mais :
-
comme déjà dit il y a des fautes de syntaxe et d’orthographe, qu’il fonctionne c’est presque « curieux ».
-
Son problème de base est justement que les deux cartes ne font pas la même hauteur.
Avec mon code les 2 cartes font la même hauteur, même si la lampe « 1 » posséde un « slider » :

effectivement, au temps pour moi

En fait j’aime bien la taille initiale.
Si je rajoute le code pour changer la couleur du no de l’entité ça agrandit la carte.
Et du coup en hauteur, comme j’ai une dizaine de cartes sur 2 colonnes, ça dépense l’écran de la tablette en mode paysage.
C’est pour ça que je post mon souci pour voir si on peut réduire la hauteur d’une carte.
Sachant que la hauteur change dès que j’ajoute la ligne mushroom-card.
hello, j’entends par là, que tu vois que même sur ton exemple, dès que tu rajouter le code « mushroom-card » pour changer la couleur du nom, la hauteur de la carte augmente…
c’est justement ce phénomène que j’aimerai ne pas avoir en réajustant la hauteur de la carte
j’ai trouvé la solution.
Je post si ça peut aider quelqu’un :
square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: light.lampadaire_outlet
use_light_color: false
icon_color: accent
tap_action:
action: toggle
fill_container: false
secondary_info: none
show_brightness_control: true
card_mod:
style:
.: |
ha-card {
{% if is_state('light.lampadaire_outlet','on') %}
border: 2.5px outset orange;
{% endif %}
background: transparent;
}
mushroom-card:
$: |
div.container {
height: 40px;
}
mushroom-state-item:
mushroom-state-info:
$: |
div.container > span {
{% if is_state('light.lampadaire_outlet','on') %}
color: orange;
{% else %}
color: white;
{% endif %}
}
- type: custom:mushroom-entity-card
entity: switch.smart_switch_2006284820749951851148e1e921d967_outlet
icon: mdi:television
tap_action:
action: toggle
fill_container: false
secondary_info: none
icon_color: accent
icon_type: icon
card_mod:
style:
.: |
ha-card {
{% if is_state('switch.smart_switch_2006284820749951851148e1e921d967_outlet','on') %}
border: 2.5px outset orange;
{% endif %}
background: transparent;
}
mushroom-card:
$: |
div.container {
height: 40px;
}
mushroom-state-item:
mushroom-state-info:
$: |
div.container > span {
{% if is_state('switch.smart_switch_2006284820749951851148e1e921d967_outlet','on') %}
color: orange;
{% else %}
color: white;
{% endif %}
}
columns: 2
Bonsoir à tous,
Voila je cherche à personnaliser au maximum mon dashboard, je souhaiterais modifier les icônes des vues. J’ai essayé de suivre ce tuto https://community.home-assistant.io/t/card-mod-super-charge-your-themes/212176/925 mais je suis perdu, je ne comprend pas bien ce qu’il faut faire. J’ai bien « Card-mod » installé et je peut modifier les couleurs ou autre sur une carte mais je n’y arrive pas concernant la vue.
Merci de votre aide