KPI
Juillet 26, 2024, 2:18
1
Bonjour,
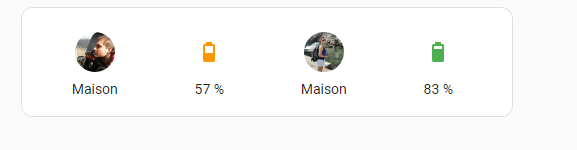
Voici ma card Person, j’aimerais avoir la batterie de chacun plutôt dessous.
Comment pourrais je faire ? j’ai tenté avec un stack vertical mais ça rend pas comme j’aimerais.
type: custom:vertical-stack-in-card
cards:
- show_name: false
show_icon: true
show_state: true
type: glance
entities:
- entity: person.kpi
- entity: sensor.telephone_kpi_battery_level
- entity: person.camille
- entity: sensor.telephone_cpi_battery_level
state_color: true
Bonjour,
Bonjour, tu peux le faire facilement avec custom:button-card
1 « J'aime »
Salut @anon51798830
Salut @WarC0zes je peux pas mettre un exemple comme le tien, mon chat n’a pas de téléphone portable ou ne fonctionne pas sur batterie
1 « J'aime »
Comme le mentionne @anon51798830 , avec button-card.
exemple :
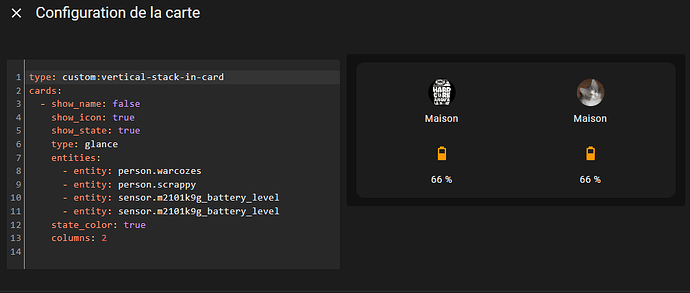
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:button-card
entity: person.warcozes
size: 20%
show_entity_picture: true
show_label: true
label: |
[[[
return '<ha-icon icon="mdi:battery-high" style="width: 15px; height: 15px; color: red;"></ha-icon>' + states['sensor.m2101k9g_battery_level'].state + ' %';
]]]
styles:
icon:
- border-radius: 50px
- type: custom:button-card
entity: person.scrappy
size: 20%
show_entity_picture: true
show_label: true
label: |
[[[
return '<ha-icon icon="mdi:battery-high" style="width: 15px; height: 15px; color: red;"></ha-icon>' + states['sensor.m2101k9g_battery_level'].state + ' %';
]]]
styles:
icon:
- border-radius: 50px
1 « J'aime »
C’est déjà mieux, même s’il y a encore une vertical-stack-in-card qui traine
Moi, perso, j’aurais mis 4 custom_fields de façon à changer l’icône et sa couleur pour la batterie en fonction du niveau de charge.
J’ai fais au plus simple, pour un exemple. Il y a chez pas combien de sujet , exemple avec button-card sur le forum.
Je rigolais @WarC0zes
Mais je ne veux surtout pas dépasser les 30 solutions pour ne pas être obligé de changer de pseudo
Sérieux !