Bonjour
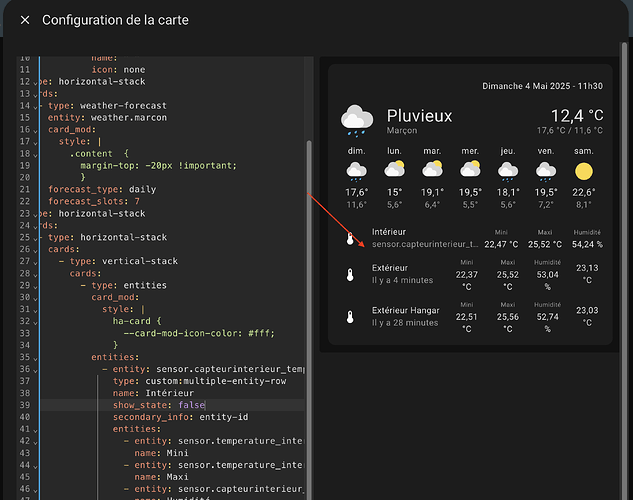
Voici finalement ce que j’ai réussi à faire avec mes capteurs.
type: custom:stack-in-card
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.date_jour_heure
name: " "
icon: none
- type: horizontal-stack
cards:
- type: weather-forecast
entity: weather.marcon
card_mod:
style: |
.content {
margin-top: -20px !important;
}
forecast_type: daily
forecast_slots: 7
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: entities
card_mod:
style: |
ha-card {
--card-mod-icon-color: #fff;
}
entities:
- entity: sensor.capteurinterieur_temperature
type: custom:multiple-entity-row
name: Intérieur
secondary_info: last-changed
entities:
- entity: sensor.temperature_interieur_min_sur_24h
name: Mini
- entity: sensor.temperature_interieur_max_sur_24h
name: Maxi
- entity: sensor.capteurinterieur_humidity
name: Humidité
- entity: sensor.capteurexterieur_temperature
type: custom:multiple-entity-row
name: Extérieur
secondary_info: last-changed
entities:
- entity: sensor.temperature_exterieur_min_sur_24h
name: Mini
- entity: sensor.temperature_exterieur_max_sur_24h
name: Maxi
- entity: sensor.capteurexterieur_humidity
name: Humidité
- entity: sensor.capteurexterieurhangar_temperature
type: custom:multiple-entity-row
name: Extérieur Hangar
secondary_info: last-changed
entities:
- entity: sensor.temperature_exterieur_hangar_min_sur_24h
name: Mini
- entity: sensor.temperature_exterieur_hangar_max_sur_24h
name: Maxi
- entity: sensor.capteurexterieurhangar_humidity
name: Humidité
Je vais essayer d’y intégrer une carte satellite interactive. Cependant il y a une chose que je n’ai pas réussi à faire, c’est de mettre la température actuelle sous le titre !