sg72
Janvier 27, 2025, 8:24
1
Bonjour,
Je souhaiterais me créer une petite page sur mon Home assistant où il y aurait la température intérieure, la température extérieure, l’hydrométrie, et également les prévisions sous forme de nuages ou autre à venir sur un écran. J’ai vu qu’il existait des capteurs de température. Quelle est la différence entre un capteur de température et une sonde ?
Salut
Juste une différence ce vocabulaire.
sg72
Janvier 27, 2025, 9:39
3
Oui mais par exemple dans celui que j’ai choisi, comment je peux savoir si il est compatible Home Assistant ?
Partir de la fiche Amazon, c’est risqué.https://zigbee.blakadder.com/ ou Zigbee2MQTT et ensuite faire son shopping
sg72
Janvier 27, 2025, 11:22
5
J’ai regardé les différents capteurs présents sur les deux sites mais j’ai peur qu’il n’y ait pas celui que je veuille !
Comme données j’aurais besoin :
Température intérieure
Température extérieure
% d’humidité dans l’air
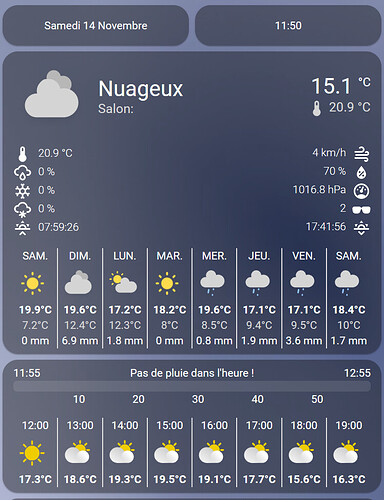
Temps en cours sous forme d’images (soleil, nuage, pluie)
Un peu comme cette exemple mais avec mes données local
Pour moi il faut faire la différence entre les valeurs (et leurs sources) et l’affichage
sg72:
Température intérieure
Température extérieure
% d’humidité dans l’air
Temps en cours sous forme d’images (soleil, nuage, pluie)
1 capteur intérieur/extérieur ça se substitue à 1 capteur intérieur + 1 capteur extérieur dans le pire des cas.
sg72
Janvier 27, 2025, 2:44
7
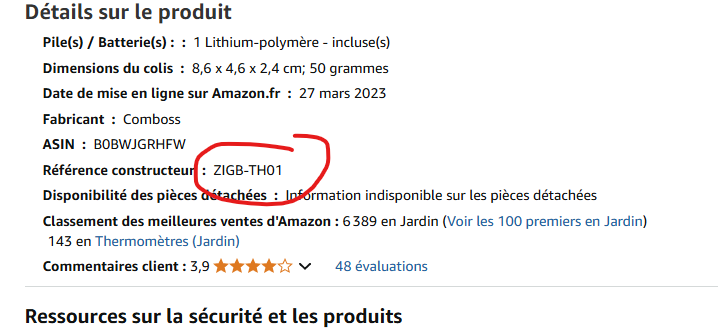
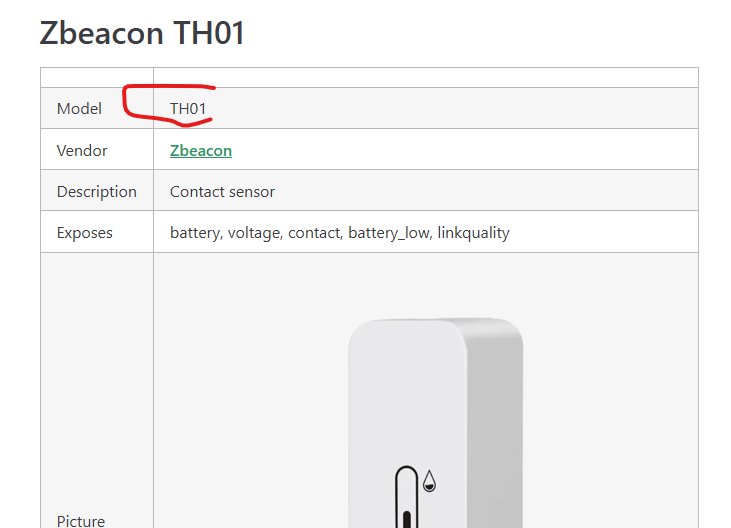
Le problème est que si je regarde ce modèle , je ne sais pas s’il fait intérieur ou extérieur ?
C’est très probablement le même que ton lien
sg72
Janvier 27, 2025, 3:06
9
Donc j’en mets un à l’intérieur et un à l’extérieur ?
oui par exemple.
sg72
Janvier 31, 2025, 3:41
11
Bonjour
1 « J'aime »
sg72
Janvier 31, 2025, 5:10
12
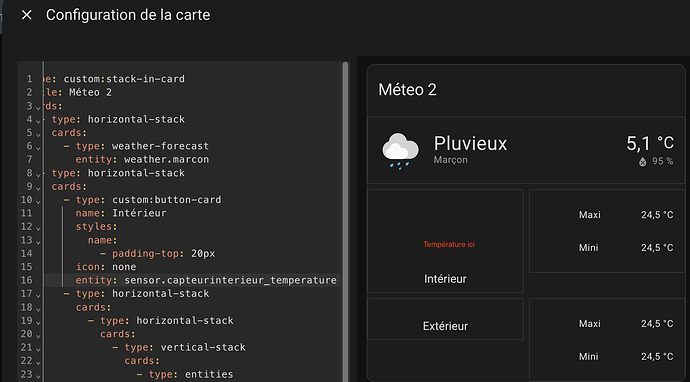
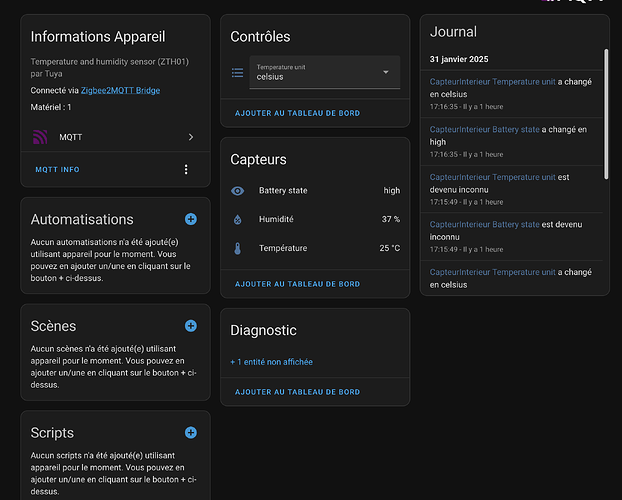
J’essaye donc d’incorporer mes données dans mon nouveau affichage de mon dashBoard.
type: custom:stack-in-card
title: Méteo 2
cards:
- type: horizontal-stack
cards:
- type: weather-forecast
entity: weather.marcon
- type: horizontal-stack
cards:
- type: custom:button-card
name: Intérieur
styles:
name:
- padding-top: 20px
icon: none
entity: sensor.capteurinterieur_temperature
Pourquoi entity: sensor.capteurinterieur_temperature ne s’affiche pas ?
Tu as bien une valeur au moins ?
mev1
Janvier 31, 2025, 5:23
15
Bonsoir,
Tu peux également utiliser la station météo de chez Netatmo qui est maintenant régulièrement en promotion.
J’en ai une et l’intégration fonctionne vraiment bien
Bonne soirée,
Salut,show_state: true a la carte button-card.
Regarde la doc GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
Par défaut ça affiche le nom et pas la valeur !
show_state: true
show_name: false
show_label: false
show_icon: false
@anon51798830 je me souviens pourquoi j’aime pas cette carte, il y a du JS partout…
1 « J'aime »
sg72
Janvier 31, 2025, 5:36
18
Mais qu’est-ce que je ferais sans toi, WarC0zes !
sg72
Janvier 31, 2025, 5:54
19
Par contre, sur mon ancienne station météo , j’avais le possibilité d’avoir un mini maxi.
Est-ce qu’il est possible d’après vous d’avoir ça avec ses ZIGB-TH01 ?
Oui, c’est bien pour ça qu’elle permet de modifier tout le CSS, c’est là toute sa puissance (animations, gestion de vectoriels, etc.)