Bonjour,
Nouveau sur Home Assistant (anciennement JEEDOM), je me suis lancé pour faire mon propre dashboard personnalisé.
Impossible de le déplacer.
J’ai pourtant réussi à déplacer le reste avec TOP et LEFT dans STYLE, mais içi ça n’a aucun impact.
Voiçi le bout de texte en question
- type: custom:button-card
card:
style:
top: 50%
left: 50%
entity: person.camus_loic
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
styles:
card:
- background-color: white
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.sm_a528b_battery_level"].state < 50)
return "#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}"
width="200%">`; ]]]
battery: |
[[[
if (states['sensor.sm_a528b_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 200px; height: 200px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_aim_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_battery_level'].state}% battery</span></span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 500px; height: 500px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.home'].state} Kms</span></span>`
]]]
Merci pour votre aide
Salut,
Tu es sûr de ton code ?entity (et ce qui est lié) doit être au même niveau que type
Là sous
card/style, j’ai un gros doute
1 « J'aime »
Ben écoute, je sais que lorsque je mets mon code sur une carte standard, il fonctionne ^^. J’essayerai ce soir de reprendre le code pour voir ce que ça donne.
Le style/top et left ici était un test, en réalité ça ne change strictement rien si je le supprime ^^
On est bien d’accord, il s’applique quand c’est au même niveau … pas d’héritage descendant.type: custom:button-card (qui est indirectement vide) mais qui contient un sous bloc entity dans card
Pulpy-Luke:
e au même niv
Il fallait tout simplement mettre style au même niveau que type… Merci de ton aide
Par contre, je rencontre un second soucis ^^'.
Voici le visuel de ma button card sur un dashboard test :
type: custom:button-card
entity: person.camus_loic
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
styles:
card:
- background-color: white
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.sm_a528b_battery_level"].state < 50) return
"#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
battery: |
[[[
if (states['sensor.sm_a528b_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_aim_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_battery_level'].state}% battery</span></span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.home'].state} Kms</span></span>`
]]]
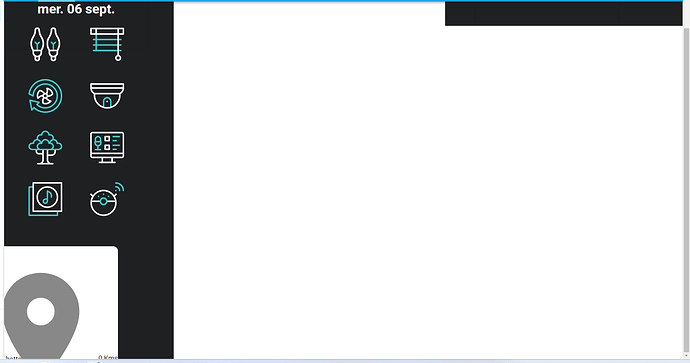
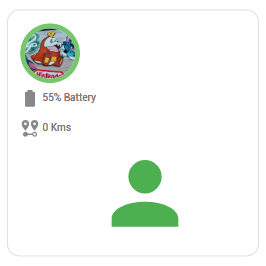
Maintenant le visuel sur mon dashboard en picture element :
Avec le code suivant :
- type: custom:button-card
style:
top: 50%
left: 50%
widht: 200%
card:
entity: person.camus_loic
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
styles:
card:
- background-color: white
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.sm_a528b_battery_level"].state < 50)
return "#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}"
width="100%">`; ]]]
battery: |
[[[
if (states['sensor.sm_a528b_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_aim_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_battery_level'].state}% battery</span></span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.home'].state} Kms</span></span>`
]]]
Donc à part les premières lignes, il s’agit exactement du même code. Mais pourquoi l’image ne s’affiche pas ?
Si tu peux m’aider ^^’ merci
Ta hierachie n’est pas bonne … custom:button-card (conformément à la doc) custom:button-card tout seul sans entity. Entity est dans card, donc trop bas
Ok, je commence à mieux comprendre, effectivement, je ne sais pas pourquoi j’ai mis le card là-dedans qui j’ai l’impression ne sert à rien.
Maintenant, derniers soucis, j’ai une énorme image qui apparait et je n’arrive pas à savoir d’où elle vient x).
- type: custom:button-card
entity: person.camus_loic
show_entity_picture: false
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
styles:
card:
- background-color: white
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon" "battery" "proximity"'
- grid-template-columns: 250px
- grid-template-rows: auto
custom_fields:
icon:
- clip-path: circle()
- width: 20%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: null
- opacity: null
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.sm_a528b_battery_level"].state < 50) return
"#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}"
width="100%">`; ]]]
battery: |
[[[
if (states['sensor.sm_a528b_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_aim_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.sm_a528b_battery_level'].state}% battery</span></span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.home'].state} Kms</span></span>`
]]]
style:
top: 50%
left: 50%
Sais-tu d’où cela peut venir ?
Merci encore de ton aide, je débute totalement dans le monde du codage ^^’
A mon avis ça viens pas de cette partie de carte - type: custom:button-card… mais du bloc avant/aprèsune icone mdi:account avec un font-size à très beaucoup
Bon j’ai tenté d’inspecter l’élément et j’ai ajouté du coup ces lignes de commandes :
style:
top: 90%
left: 15%
.: |
#icon {
display: none;
}
Ça m’a permis de le faire disparaitre ^^
Merci pour toute ton aide
![]()