Pour résumer mon intégration de mon capteur Xiaomi MiFlora, voici ce que j’ai fait :
Configuration de la passerelle Bluetooth (BLE) - WiFi
Je suis parti d’un ESP32 NodeMCU que j’ai flashé via ESPHome en suivant ce tuto Installer ESPHome sur Home Assistant et créer votre première configuration et j’ai flashé l’ESP32 avec ce code :
esphome:
name: ble_gateway
platform: ESP32
board: nodemcu-32s
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_pass
# Optional manual IP
manual_ip:
static_ip: !secret ip_ble_gateway
gateway: !secret ip_gateway
subnet: !secret ip_subnet
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Ble Gateway Fallback Hotspot"
password: !secret ap_pass
captive_portal:
# Enable logging
logger:
baud_rate: 0
# Enable Home Assistant API
api:
password: !secret ota_pass
ota:
password: !secret ota_pass
esp32_ble_tracker:
sensor:
- platform: xiaomi_hhccjcy01
mac_address: !secret mac_addr_miflora1
temperature:
name: "Xiaomi MiFlora Temperature"
moisture:
name: "Xiaomi MiFlora Moisture"
illuminance:
name: "Xiaomi MiFlora Illuminance"
conductivity:
name: "Xiaomi MiFlora Soil Conductivity"
N’oubliez pas de modifier vos secrets dans ESPHome via Secrets Editor accessible dans le menu en haut à droite.
J’ai mis en place le capteur à distance raisonnable de la passerelle BLE-WiFi (env. 5m avec un mur).
Ajout des dépendances pour la carte
dans le répertoire config/www/, j’ai :
- copié le fichier
card-tools.jsaccessible ici : card-tools.js - créé un répertoire
lovelace-flower-cardoù j’y ai :- copié le fichier
flower-card.jsaccessible ici : flower-card.js - créé un sous répertoire
dataoù j’y ai :- copié le fichier
data.jsaccessible ici : data.js - créé un répertoire
Imagesoù j’y ai :- copié le fichier
fragaria x ananassa.jpgaccessible ici : fragaria x ananassa.jpg
Si vous avez besoin d’autres images, vous pouvez les récupérer sur le repository MiFloraDB
- copié le fichier
- copié le fichier
- copié le fichier
Ajout du composant plant
Comme vous pouvez le voir sur ma configuration, je suis un malade de la séparation des fichiers YAML ![]() .
.
Je ne laisserais dans les explications que ce qui est nécessaire à l’utilisation de la carte.
Je commence donc par mon fichier configuration.yaml (point d’entrée de HA) :
homeassistant:
...
packages: !include_dir_named integrations
...
Tous les fichiers YAML contenus dans le répertoire integrations seront chargés, ce qui inclus mon fichier plants.yaml qui utilisera le composant Plant :
#
# https://www.home-assistant.io/integrations/plant
#
plant:
fragaria_ananassa:
sensors:
moisture: sensor.xiaomi_miflora_moisture
temperature: sensor.xiaomi_miflora_temperature
conductivity: sensor.xiaomi_miflora_soil_conductivity
brightness: sensor.xiaomi_miflora_illuminance
Pour les noms des différents sensors, vous pourrez les retrouver dans le menu latéral Configuration puis Intégrations, dans la carte ESPHome, cliquez sur ble_gateway puis 4 entities.
Normalement, les noms des sensors devraient être ce que vous avez mis comme name sous chaque sensor dans le code de votre ESP32 en passant ce nom en minuscule et en remplaçant les espaces par des _.
Ajout de la carte
Voici le fichier lovelace/dashboards.yaml qui charge mon dashboard par défaut :
#
# Liste tous les dashboards avec leurs fichiers respectifs
#
# https://www.home-assistant.io/lovelace/dashboards-and-views/#dashboards
#
default-yaml:
mode: yaml
title: Maison (manuel)
icon: mdi:view-dashboard
show_in_sidebar: true
filename: lovelace/default/dashboard.yaml
Il utilisera le fichier lovelace/defaut/dashboard.yaml qui charge les différents « onglets » du dashboard grâce aux !include :
#
# Liste les views pour le dashboard
#
...
views:
...
- !include views/plants.yaml
Dans mon cas l’onglet lovelace/defaut/views/plants.yaml qui définira son chemin d’accès path:, les personnes autorisées à voir cet onglet via visibility:, son mode d’affichage via panel:, etc… :
#
# Définition de la vue Plants avec les accès autorisés
#
path: plants
panel: false
icon: 'mdi:flower'
visible: !include_dir_list ../visibility
badges: []
cards:
- !include ../cards/plant-fragaria_ananassa.yaml
Mais surtout l’ensemble des cartes affichées sur cet onglet via cards: et la directive !include qui inclura la carte de mes fraisiers.
La carte pour afficher mes fraisiers est définie dans le fichier lovelace/defaut/cards/plant-fragaria_ananassa.yaml :
#
# https://github.com/remkolems/lovelace-flower-card
#
type: 'custom:flower-card'
entity: plant.fragaria_ananassa
species: fragaria x ananassa
L’entity devra correspondre au nom que vous avez donnez sous le composant plant (voir Ajout du composant plant).
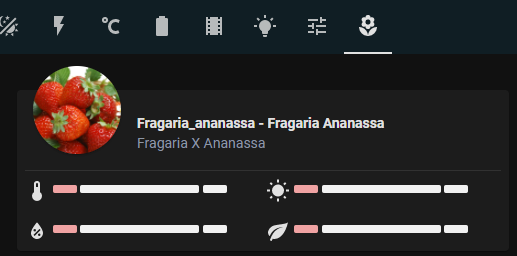
Et voilà ce que cela donne :

Pas de remarque sur l’état de mes fraisiers, j’habite en Normandie alors, c’est pas le temps idéal pour la culture ![]() )
)
Voilà, je vous avez prévenu que j’étais un peu taré de la séparation des fichiers et j’espère que je ne vous ai pas trop perdu ![]()
Bon ajout de vos sondes Xiaomi ![]()
Un grand MERCI à @Gogo ![]() pour son aide sur l’intégration de la carte, étant sur Win10, je n’arrivai pas à convertir le fichier
pour son aide sur l’intégration de la carte, étant sur Win10, je n’arrivai pas à convertir le fichier data.js.
Voilà vous pouvez aussi voir ma configuration complète sur mon Github Config HA de Sylvain_G