Bonsoir,
voila ce que j’ai finalement réussit à faire:
pour que tout fonctionne il faut:
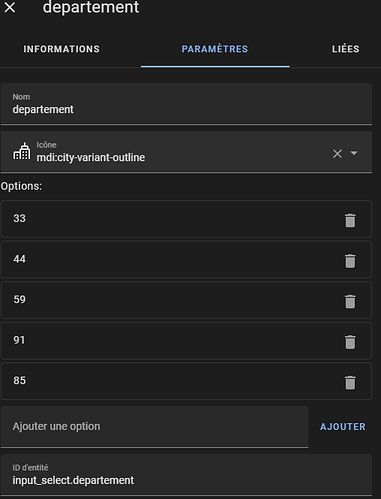
un input_select.departement qui contient les dpts que vous souhaitez monitorer:
Pour la gauge, j’ai créé un sensor qui me donne la valeur du dpt choisi via le input_select
sensor
# Pollen Risque
- name: pollens du dpt
unique_id: pollens_dpt_risks
state: >
{% set dpt = states('input_select.departement')|string %}
{% if dpt == '' %}
{% set dpt = '91' %}
{% endif %}
{% set sensordpt = 'sensor.pollens_'+ dpt + '_risklevel' %}
{% set riskdptvalue = states(sensordpt) %}
{{ riskdptvalue }}
icon: mdi:alert-decagram-outline
attributes:
dpt: >
{% set dpt = states('input_select.departement')|string %}
{{ dpt }}
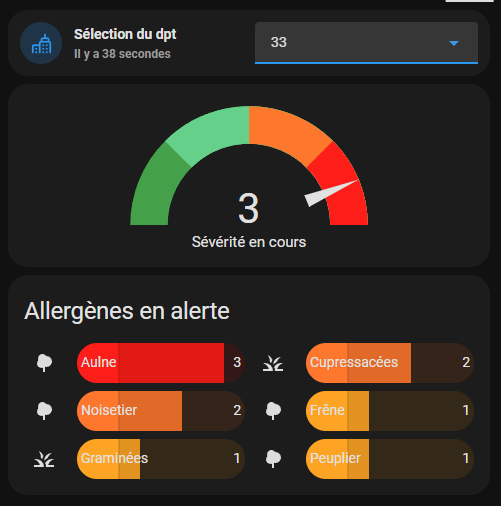
et enfin les
cartes
type: vertical-stack
cards:
- type: custom:mushroom-select-card
entity: input_select.departement
name: Sélection du dpt
icon: mdi:city-variant-outline
secondary_info: last-updated
layout: horizontal
fill_container: true
- type: gauge
entity: sensor.pollens_dpt_risks
needle: true
min: -0.5
max: 3.5
segments:
- from: -0.5
color: '#43a047'
- from: 0.5
color: '#63d087'
- from: 1.5
color: '#ff781f'
- from: 2.5
color: '#ff2200'
name: Sévérité en cours
severity:
green: 0
yellow: 0
red: 0
- type: custom:auto-entities
filter:
include: null
template: |
{% set ALTNAME = 'd'-%}
{% set dpt = states('input_select.departement') %}
{% set search_string = 'sensor.pollens_'+ dpt|string + '_' %}
{% set xclude_string = 'sensor.pollens_'+ dpt|string + '_risklevel' %}
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match(search_string,ignorecase=False) -%}
{%- if state.entity_id != xclude_string -%}
{%- set NAME = state_attr(state.entity_id,"pollen_name") -%}
{{
{ 'entity': state.entity_id,
'name': NAME
} }},
{%- endif -%}
{%- endif -%}
{%- endfor %}
exclude:
- state: <1
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
title: Allergènes en alerte
min: -0.5
max: 3.5
severity:
- color: '#43a047'
from: -0.5
to: 0.5
hide: true
- color: orange
from: 0.5
to: 1.5
- color: '#ff781f'
from: 1.5
to: 2.5
- color: '#ff2200'
from: 2.5
to: 3.5
target: '0.5'
columns: '2'
animation:
speed: '1'
show_empty: false