Je ne le gère pas mais je partirais sur l’affichage d’une popup card. avec :
- un bouton
ouiqui met à faux/vrai un booléen - un bouton
Dans 10minqui met àVraiunbooléen(ce qui déclenche une automatisation avec undélais (delay)de 10min et une boucletant que (while)sur l’étatVrai) - un bouton
Demain(si nécessaire) afin de décaler la demande le jour suivant (passage à vrai d’unbooléenou mis à jour d’uninput_datetime)
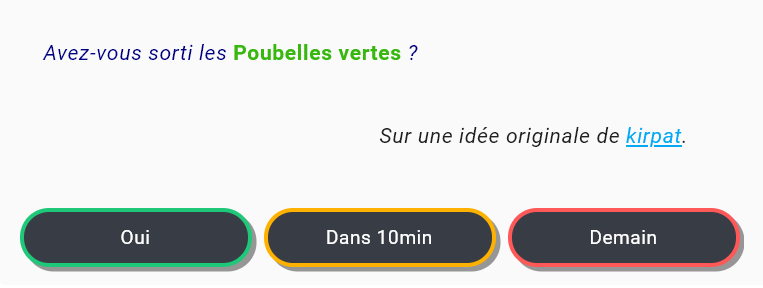
Une carte dans la popup comme ceci par exemple :
Code de la carte
type: vertical-stack
cards:
- type: markdown
content: >-
<font color='navy'>_Avez-vous sorti les_ <font color='#38b70f'>**Poubelles
vertes**</font> _?_</font><div class='credit'>
_Sur une idée originale de [kirpat](https://community.home-assistant.io/t/card-mod-add-css-styles-to-any-lovelace-card/120744/472?u=clemalex)._
</div>
style:
.: |
ha-card{box-shadow: none;background:transparent;}
ha-markdown:
$: |
ha-markdown-element > div {margin-left: 50%}
- type: horizontal-stack
cards:
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_sorties
entity: input_text.oui
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #1fc779;
}
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_delais
entity: input_text.dans_10min
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #ffb100;
}
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_demain
entity: input_text.demain
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #ff5858;
}
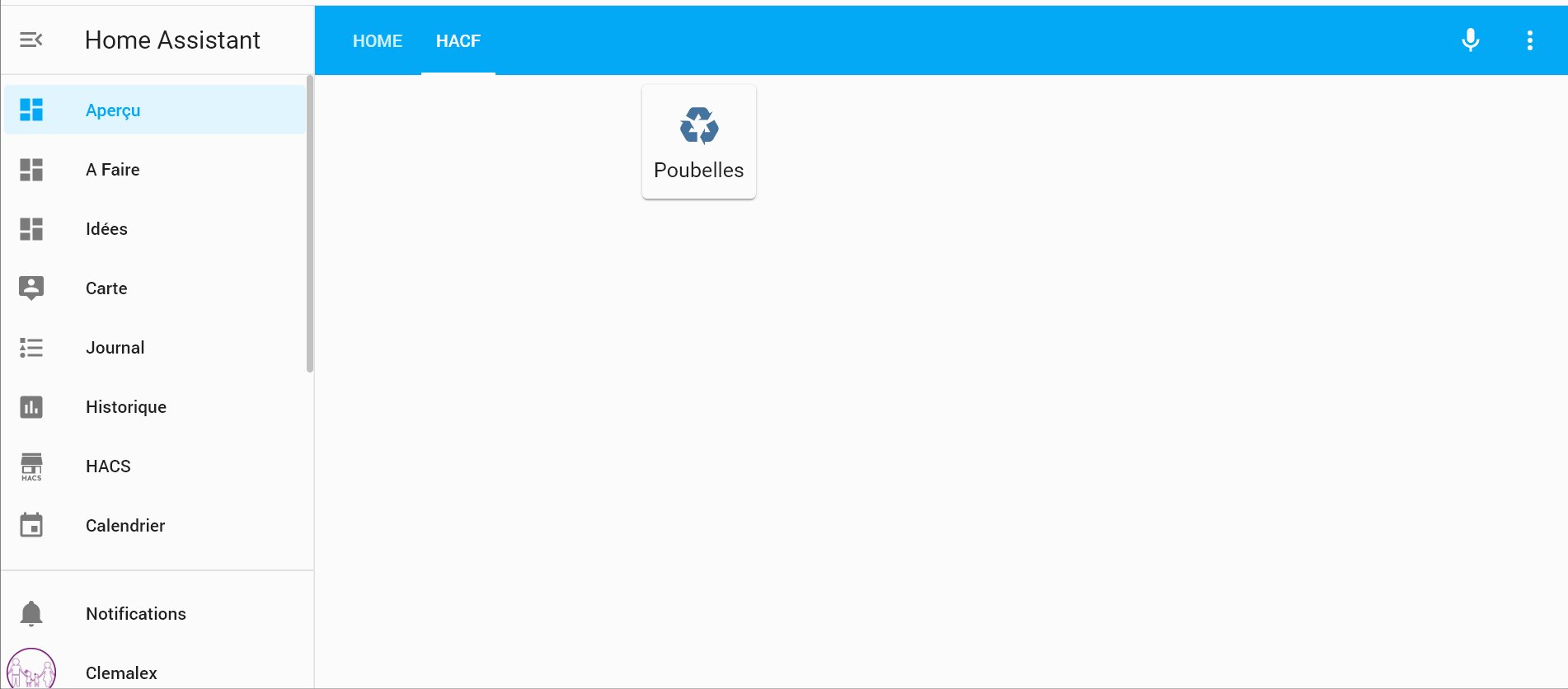
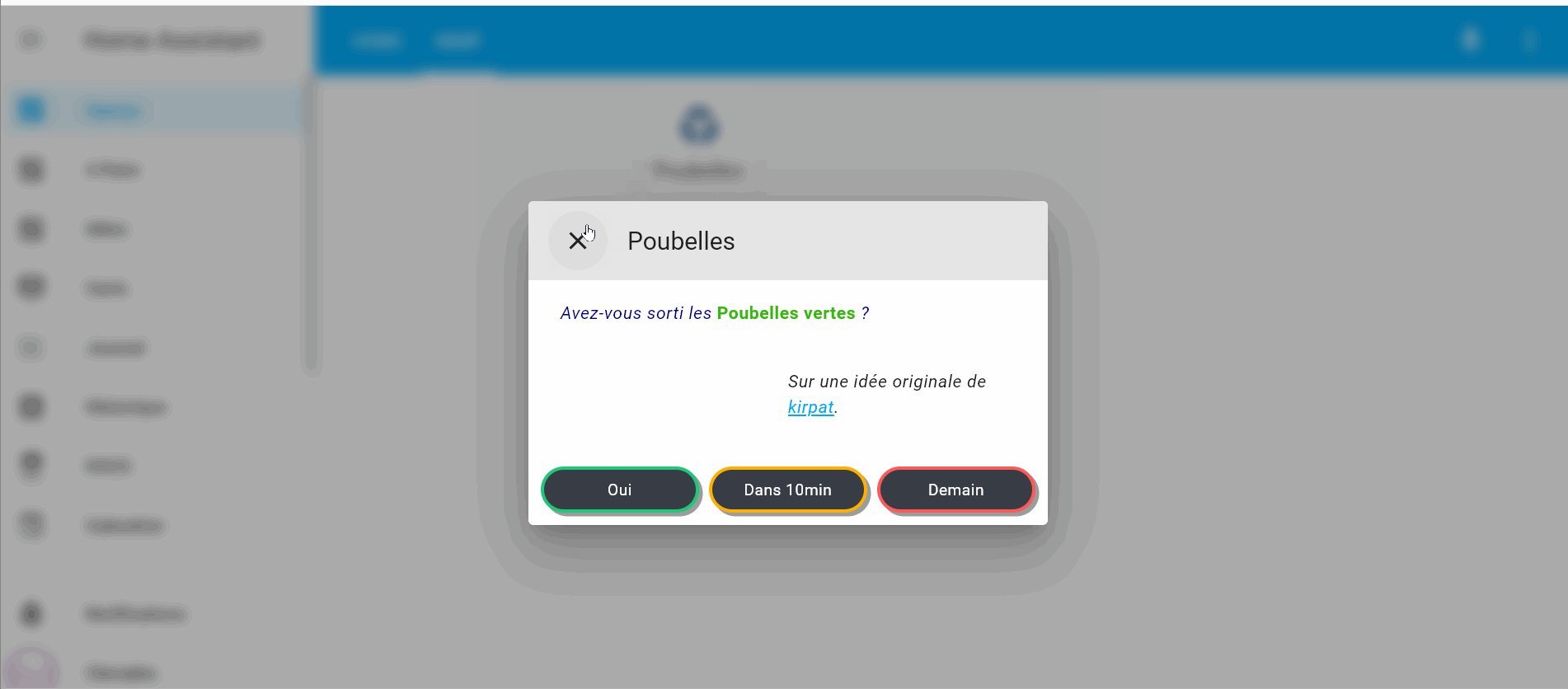
Ce qui donne depuis un bouton dans une popup (la popup devrait être appelé par une automatisation) :

Code du bouton avec popup
type: button
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
service_data:
deviceID:
- this
title: Poubelles
style:
$: |
.mdc-dialog {
backdrop-filter: blur(5px) !important;
-webkit-backdrop-filter: blur(5px) !important;
}
.: |
mwc-icon-button ha-icon {
font-size: 0;
}
.content{padding: 0 10px 10px 10px}
card:
type: vertical-stack
cards:
- type: markdown
content: >-
<font color='navy'>_Avez-vous sorti les_ <font
color='#38b70f'>**Poubelles vertes**</font> _?_</font><div
class='credit'>
_Sur une idée originale de [kirpat](https://community.home-assistant.io/t/card-mod-add-css-styles-to-any-lovelace-card/120744/472?u=clemalex)._
</div>
style:
.: |
ha-card{box-shadow: none;background:transparent;}
ha-markdown:
$: |
ha-markdown-element > div {margin-left: 50%}
- type: horizontal-stack
cards:
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_sorties
entity: input_text.oui
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #1fc779;
}
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_delais
entity: input_text.dans_10min
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #ffb100;
}
- type: button
tap_action:
action: call-service
service: input_boolean.turn_on
service_data: {}
target:
entity_id: input_boolean.poubelles_vertes_demain
entity: input_text.demain
show_state: true
show_name: false
show_icon: false
hold_action:
action: none
card_mod:
style: |
ha-card{
background: rgba(56, 60, 69, 1);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
--secondary-text-color: white;
border: solid 3px #ff5858;
}
entity: sun.sun
icon: 'mdi:recycle'
name: Poubelles