Bonjour à tous,
Je poursuis ma découverte de HA, j’ai une question concernant les « icones » par défaut des équipements.
Je vais devoir changer les icones de toutes.
Merci pour votre retour d’expérience.
Salut,
Tu dois pouvoir t’en tirer avec le customize, par domaine ou par entité
Merci, résultats des tests de ce matin : échec
Par entité, je n’arrive pas à distinguer les portes des fenêtres, ils sont tous en *_contact
Par domaine, j’arrive à modifier les icones des binary_sensor ou des sensor mais je n’arrive pas à isoler les portes des fenetres.
J’ai trouvé qu’il existait une balise device_class du genre device_class: door sauf que cela ne filtre pas les portes mais attribue la class porte à tous les sensors.
Je continue à chercher comment filtrer entre les device_class door et les device_class: windows
Bonjour,
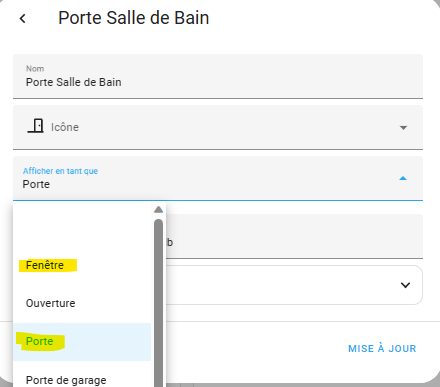
tu peux changer le type de contact ici :
Herbs
Avril 22, 2023, 10:29
5
Salut @Sigalou
Il y’a eu un « pr » sur github qui aurait pu t’aider (device_class custom), mais visiblement c’est pas encore mûr, voir ça va à l’encontre des tendances actuelles (passage du yaml vers l’ui).
Bref à voir si ça évolue.
home-assistant:dev ← rjulius23:feature/custom-binary-sensor
opened 11:48PM - 25 Mar 23 UTC
## Proposed change
This change introduces the custom device_class for binary_… sensors.
What does it address ?
The need for a custom binary_sensor was raised in [THIS](https://community.home-assistant.io/t/custom-device-classes/368238/33) forum discussion.
The main concept is the following:
```
device_class:
- binary_sensor:
- gate:
state_off: 'Closed'
state_on: 'Open'
icon_off: 'mdi:gate'
icon_on: 'mdi:gate-open'
device_class: custom
- mailbox:
state_off: 'Empty'
state_on: 'Full'
icon_off: 'mdi:mailbox'
icon_on: 'mdi:mailbox-up'
device_class: custom
```
Basically to be able to define custom device classes for binary_sensors, by defining custom on and off state names and also custom on and off icons.
This change only impacts the frontend, and it wont break anything but prepares for the change in backend, so if the backend supports the custom device_class then the frontend already supports it.
## Type of change
- [ ] Dependency upgrade
- [ ] Bugfix (non-breaking change which fixes an issue)
- [X] New feature (thank you!)
- [ ] Breaking change (fix/feature causing existing functionality to break)
- [ ] Code quality improvements to existing code or addition of tests
## Example configuration
No custom configuration on the frontend side.
## Additional information
- This PR is related to issue or discussion: [Forum Discussion](https://community.home-assistant.io/t/custom-device-classes/368238/14)
## Checklist
- [X] The code change is tested and works locally.
- [X] There is no commented out code in this PR.
- [ ] Tests have been added to verify that the new code works.
If user exposed functionality or configuration variables are added/changed:
- [ ] Documentation added/updated for [www.home-assistant.io][docs-repository]
[docs-repository]: https://github.com/home-assistant/home-assistant.io
Salut …Custo normale ou domaine ou globale
Mais cela devrait t’aller, soit appel jpg ou création de tes « icons » !
@+ Dom
Sigalou:
Par entité, je n’arrive pas à distinguer les portes des fenêtres, ils sont tous en *_contact
Par domaine, j’arrive à modifier les icones des binary_sensor ou des sensor mais je n’arrive pas à isoler les portes des fenetres.
ça c’est peut-être plus un souci de convention de nom…
sensor.porte_couloir
sensor.fenetre_salon
ça marcherai
1 « J'aime »
Mon problème n’est pas de changer le type de contact, ils sont bons.
ok merci, on verra donc plus tard avec cette avancée.
je sais changer l’icone, à ce stade ma difficulté c’est de ne changer que les fenetres.
oui, c’est une piste. je préfère effectivement mieux penser les id que tripoter les tuiles.
c’est un peu ce que je disais plus haut…
et tu peux aussi a chaque entité changé l’icone par defaut au même endroit que son nom.
Je reviens sur ce sujet.
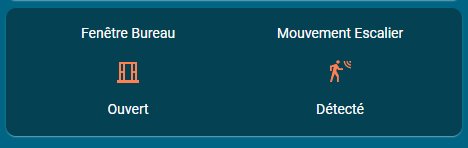
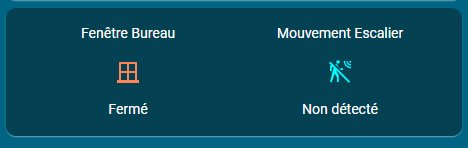
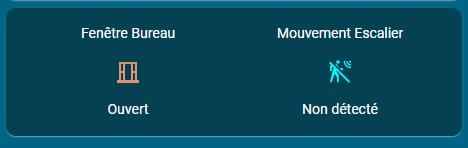
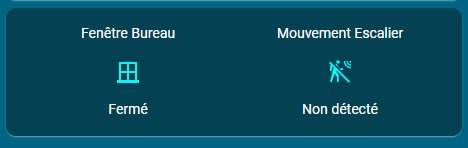
Je trouve qu’on peut modifier une icone grâce à la personnalisation
Mais quand on spécifie une icone, on ne peut pas distinguer l’icone de la position on de celle de la position off.
Je continue à chercher comment passer les fenêtres sur des fenêtres à la française et non guillotine mais je ne trouve pas.
Herbs
Mai 6, 2023, 8:15
14
Salut @Sigalou
Ça c’est la spécialité de @WarC0zes ici
Il te dirait qu’il te faut ce module « hacs » :
Et dans customize.yaml, ce genre de templates :
binary_sensor.drs_bureau:
templates:
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
binary_sensor.drs_cuisine:
templates:
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
binary_sensor.drs_garage:
templates:
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
binary_sensor.drs_portail:
templates:
icon: "if (state === 'on') return 'mdi:gate-open'; else return 'mdi:gate';"
binary_sensor.vs_garage_vibration:
templates:
icon: "if (state === 'on') return 'mdi:garage-alert-variant'; else return 'mdi:garage-variant';"
Les couleurs sont fixées dans le thème.
1 « J'aime »
@Herbs @WarC0zes au top !
J’ai finalement utilisé le fichier customize_glob.yaml
et le code :
binary_sensor.fenetre*:
templates:
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"
Pour traiter toutes mes fenêtres d’un coup.
2 « J'aime »
Ok, mais customize_glob.yaml est plus limiter comparer a custom-ui. Pour l’icone customize_glob.yaml suffira, mais pour la couleur de l’icone faudra passer pas custom-ui.
Sigalou:
binary_sensor.fenetre*:
Je suis allé cherché _glob car j’ai patiné pour le fenetre*
C’est ce que je me suis dit, j’ai trop bosser sur HA aujourd’hui, le cerveau s’emmêle un peu les pinceaux.
binary_sensor.0x00158d0008074924_contact:
friendly_name: Fenêtre Entrée
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'phu:double-window-open'; else return 'phu:double-window-closed';"
binary_sensor.0x00124b002511d05c_contact:
friendly_name: Fenêtre Chambre à Coucher
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'phu:double-window-open'; else return 'phu:double-window-closed';"
binary_sensor.0x00124b0025127b8f_contact:
friendly_name: Velux Grenier
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'phu:tilt-window-opened'; else return 'phu:tilt-window-closed';"
binary_sensor.0x00158d000894bd4e_contact:
friendly_name: Fenêtre Chambre
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'phu:double-window-open'; else return 'phu:double-window-closed';"
binary_sensor.0x00124b0024fc090f_contact:
friendly_name: Fenêtre Salle de bain
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'phu:double-window-open'; else return 'phu:double-window-closed';"
Cadeau: GitHub - elax46/custom-brand-icons: Custom brand icons for Home Assistant GitHub - elax46/custom-brand-icons: Custom brand icons for Home Assistant GitHub - elax46/custom-brand-icons: Custom brand icons for Home Assistant
1 « J'aime »
Un petit merci car à l’époque j’avais utilisé cette solution pour mettre l’état des fenêtres avec un eautre icone et une autre couleur
Depuis ce weekend j’utilise custom:button-card
type: custom:button-card
size: 35px
entity: binary_sensor.detecteur_porte_entree_contact
name: Entrée
show_state: false
state:
- value: "off"
icon: mdi:door-closed
- value: "on"
icon: mdi:door-open
color: "#1778f4"
- value: unavailable
icon: mdi:battery-alert-variant-outline
color: "#ff0000"
1 « J'aime »