Gram
Avril 11, 2023, 8:49
1
Bonsoir à tous.
j’ai tenté le mode panneau, mais toutes mes cartes disparaissent à l’exception de la première.
J’ai fait aussi des tests avec des cartes différentes (verticale, horizontale, stack-in, manual, …) mais à chaque fois, la carte créée reste inlassablement au centre de l’écran sur une largeur d’un tiers.
Mes connaissances en codage étant pauvres et d’un niveau débutant, je désespère un peu et ne sais plus par où chercher^^
Une âme charitable pourrait-elle me mettre sur le bon chemin pour que je puisse avancer dans mes recherches?
Salut,
Gram
Avril 11, 2023, 9:19
4
@telenaze et @ramses_ramseswisse , oui j’ai déjà testé. le choix de vue modifie toute les cartes alors que je voudrais juste créer une carte qui me permette de faire une sorte d’entête au dessus de toutes les autres.
En fait je pensais que c’était une fonction de home assistant, mais maintenant que tu parle de l’ayout card, j’avais effectivement installé ce module.
Et en créant une carte grille et l’ayout card tu n’arriverait pas faire quelque chose d’approchant.
Gram
Avril 11, 2023, 9:29
7
C’est la que je cale un peu. l’arborescence pour les grilles est pas évidente pour le débutant que je suis et tout mes essais par rapport à ça ont échoué
Je pense pourtant que c’est la solution quand je lis la documentation de layout card
je vais devoir reprendre un cours sur les grilles CSS je pense
Moi aussi débutant, je vois pas exactement ce que tu veux faire. Sinon il y a le mode kiosk pour un dash sur tab ou show15, ou crée un dash spécial pour la show
Il faudrait que tu fasses un dessin de ce que tu veux faire exactement, cela aiderai beaucoup dans la façon de concevoir.
Ouais ou avec quelque image plus facile de comprendre pour t’aider
Oui en card mod CSS tu dois pouvoir faire quelque chose comme les floorplan 3d, mais il faut commencer à se prendre la tête
Gram
Avril 11, 2023, 9:44
12
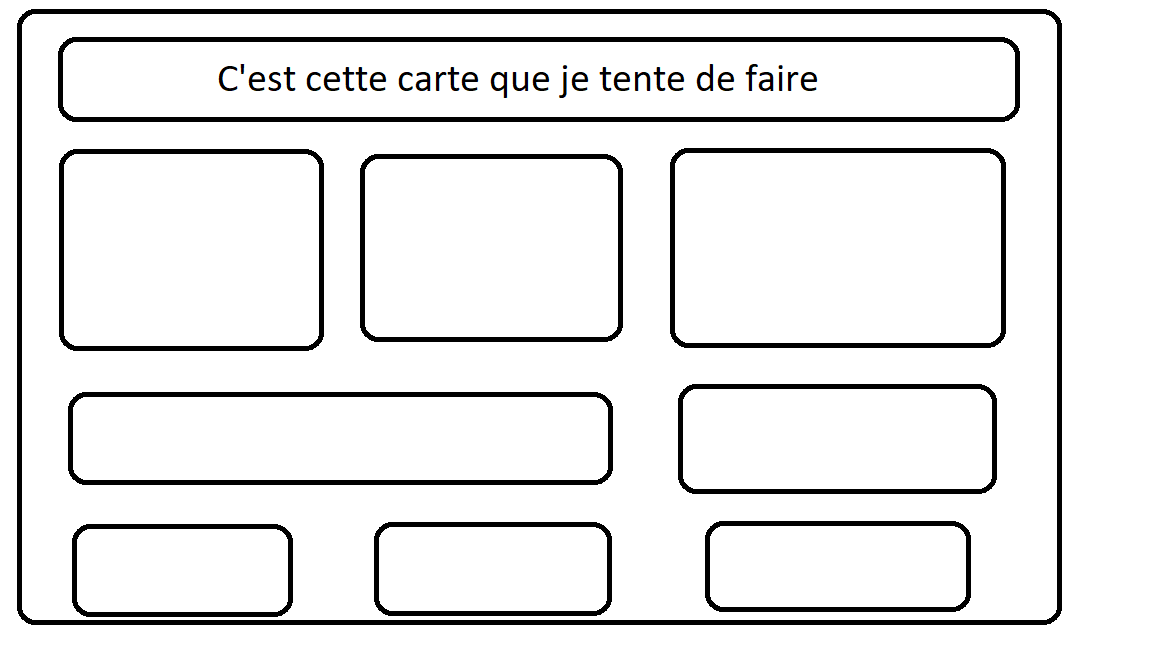
voila un exemple de ce que je voudrais en haut.
Mais comment faire pour définir la taille et la position des cartes?
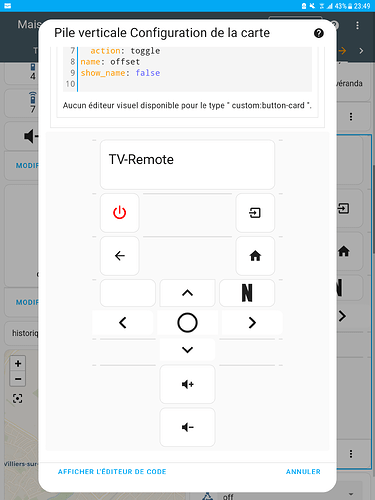
Voilà un exemple de carte,
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: markdown
content: ' '
title: TV-Remote
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
size: 50%
offset: 20px
styles:
card:
- height: 80px
- width: 80px
icon:
- color: red
tap_action:
action: call-service
service: script.fernseher_an
service_data: {}
target: {}
icon: mdi:power
show_name: true
- type: custom:button-card
color_type: blank-card
styles:
card: null
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
styles:
card:
- height: 80px
- width: 80px
tap_action:
action: call-service
service: script.fernseher_source
service_data: {}
target: {}
icon: mdi:import
show_name: false
icon_height: 50px
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
styles:
card:
- height: 80px
- width: 80px
tap_action:
action: call-service
service: script.fernseher_back
service_data: {}
target: {}
icon: mdi:arrow-left
show_name: false
icon_height: 50px
- type: custom:button-card
color_type: blank-card
styles:
card: null
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
styles:
card:
- height: 80px
- width: 80px
tap_action:
action: call-service
service: script.fernseher_home
service_data: {}
target: {}
icon: mdi:home
show_name: false
icon_height: 50px
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
tap_action:
action: call-service
service: script.amazon_prime
show_name: false
icon: mdi:amazon
icon_height: 30px
- type: custom:button-card
tap_action:
action: call-service
service: script.fernseher_up
show_name: false
icon: mdi:chevron-up
icon_height: 50px
styles:
card:
- border-radius: 10px 0px
- box-shadow: none
- type: custom:button-card
tap_action:
action: call-service
service: script.netflix_2
show_name: false
icon_height: 30px
icon: mdi:netflix
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: script.fernseher_left
icon: mdi:chevron-left
show_name: false
styles:
card:
- border-radius: 0px 10px 10px 0px
- border: 2px
- padding: 0
- box-shadow: none
- type: custom:button-card
tap_action:
action: call-service
service: script.fernseher_ok
icon: mdi:circle-outline
show_name: false
icon_height: 50px
styles:
card:
- border-radius: 0px
- border: 2px
- padding: 0
- box-shadow: none
- type: custom:button-card
tap_action:
action: call-service
service: script.fernseher_right
icon: mdi:chevron-right
show_name: false
styles:
card:
- border-radius: 0px 10px 10px 0px
- border: 2px
- padding: 0
- box-shadow: none
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
color_type: blank-card
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
tap_action:
action: call-service
service: script.fernseher_down
icon: mdi:chevron-down
show_name: false
icon_height: 50px
styles:
card:
- border-radius: 0px 10px 10px 0px
- border: 2px
- padding: 0
- box-shadow: none
- type: custom:button-card
color_type: blank-card
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
color_type: blank-card
styles: null
tap_action:
action: toggle
name: offset
show_name: false
- type: vertical-stack
cards:
- type: custom:button-card
styles:
card:
- height: 80px
icon:
- height: 30px
tap_action:
action: call-service
service: script.fernseher_lauter
service_data: {}
target: {}
icon: mdi:volume-plus
show_name: false
icon_height: 50px
- type: custom:button-card
styles:
card:
- height: 80px
icon:
- height: 30px
tap_action:
action: call-service
service: script.fernseher_leiser
service_data: {}
target: {}
icon: mdi:volume-minus
show_name: false
icon_height: 50px
- type: custom:button-card
color_type: blank-card
tap_action:
action: toggle
name: offset
show_name: false
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 8px
tap_action:
action: toggle
name: offset
show_name: false
Gram
Avril 11, 2023, 10:00
15
Oui mais c’est à l’échelle d’une carte. Comment mettre cette mise en forme à l’échelle du dashboard?
Avec l’ayout en mode panneau 1 carte
Gram
Avril 11, 2023, 10:13
17
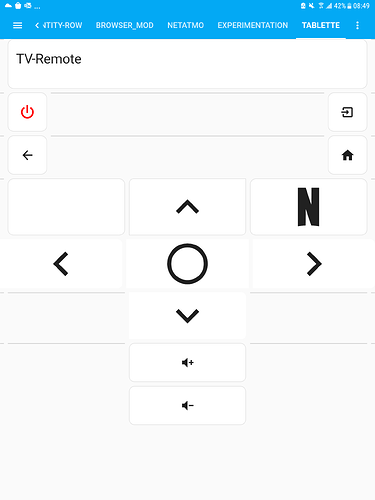
Ce que j’explique plus haut, c’est que quand je tente le mode panneau, toute mes cartes disparaissent à l’exception de la première
Tu dois faire une erreur quelque part, voici ce que cela donne sur ma tablette.
Sweepy
Avril 12, 2023, 6:57
19
1 « J'aime »
C’est normal dans le sens ou le mode panneau est fait pour n’afficher qu’une seule carte (en plein écran). Si tu veux afficher les autres cartes actuelles, il faut fusionner l’ensemble de toutes les carte en une seule grosse carte (avec stack horizontal/vertical, grid ou autres)