Bon et bien, j’ai réussi a avoir quelque chose qui me plait enfin!![]()
Merci a vous 4 pour vos aides précieuses:slightly_smiling_face:![]()
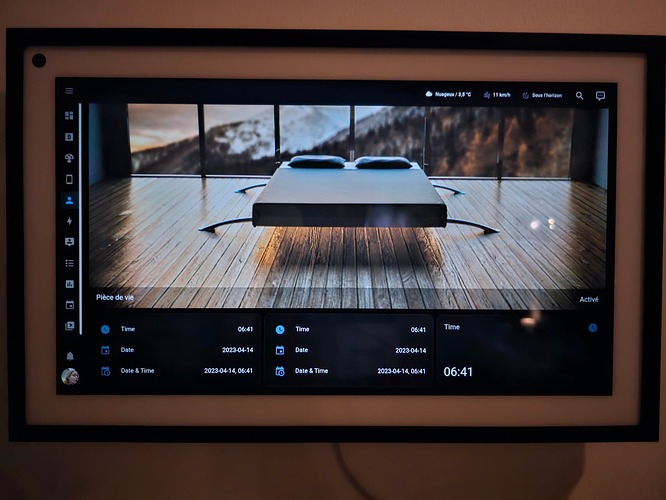
Un apercu du test et son code😉
type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 1fr 1fr 1fr
grid-template-rows: auto
grid-template-areas: |
"header header header"
"salon vie chambres"
cards:
- type: entity
entity: sensor.time
view_layout:
grid-area: chambres
- type: entities
entities:
- sensor.time
- sensor.date
- sensor.date_time
view_layout:
grid-area: salon
- type: entities
entities:
- sensor.time
- sensor.date
- sensor.date_time
view_layout:
grid-area: vie
- show_state: true
show_name: true
camera_view: auto
type: picture-entity
entity: light.piece_de_vie
image: https://demo.home-assistant.io/stub_config/bedroom.png
view_layout:
grid-area: header
Maintent je comprends un peut mieux la forme. Il ne me reste plus qu’à travailler là dessus ![]()