Hello,
switch_prise:
card:
type: custom:button-card
entity: '[[entity]]'
icon: mdi:power-socket-fr
aspect_ratio: 1
tap_action:
action: '[[action]]'
show_state: false
show_name: false
styles:
card:
- background-color: rgba(0, 0, 0, 0)
icon:
- color: |
[[[
if (states['[[entity]]'].state == 'on') {
return 'green';
} else if (states['[[entity]]'].state == 'off') {
return 'red';
} else {
return 'orange';
}
]]]
- animation: |
[[[
return states['[[entity]]'].state == 'unavailable' ? 'blink 1s infinite' : 'none';
]]]
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
j’ai regardé dans la doc mais rien trouvé de particulier hors les exemptions GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
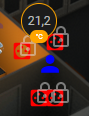
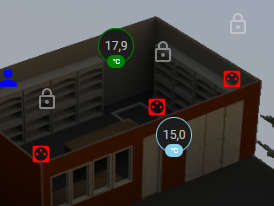
ça surcharge trop mon plan visuellement
merci
Re,
j’ai tenté
lock:
- display: none
ça fonctionne , ça supprime le cadenas, mais ça supprime le verrouillage …
du coup je décale les cadenas, dans l’absolu je vais les sortir du plan en coordonnées et je garde le verrou actif, mais c’est pas super élégant… si vous avez autre chose à me proposer
lock:
- position: absolute
- top: '-50px'
merci
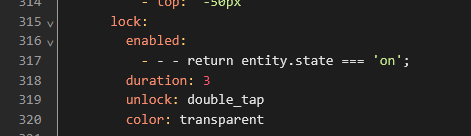
Bonjour,
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
color: transparent
Je crois que j’avais déjà essayé
WarC0zes:
color: transparent
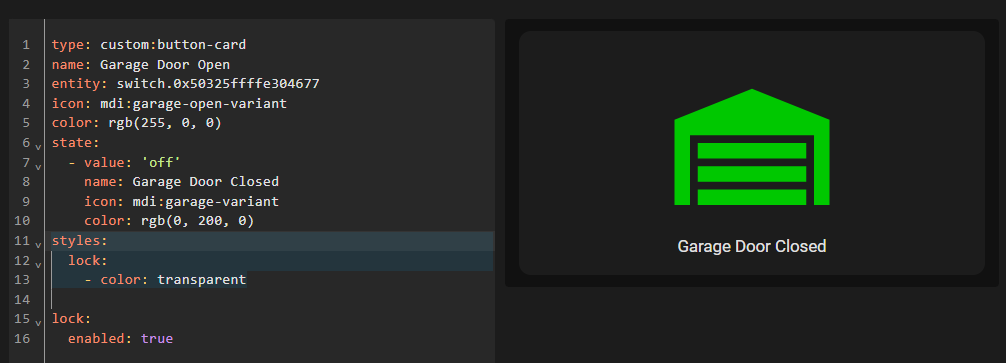
styles:
lock:
- color: transparent
Re,
Ah oui quelle buse je ne l’avais pas mis dans styles … merci
impec
switch_prise:
card:
type: custom:button-card
entity: '[[entity]]'
icon: mdi:power-socket-fr
aspect_ratio: 1
tap_action:
action: '[[action]]'
show_state: false
show_name: false
styles:
card:
- background-color: rgba(0, 0, 0, 0)
icon:
- color: |
[[[
if (states['[[entity]]'].state == 'on') {
return 'green';
} else if (states['[[entity]]'].state == 'off') {
return 'red';
} else {
return 'orange';
}
]]]
- animation: |
[[[
return states['[[entity]]'].state == 'unavailable' ? 'blink 1s infinite' : 'none';
]]]
lock:
- color: transparent
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
cdt
Beh non, c’est moi qui t’es dit une connerie :
Après ta réponse négative, j’ai fais un test chez moi dans styles
Re,
Oui mais j’aurai qd même dû percuter, parce que de base j’avais quand même pas mal testé le transparent, le soucis c’est que j’ai 2 templates suivant que c’est sur le plan général ou sur les plan zoomé, et jme suis peut-être aussi gourré de template pendant mes tests …
cdt
Cleya
Avril 13, 2025, 9:14
9
Salut, sinon dans les styles :
lock:
- opacity: 0
Trop tard, tu n’auras pas la solution
Cleya
Avril 13, 2025, 9:18
11
Je ne veux pas de la solution, je donne juste le code à utiliser (opacity: 0 permet de supprimer toute action sur le cadenas)
1 « J'aime »
WarC0zes
Avril 15, 2025, 10:00
12
Ce sujet a été automatiquement fermé après 2 jours. Aucune réponse n’est permise dorénavant.







 ça verrouille et ça n’est pas affiché, c’est parfait
ça verrouille et ça n’est pas affiché, c’est parfait