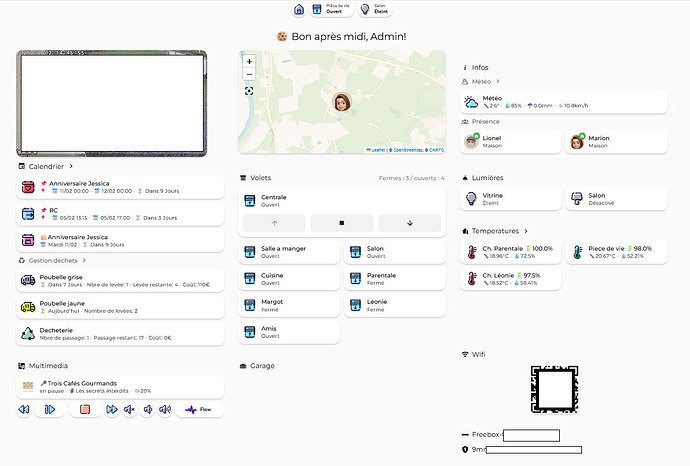
Mes cartes Météo
Pour construire mes cartes je suis passé par du template
Non obligatoire mais pour l’utilisation de template, je préconise d’avoir un template.yaml afin de ne pas encombrer le configuration.yaml
De ce que MOI j’ai compris (c’est pas en prendre au pieds de la lettre),
Il y’a plusieurs type de template, qui est en gros une matrice qu’on va configuré pour une analyse.
Pour la météo on va utiliser le Trigger (déclencheur)
On va ensuite le programmer pour qu’il check les données à intervalle régulier
Dans mon cas 1h que ce soit pour la météo heure/heure ou jour/jour
Ensuite on va lui demander de checker la meteo « donne moi les conditions météo »
On va utiliser « weather_get_forecast »
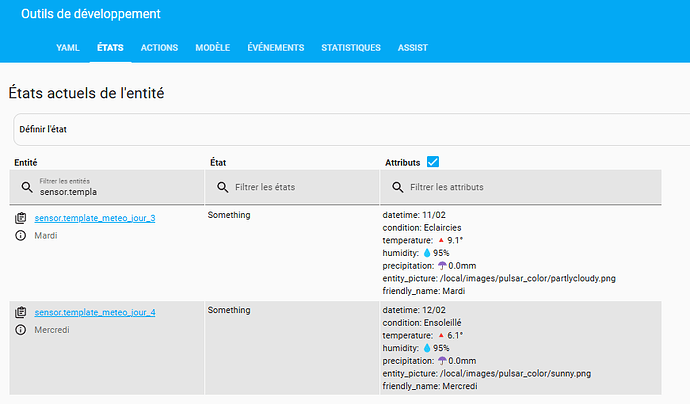
Aller dans Outils de développement > Action > Météo: Obtenir les prévisions
Vous verrez tout ce qu’on peu obtenir
 METEO PAR HEURE
METEO PAR HEURE 
Template Meteo heure
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
target:
entity_id: weather.XXXX
data:
type: hourly
response_variable: hourly
sensor:
- name: meteo XXXX heure
unique_id: meteo_XXXX_heure
state: "Something"
picture: >
{% set weather = hourly['weather.XXXX'].forecast[0].condition %}
{% if is_state('sun.sun', 'above_horizon') %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
{% else %}
{{ '/local/icones/meteoV2/' + weather + '_night.png' }}
{% endif %}
attributes:
datetime: "{{ hourly['weather.XXXX'].forecast[0].datetime }}"
condition: "{{ hourly['weather.XXXX'].forecast[0].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse')}}"
temperature: "🌡️{{hourly['weather.XXXX'].forecast[0].temperature }}°"
humidity: "💧{{ hourly['weather.XXXX'].forecast[0].humidity }}%"
precipitation: "☂️{{hourly['weather.XXXX'].forecast[0].precipitation }}mm"
precipitation_percent: "{{ hourly['weather.XXXX'].forecast[0].precipitation.probability }}"
wind_speed: "💨{{hourly['weather.XXXX'].forecast[0].wind_speed }}km/h"

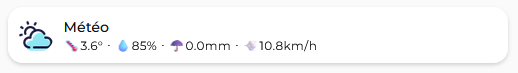
Code de la carte
type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_precigne_heure
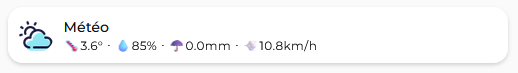
name: Météo
hide_state: false
state_content:
- temperature
- humidity
- precipitation
- wind_speed
vertical: false
grid_options:
columns: 12
rows: 1
 METEO PAR JOUR
METEO PAR JOUR 
On va donc utiliser le même principe pour la météo jour/jour
Puis transformer le hourly en daily
A savoir :
Forecast[0] : Jour J
Forecast[1] : J+1
Forecast[2] : J+2
Forecast[3] : J+3
Forecast[4] : J+4
etc…
Template météo jour
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
target:
entity_id: weather.XXXX
data:
type: daily
response_variable: daily
sensor:
- name: meteo XXXX jour 0
unique_id: meteo_XXXX_jour_0
state: "Something"
picture: >
{% set weather = daily['weather.XXXX'].forecast[0].condition %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
attributes:
datetime: >
{{ daily['weather.XXXX'].forecast[0].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.XXXX'].forecast[0].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse') }}"
temperature: "🔺{{ daily['weather.XXXX'].forecast[0].temperature }}°"
humidity: "💧{{ daily['weather.XXXX'].forecast[0].humidity }}%"
templow: "🔻{{ daily['weather.XXXX'].forecast[0].templow }}°"
precipitation: "☂️{{ daily['weather.XXXX'].forecast[0].precipitation }}mm"
jour: "{{ daily['weather.XXXX'].forecast[0].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
- name: meteo XXXX jour 1
unique_id: meteo_XXXX_jour_1
state: "Something"
picture: >
{% set weather = daily['weather.XXXX'].forecast[1].condition %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
attributes:
datetime: >
{{ daily['weather.XXXX'].forecast[1].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.XXXX'].forecast[1].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse')}}"
temperature: "🔺{{ daily['weather.XXXX'].forecast[1].temperature }}°"
humidity: "💧{{ daily['weather.XXXX'].forecast[1].humidity }}%"
templow: "🔻{{ daily['weather.XXXX'].forecast[1].templow }}°"
precipitation: "☂️{{ daily['weather.XXXX'].forecast[1].precipitation }}mm"
- name: "{{ daily['weather.XXXX'].forecast[2].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
unique_id: meteo_XXXX_jour_2
state: "Something"
picture: >
{% set weather = daily['weather.XXXX'].forecast[2].condition %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
attributes:
datetime: >
{{ daily['weather.XXXX'].forecast[2].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.XXXX'].forecast[2].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse')}}"
temperature: "🔺{{ daily['weather.XXXX'].forecast[2].temperature }}°"
humidity: "💧{{ daily['weather.XXXX'].forecast[2].humidity }}%"
templow: "🔻{{ daily['weather.XXXX'].forecast[2].templow }}°"
precipitation: "☂️{{ daily['weather.XXXX'].forecast[2].precipitation }}mm"
- name: "{{ daily['weather.XXXX'].forecast[3].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
unique_id: meteo_XXXX_jour_3
state: "Something"
picture: >
{% set weather = daily['weather.XXXX'].forecast[3].condition %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
attributes:
datetime: >
{{ daily['weather.XXXX'].forecast[3].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.XXXX'].forecast[3].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse')}}"
temperature: "🔺{{ daily['weather.XXXX'].forecast[3].temperature }}°"
humidity: "💧{{ daily['weather.XXXX'].forecast[3].humidity }}%"
templow: "🔻{{ daily['weather.XXXX'].forecast[3].templow }}°"
precipitation: "☂️{{ daily['weather.XXXX'].forecast[3].precipitation }}mm"
- name: "{{ daily['weather.XXXX'].forecast[4].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
unique_id: meteo_XXXX_jour_4
state: "Something"
picture: >
{% set weather = daily['weather.XXXX'].forecast[4].condition %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
attributes:
datetime: >
{{ daily['weather.XXXX'].forecast[4].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.XXXX'].forecast[4].condition | replace('clear', 'Ciel dégagé') | replace('clear-night', 'Nuit clair') | replace('cloudy', 'Nuageux') | replace('rainy', 'Pluie') | replace('hail', 'Risque de grèle') | replace('snowy', 'neige') | replace('windy', 'Venteux') | replace('fog', 'Brouillard') | replace('partlycloudy', 'Eclaircies') | replace('pouring', 'Pluie forte') | replace('lightning', 'Orages') | replace('sunny', 'Ensoleillé') | replace('windy-variant', 'Venteux variant') | replace('Exceptional', 'Exceptionnel') | replace('snowy-rainy', 'Pluie verglaçante') | replace('lightning-rainy', 'Pluie orageuse')}}"
temperature: "🔺{{ daily['weather.XXXX'].forecast[4].temperature }}°"
humidity: "💧{{ daily['weather.XXXX'].forecast[4].humidity }}%"
templow: "🔻{{ daily['weather.XXXX'].forecast[4].templow }}°"
precipitation: "☂️{{ daily['weather.XXXX'].forecast[4].precipitation }}mm"
Code de la section prévisions
type: grid
cards:
- type: heading
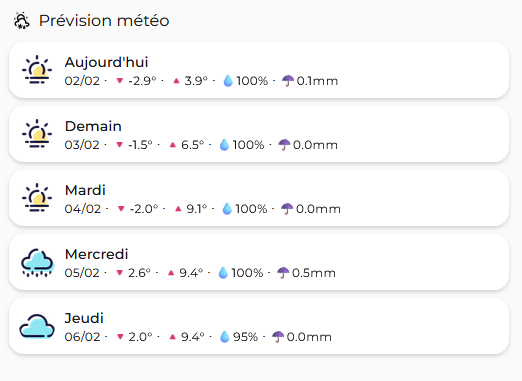
heading: Prévision météo
heading_style: title
icon: mdi:weather-partly-snowy-rainy
- type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_XXXX_jour_0
hide_state: false
vertical: false
grid_options:
columns: 12
rows: 1
state_content:
- datetime
- templow
- temperature
- humidity
- precipitation
name: Aujourd'hui
- type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_XXXX_jour_1
name: Demain
hide_state: false
vertical: false
grid_options:
columns: 12
rows: 1
state_content:
- datetime
- templow
- temperature
- humidity
- precipitation
- type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_XXXX_jour_2
hide_state: false
vertical: false
grid_options:
columns: 12
rows: 1
state_content:
- datetime
- templow
- temperature
- humidity
- precipitation
- type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_XXXX_jour_3
hide_state: false
vertical: false
grid_options:
columns: 12
rows: 1
state_content:
- datetime
- templow
- temperature
- humidity
- precipitation
- type: tile
show_entity_picture: true
icon: mdi:account
color: green
entity: sensor.meteo_XXXX_jour_4
hide_state: false
vertical: false
grid_options:
columns: 12
rows: 1
state_content:
- datetime
- templow
- temperature
- humidity
- precipitation
Reste plus que la personnalisation des images météo, si vous voulez rester sur les icones std vous pouvez supprimer la ligne picture dans tout les templates
picture: >
{% set weather = hourly['weather.XXXX'].forecast[0].condition %}
{% if is_state('sun.sun', 'above_horizon') %}
{{ '/local/icones/meteoV2/' + weather + '.png' }}
{% else %}
{{ '/local/icones/meteoV2/' + weather + '_night.png' }}
{% endif %}
Pour les images, celle ci sera automatiquement mis à jour en fonction des conditions (pour rappel les conditions sont checké toutes les heures)
Toutes vos images devront etres strictement identique au condition de home assistant visible ici :
Chaque nom pourra être doubler avec « _night.png », utile pour la météo heure/heure
Exemple :
clear.png
clear_night.png
A savoir, que je n’ai rien envinté j’ai juste piocher à droite à gauche pour faire ce que je souhaitais, la seule petite « amélioration » est pour les jours des prévisions qui se mettent à jour automatiquement grace à une variable
- name: "{{ daily['weather.XXXX'].forecast[2].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
Si vous mettez en place ce genre de template cela peut mettre un certain temps à synchroniser.
C’est normal, patience 
Merci @jerome6994 pour son aide
![]()