Oui c’est possible
Résumé
type: custom:simple-thermostat
entity: climate.salon_generique
features:
- style: icons
type: climate-preset-modes
show_current_as_primary: false
header: {}
layout:
mode:
icons: true
headings: false
names: true
hide:
temperature: true
state: true
control:
preset:
comfort:
name: CONFORT
icon: mdi:emoticon-cool-outline
eco:
name: ECO
icon: mdi:thermometer-minus
none:
name: STOP
icon: mdi:radiator-off
home: false
away:
name: HG
icon: mdi:compass-rose
sleep:
name: Nuit
icon: mdi:moon-waning-crescent
activity:
name: Boost
icon: mdi:emoticon-devil
setpoints:
target_temp_low:
hide: true
target_temp_high:
hide: true
temperature:
hide: true
Plus d’infos demain car sur téléphone
1 « J'aime »
mbdrlp
Janvier 7, 2025, 1:06
22
Merci je commence a avoir quelque chose qui me plait.
Encore de nouvelles questions:
Est ce qu il est possible de changer l’ordre des modes? J’ai l’impression que c’est fixe dans HA.
Mes boutons + / - ne sont pas de chaque coté, lorsque la temperature est au dessus de 9, la mise en page saute. Est ce que je peux regler ca facilement?
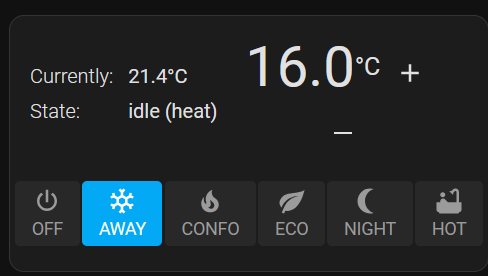
Salut…type: custom:simple-thermostat
hide:
state: 0
temperature: 1
Pour sélection température
setpoints:
target_temp_low:
hide: true
target_temp_high:
hide: true
temperature:
hide: true
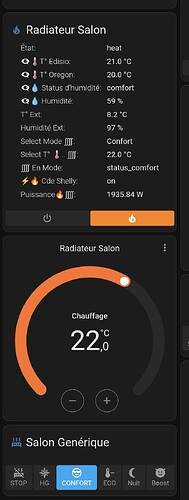
après je prend la version type: thermostat avec l’entité réel entity: climate.radiateur_salon
type: thermostat
entity: climate.radiateur_salon
Ensuite Générique
type: custom:simple-thermostat
entity: climate.salon_generique
features:
- style: icons
type: climate-preset-modes
show_current_as_primary: false
header: {}
layout:
mode:
icons: true
headings: false
names: true
hide:
temperature: true
state: true
control:
preset:
comfort:
name: CONFORT
icon: mdi:emoticon-cool-outline
eco:
name: ECO
icon: mdi:thermometer-minus
none:
name: STOP
icon: mdi:radiator-off
home: false
away:
name: HG
icon: mdi:compass-rose
sleep:
name: Nuit
icon: mdi:moon-waning-crescent
activity:
name: Boost
icon: mdi:emoticon-devil
setpoints:
target_temp_low:
hide: true
target_temp_high:
hide: true
temperature:
hide: true
Mais il y a surement possibilité de mettre en forme le JSsimple-thermostat/README.md at master · nervetattoo/simple-thermostat · GitHub
1 « J'aime »
![]() pas facile copié
pas facile copié