Bonjour à tous,
je débute sur HA, j’ai souhaité une tuile sur mon tableau de bord regroupant différentes automatisation tel qu’un mode absent, présent, vacances, chacun des modes activable avec un bouton.
Pour l’automatisation j’ai créé un bouton de type « interrupteur » input.boolean.mode_absent. Que je reprend ensuite dans l’automatisation, tel que si Bouton absent passe en « Activé » alors déclenche la série d’automatisation. Lorsque j’exécute cela fonctionne. De ce fait j’ai voulu créer une tuile dans le tableau de bord mais lorsque je clic sur le switch , il ne se passe rien. J’ai du loupé quelque chose mais je ne sais pas ce qu’il manque.
Auriez vous une piste s’il vous plait ? Merci d’avance.
type: entities
entities:
- entity: input_boolean.mode_absent
- entity: input_boolean.mode_grand_clair
- entity: input_boolean.mode_vacances
- entity: input_boolean.bouton_present
state_color: true
title: Modes
show_header_toggle: false
Ma configuration
[center]## System Information
| version |
core-2024.3.3 |
| installation_type |
Home Assistant OS |
| dev |
false |
| hassio |
true |
| docker |
true |
| user |
root |
| virtualenv |
false |
| python_version |
3.12.2 |
| os_name |
Linux |
| os_version |
6.6.20-haos |
| arch |
x86_64 |
| timezone |
Europe/Paris |
| config_dir |
/config |
Home Assistant Cloud
| logged_in |
false |
| can_reach_cert_server |
ok |
| can_reach_cloud_auth |
ok |
| can_reach_cloud |
ok |
Home Assistant Supervisor
| host_os |
Home Assistant OS 12.1 |
| update_channel |
stable |
| supervisor_version |
supervisor-2024.03.1 |
| agent_version |
1.6.0 |
| docker_version |
24.0.7 |
| disk_total |
30.8 GB |
| disk_used |
5.9 GB |
| healthy |
true |
| supported |
true |
| board |
ova |
| supervisor_api |
ok |
| version_api |
ok |
| installed_addons |
Samba share (12.3.1), Studio Code Server (5.15.0), Terminal & SSH (9.10.0), Z-Wave JS (0.4.5), Z-Wave JS UI (3.4.1) |
Dashboards
| dashboards |
1 |
| resources |
0 |
| views |
1 |
| mode |
storage |
Recorder
| oldest_recorder_run |
29 mars 2024 à 15:13 |
| current_recorder_run |
29 mars 2024 à 16:13 |
| estimated_db_size |
33.84 MiB |
| database_engine |
sqlite |
| database_version |
3.44.2 |
___
Hello
Retire le entity: devant chaque entrée.
D’un point de vue fonctionnel un input.select aurait été mieux ( pour éviter d’avoir par exemple plusieurs mode activés en même temps)
@+
1 « J'aime »
Hello Krull,
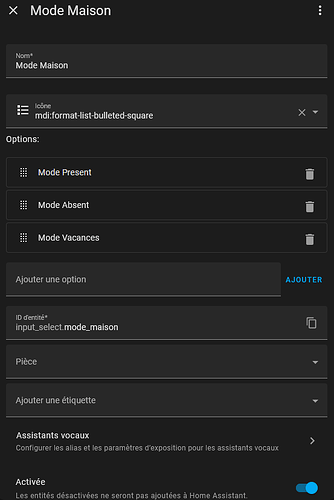
merci pour ton retour ! Sur tes conseils j’ai créé une entrée liste déroulante avec 3 modes : input_select.mode_maison.
Mode Présent
Mode Absent
Mode Vacances
Ensuite comment je récupère le mode pour lancer l’une des automatisation ? Et pour l’afficher sur le dash board ?
Navré pour ces questions basiques mais les débuts sont un peu difficiles 
Hello
Tu peux utiliser l’état de cette entité liste comme trigger (quand) ou comme condition dans une automatisation . Tu peux dans les 2 cas choisir le mode voulu .
Trigger sur changement d’état
Condition, mode sélectionné au moment du déclenchement de l’auto
Pour un affichage simple sur le dashboard tu fais créer carte , tu choisis « par entité » et tu sélectionnes ton entrée liste .
Pas de soucis, on a tous débuté un jour 
Merci encore pour ta patience, visiblement il y a quelque chose que je ne comprend pas car cela ne fonctionne pas. Je te partage des captures d’écran je pense que ce sera plus parlant. J’ai créé une automatisation test avec le mode Présent.
La liste déroulante :
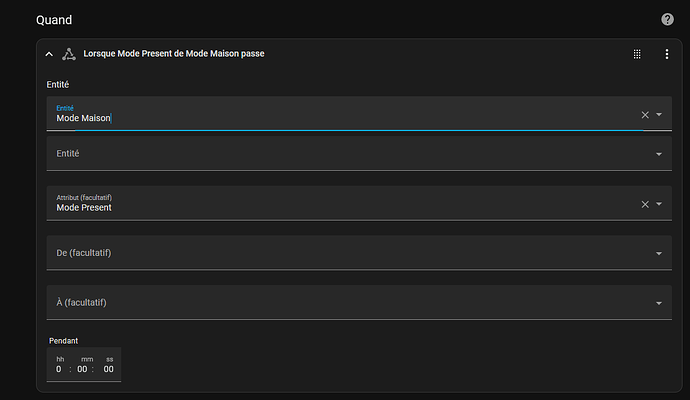
L’automatisation :
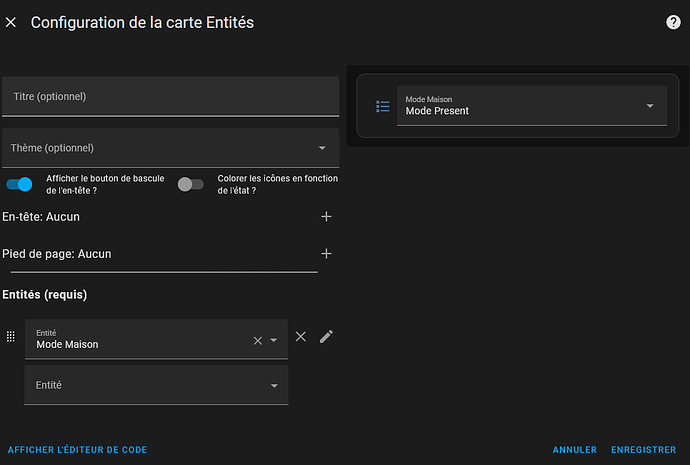
La carte sur le dashboard :
Et le code de la carte :
Dans ton auto il ne faut rien mettre dans attribut .
C’est dans ‹ A › que tu dois sélectionner l’état.
En ne mettant rien dans ‹ De › le changement se sera sur n’importe quel changement entre ton mode actuel et celui que tu viens de sélectionner.
Si par exemple tu veux une auto qui se déclenche uniquement quand tu change de absent à présent, il te faudra mettre absent dans ‹ de › et présent dans ‹ A ›
1 « J'aime »
Merci pour l’explication c’est très clair ! J’ai pigé le principe grâce à tes retours, merci encore pour ton temps 
1 « J'aime »
Bonne continuation et découverte de ce super outil.
Et n’hésite pas à poser tes questions sur le forum, même si la question te semble bête, la communauté est au top et on ne juge pas👍
@+
1 « J'aime »