Salut la communauté,
Sur mon dashboard, j’ai souhaité colorer mes états en fonction de la température et du taux d’humidité.
Mon code :
type: custom:mini-graph-card
entities:
- entity: sensor.piece_de_vie_temperature
show-graph: false
show-line: false
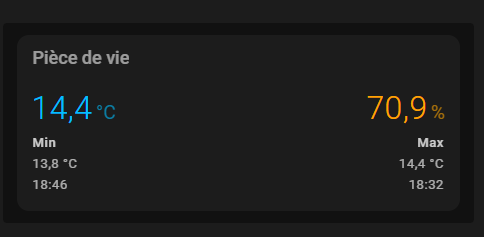
name: Pièce de vie
- entity: sensor.piece_de_vie_humidite
show_state: true
show_graph: false
font_size: 95
show:
graph: false
fill: fade
extrema: true
average: false
name: true
icon: false
hour24: true
hours_to_show: 24
points_per_hour: 4
decimals: 1
tap_action:
action: navigate
navigation_path: /lio-cindy-essential/chauffage
card_mod:
style: |
ha-card {
padding: 13px 0px 0px 0px !important;
}
.name > span {
font-size:18px !important;
}
.states.flex {
padding: 0px 15px 5px 15px !important;
{% if states('sensor.piece_de_vie_temperature') <= '17' %}
color: deepskyblue;
{% elif states('sensor.piece_de_vie_temperature') <= '22' %}
color: LimeGreen;
{% elif states('sensor.piece_de_vie_temperature') <= '25' %}
color: orange;
{% elif states('sensor.piece_de_vie_temperature') <= '35' %}
color: red;
{% else %}
color: white;
{% endif %}
}
.states--secondary > :only-child {
{% if states('sensor.piece_de_vie_humidite') <= '65' %}
color: LimeGreen;
{% elif states('sensor.piece_de_vie_humidite') <= '75' %}
color: orange;
{% elif states('sensor.piece_de_vie_humidite') <= '99' %}
color: red;
{% else %}
color: white;
{% endif %}
}
Version
core-2024.5.0
Type d’installation
Home Assistant OS
Développement
false
Supervisor
true
Docker
true
Utilisateur
root
Environnement virtuel
false
Version de Python
3.12.2
Famille du système d’exploitation
Linux
Version du système d’exploitation
6.1.73-haos-raspi
Architecture du processeur
aarch64
Fuseau horaire
Europe/Brussels
Répertoire de configuration
/config
Bonjour,
{% if states('sensor.piece_de_vie_temperature') <= '35' %}
color: red;
{% elif states('sensor.piece_de_vie_temperature') <= '25' %}
color: orange;
.....
Bonjour @Xris ,
Nouveau code pour les couleurs de la feuille, fonctionne chez moi. Test le
.icon {
color:
{% if states('sensor.netatmo_salon_co2') | int(0) >= 2000 %}
rgb(255,64,56);
{% elif states('sensor.netatmo_salon_co2') | int(0) >= 1000 %}
rgb(253,199,5);
{% elif states('sensor.netatmo_salon_co2') | int(0) >= 1 %}
rgb(45,209,96);
{% else %}
…
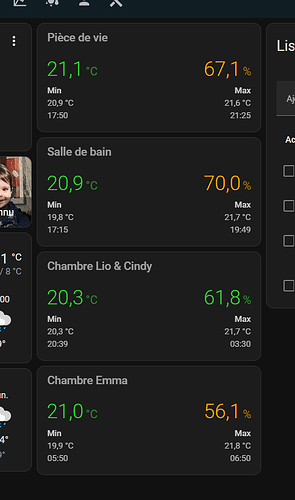
Ca ne fonctionne pas. Il met directement la couleur rouge (la température de 22 est à moins de 35 degrés donc…) et ne tient pas compte des conditions suivantes
je vais tester voir, mais ca fonctionne ton code.
Oui oui, il fonctionne mais 1x sur 3 quand tu reload ou auto-reload via fully kiosk. Constaté uniquement sur webbrowser, pas l’appli.
j’utilise pas fully kiosk. c’est un soucis de full kiosk, alors.
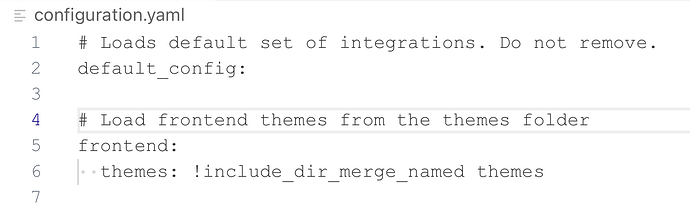
Dans ton configuration.yaml, ta les lignes ?
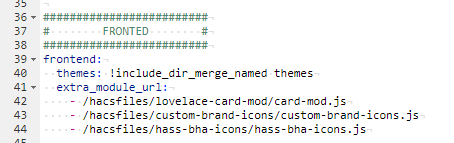
frontend:
extra_module_url:
- /hacsfiles/lovelace-card-mod/card-mod.js
Non pas que fully kiosk car également constaté sur pc et chrome
Je n’ai aucune de ces 3 lignes dans mon YAML.
Je le tape uniquement tel quel ? Copy/Paste ?
Si ta une installation par HACS, oui.
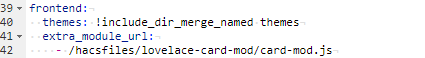
ajoute juste ces lignes dans frontend: ( respecte bien les espaces ).
extra_module_url:
- /hacsfiles/lovelace-card-mod/card-mod.js
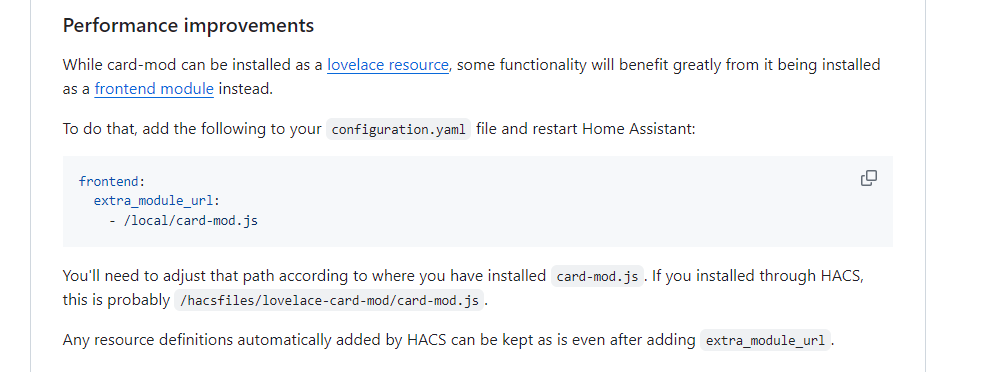
C’est pour de meilleur performence:
Vérifie ta configuration avant de redémarrer.
Test non concluant
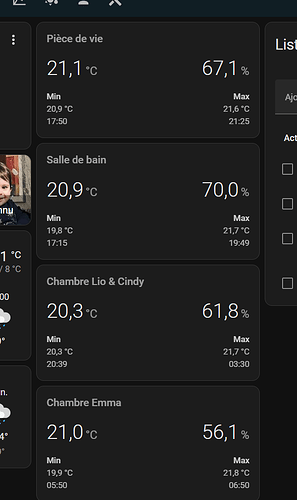
Reload 1 : OK
J’ai déjà deleter mes caches.
Et autant pour moi, il vient de me faire le même bug dans l’appli, c’est donc général…
J’ai zéro bug. Recharger 10fois dessuite et toujours les couleurs.
je vois rien dans ton code de incorrect. Autant pour mini-graph-card ou card-mod.
Je pense que cela ne peut pas venir de fully kiosk puisqu’il fait pareil sur mon pc (w/chrome) et sur mon appli ios, grrrr…
Je crois que je vais changer de template