Bonjour à tous,
J’ai installé la custom card suivante pour la commande de mes volets (je l’ai simplifié) :
Ma carte est la suivante :
type: entities
show_header_toggle: false
state_color: true
entities:
- type: 'custom:cover-position-preset-row'
name: Chbre
entity: cover.volet_chbre1_d_level_on_off_shade
reverseButtons: false
customTheme: true
isOpenColor: yellow
isMidOpenColor: orange
isMidClosedColor: grey
isClosedColor: black
buttonInactiveColor: white
customSetpoints: false
customText: false

Cependant je n’arrive pas à changer la couleur de l’état d’ouverture à 99% ( isOpenColor:).
Par défaut elle est orange et je souhaiterai qu’elle soit jaune (en fait quelque soit la couleur esssayé cela ne fonctionne pas).
J’ai esssayé en HEX et cela ne marche pas non plus…). En fait je n’arrive pas à changer la couleur par défaut (orange).
Une idée ?
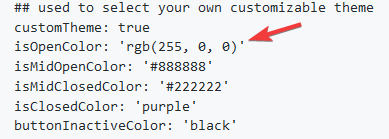
Tu as oublié le guillemets:

Pour le jaune cela serait :
'rgb(255, 255, 0)'
mais cela ne change rien.
L’icone 99% est toujours rouge/orange
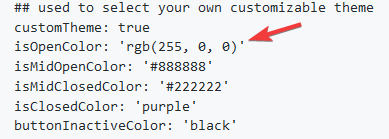
tu as bien tous les guillemets partout? Et vide le cache au cas où.
Si je mets les guillemets partout (notamment pour les noms des couleurs), il les enlève par la suite…
Cache vidé. Cela ne change rien 
C’est :
isOpen<ed>Color: yellow
isMidOpen<ed>Color: orange
donc :
type: entities
show_header_toggle: false
state_color: true
entities:
- type: 'custom:cover-position-preset-row'
name: Chbre
entity: cover.volet_chbre1_d_level_on_off_shade
reverseButtons: false
customTheme: true
isOpenedColor: yellow
isMidOpenedColor: orange
isMidClosedColor: grey
isClosedColor: black
buttonInactiveColor: white
customSetpoints: false
customText: false
2 « J'aime »
Trop fort !!
Bon par contre le concepteur de la carte Cover-position-preset-row doit modifier son exemple sur son Github…
Bien joué @Clemalex 
Merci 
(j’avoue ne pas savoir faire, je ne maitrise pas github)