De rien, @WarC0zes, maintenant que t’es modo, je ne pouvais pas refuser ![]()
Salut,
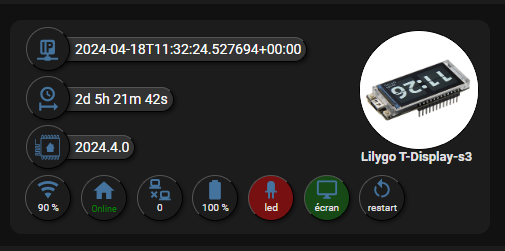
dit moi , il y a une solution pour augmenter ou diminuer dynamiquement l’espace de la case. L’uptime a pas la même largeur suivant le temps.

update:
card:
type: custom:button-card
entity: update.esp32_s3_t_display_firmware
size: 80%
show_icon: false
show_name: false
show_state: true
color: rgb(68, 115, 158)
state_display: >
[[[ return
states['update.esp32_s3_t_display_firmware'].attributes.installed_version;
]]]
styles:
card:
- border-radius: 50px
- width: 81px
- height: 25px
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- background-color: rgba(255,255,255,0.1)
state:
- font-size: 14px
- color: white
- justify-self: end
- padding-right: 5%
En VB, je pourrais le faire sans problème, en yaml, ça doit être un peu plus compliqué. A mon sens, il faut décomposer la chaine de caractères en utilisant « d », « h » et « m » en séparateur, récupérer les valeurs numériques et les transformer en fonction de manière à avoir toujours 1 chiffre minimum pour les jours, 2 chiffres pour les heures (de 00 à 23), 2 chiffres pour les minutes (00 à 59) et deux chiffres pour les secondes (00 à 59) et après, tu mets des conditions en fonction du nombre de jour : if d < 10 else if d >= 10 and d < 100, etc.
Si tu arrives à récupérer le nombre de caractères, tu peux aussi mettre une police non proportionnelle et augmenter la taille de la acrte en fonction de l’espace occupé par chaque caractère.
Il suffit de mettre dans styles / card :
width: auto
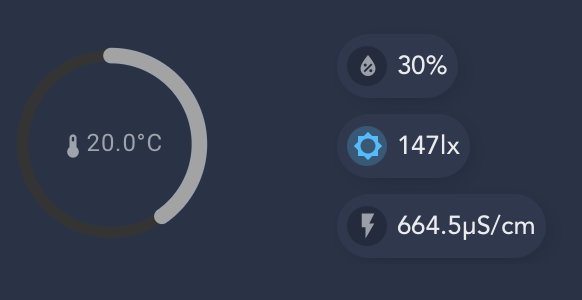
Exemple, ici mes badges a gauche, la longueur de la carte s’adapte selon le contenu

Pour un label beaucoup trop long, tu peux faire ca et choisir a partir de combien de caracteres le texte defilera en changeant cette ligne : if (labelContent.length > 30
J’utilise ca pour des titres de musique, des programmes TV à rallonge, ou encore une poistion GPS trop complète…
label: |
[[[
const labelContent = states['update.esp32_s3_t_display_firmware'].attributes.installed_version ;
if (labelContent.length > 30) {
return `<div style='display: flex;'>
<marquee scrollamount="2">
<span style='align-items: center;'>
${labelContent} 
</span>
</marquee>
</div>`;
} else {
return `<div>${labelContent}</div>`;
}
]]]
J’y avais penser a auto, mais comme c’est une carte qui est dessous le résultat est pas bon.
Ton code pour le label, peut pas s’adapter pour le state ?
j’utilise state_display.
edit:
je suis bête, je peu utiliser label ![]()
ca fonctionne, ca fais un scrolling text ![]()
edit2:
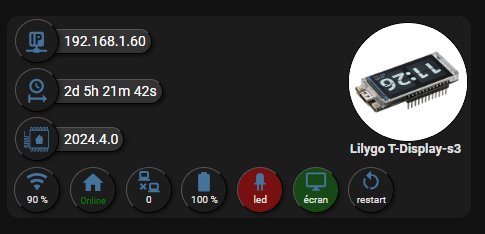
j’ai pu me débrouiller avec width: auto et une marge a gauche et droite pour le state.
Ca modifie bien la longeur suivant le nombre de caractère.


adr_ip:
card:
type: custom:button-card
entity: device_tracker.s3_display_s3_display
size: 80%
show_name: false
show_icon: false
show_state: true
state_display: >
[[[ return
states['device_tracker.s3_display_s3_display'].attributes.ip; ]]]
styles:
card:
- border-radius: 50px
- width: auto
- height: 25px
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- background-color: rgba(255,255,255,0.1)
state:
- font-size: 14px
- color: white
- margin-left: 17px
- margin-right: 5px