Salut !!
Je suis en train de me mettre à button-card, je repoussais depuis des mois car je ne comprenais pas la construction des codes que j’ai pu voir ci et là. Puis j’ai lu la doc officielle et… ça va mieux, mais c’est pas encore ça… ^^
Cela dit, je cherche à faire un truc qui je penses, et un peu particulier:
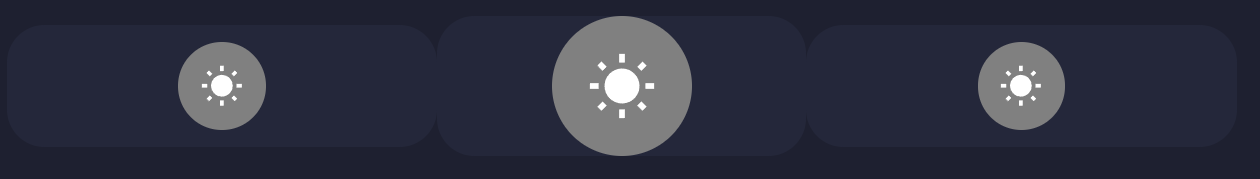
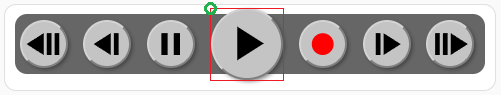
Je souhaite faire un bandeau de 7 icones, sur 3 zones, dont une centrale qui sera plus grosse que les 2 autres. J’ai simplifié le code mais ça donne ça:
code
type: custom:button-card
styles:
grid:
- grid-template-areas: '"left center right"'
- grid-template-columns: 1fr 30% 1fr
- grid-template-rows: min-content
card:
- padding: 0px
- background: none
custom_fields:
left:
card:
type: horizontal-stack
cards:
- entity: sun.sun
type: custom:button-card
show_icon: true
show_name: false
show_state: false
show_label: false
styles:
img_cell:
- border-radius: 50%
- width: 35px
- height: 35px
- background-color: gray
icon:
- width: 50%
- color: white
center:
card:
entity: sun.sun
type: custom:button-card
show_icon: true
show_name: false
show_state: false
show_label: false
styles:
card:
- padding: 0px
img_cell:
- border-radius: 50%
- width: 56px
- height: 56px
- background-color: gray
icon:
- width: 50%
- color: white
right:
card:
type: horizontal-stack
cards:
- entity: sun.sun
type: custom:button-card
show_icon: true
show_name: false
show_state: false
show_label: false
styles:
img_cell:
- border-radius: 50%
- width: 35px
- height: 35px
- background-color: gray
icon:
- width: 50%
- color: white
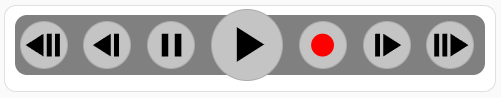
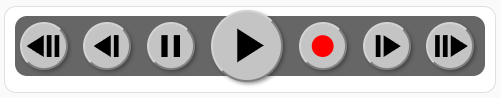
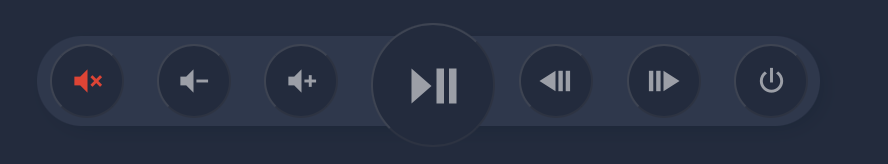
Le truc sur lequel je coince c’est le background. J’aimerais que le fond des deux zones latérales soit continu, et passe « en dessous » de la zone centrale. De manière à ce que le bouton du milieu soit en « surimpression », comme ça:
Est-ce que l’un d’entre vous qui manipulerais le bestiau depuis longtemps saurait faire ça??