Bonjour a tous
j’ai un souci de taille avec ma carte (entouré en jaune) image 1
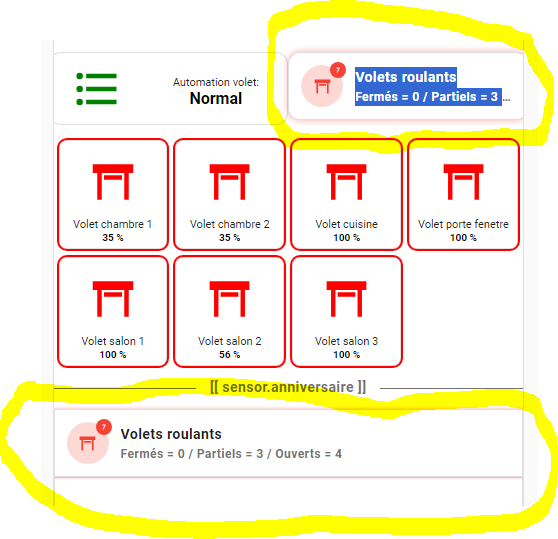
Je voudrais un résultat comme l’image 2

type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Volets
align: lef
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 15px -5px 10px -5px;
size: 151%
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: input_select.automation_vacance
name: 'Automation volet:'
layout: icon_name_state2nd
color_type: icon
show_state: true
state:
- value: Normal
operator: '=='
color: green
styles:
state:
- color: black
- value: Vacance
operator: '=='
color: red
styles:
state:
- color: black
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 11px
state:
- font-weight: bold
- font-size: 16px
- type: custom:mushroom-template-card
primary: Volets roulants
secondary: >
{% set all = expand('group.volet_tous'|lower) -%} {% set positions
= all | map(attribute='attributes.current_position')|list-%} {% set
moving = all | selectattr('state', 'in',
['open','closed'])|list|count
-%} {% set open = positions | reject("!=",100) |list |count -%} {%
set closed = positions | reject("!=",0) |list |count -%} {% set
other = positions|list|count - open - closed -%} Fermés = {{
closed
}} / Partiels = {{ other }} / Ouverts = {{ open }}
icon: |
{% if is_state('group.volet_tous', 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |
{% if is_state('group.volet_tous','open') %}
red
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 1 %}
mdi:numeric-1
{% elif open1 == 2 %}
mdi:numeric-2
{% elif open1 == 3 %}
mdi:numeric-3
{% elif open1 == 4 %}
mdi:numeric-4
{% elif open1 == 5 %}
mdi:numeric-5
{% elif open1 == 6 %}
mdi:numeric-6
{% elif open1 == 7 %}
mdi:numeric-7
{% elif open1 == 8 %}
mdi:numeric-8
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 0 %}
green
{% else %}
red
{% endif %}
card_mod:
style: |
{% if is_state('group.volet_tous', 'closed') %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 20px green;
}
}
{% else %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 20px red;
}
height: 10px;
width: 30px;
}
{% endif %}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: cover.volet_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
state_display: |
[[[
var etat = (entity.attributes.current_position) + ' %' ;
return etat ;
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 11px
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: closed
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: black
- value: opening
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: black
- value: open
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: black
- value: closing
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: black
size: 50%
sort:
method: name
reverse: false
- type: custom:text-divider-row
text: '[[ sensor.anniversaire ]]'
align: lef
- type: custom:mushroom-template-card
primary: Volets roulants
secondary: |
{% set all = expand('group.volet_tous'|lower) -%} {% set positions
= all | map(attribute='attributes.current_position')|list-%} {% set
moving = all | selectattr('state', 'in', ['open','closed'])|list|count
-%} {% set open = positions | reject("!=",100) |list |count -%} {%
set closed = positions | reject("!=",0) |list |count -%} {% set
other = positions|list|count - open - closed -%} Fermés = {{ closed
}} / Partiels = {{ other }} / Ouverts = {{ open }}
icon: |
{% if is_state('group.volet_tous', 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |
{% if is_state('group.volet_tous','open') %}
red
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 1 %}
mdi:numeric-1
{% elif open1 == 2 %}
mdi:numeric-2
{% elif open1 == 3 %}
mdi:numeric-3
{% elif open1 == 4 %}
mdi:numeric-4
{% elif open1 == 5 %}
mdi:numeric-5
{% elif open1 == 6 %}
mdi:numeric-6
{% elif open1 == 7 %}
mdi:numeric-7
{% elif open1 == 8 %}
mdi:numeric-8
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 0 %}
green
{% else %}
red
{% endif %}
card_mod:
style: |
{% if is_state('group.volet_tous', 'closed') %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 20px green;
}
}
{% else %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 10px red;
}
}
{% endif %}
- type: custom:button-card
entity: input_select.automation_vacance
name: 'Automation volet:'
layout: icon_name_state2nd
color_type: icon
show_state: true
state:
- value: Normal
operator: '=='
color: green
styles:
state:
- color: black
- value: Vacance
operator: '=='
color: red
styles:
state:
- color: black
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 11px
state:
- font-weight: bold
- font-size: 16px
Merci de vos réponses
[center]## System Information
| version |
core-2023.7.3 |
| installation_type |
Home Assistant OS |
| dev |
false |
| hassio |
true |
| docker |
true |
| user |
root |
| virtualenv |
false |
| python_version |
3.11.4 |
| os_name |
Linux |
| os_version |
6.1.34 |
| arch |
aarch64 |
| timezone |
Europe/Paris |
| config_dir |
/config |
Home Assistant Community Store
| GitHub API |
ok |
| GitHub Content |
ok |
| GitHub Web |
ok |
| GitHub API Calls Remaining |
5000 |
| Installed Version |
1.32.1 |
| Stage |
running |
| Available Repositories |
1275 |
| Downloaded Repositories |
32 |
Home Assistant Cloud
| logged_in |
false |
| can_reach_cert_server |
ok |
| can_reach_cloud_auth |
ok |
| can_reach_cloud |
ok |
Home Assistant Supervisor
| host_os |
Home Assistant OS 10.3 |
| update_channel |
stable |
| supervisor_version |
supervisor-2023.08.1 |
| agent_version |
1.5.1 |
| docker_version |
23.0.6 |
| disk_total |
113.9 GB |
| disk_used |
7.5 GB |
| healthy |
true |
| supported |
true |
| board |
odroid-n2 |
| supervisor_api |
ok |
| version_api |
ok |
| installed_addons |
File editor (5.6.0), FTP (4.6.3), Terminal & SSH (9.7.0), Duck DNS (1.15.0), Mosquitto broker (6.2.1), motionEye (0.19.1), Frigate (Full Access) (0.12.1) |
Dashboards
| dashboards |
1 |
| resources |
20 |
| views |
15 |
| mode |
storage |
Recorder
| oldest_recorder_run |
19 août 2023 à 20:16 |
| current_recorder_run |
19 août 2023 à 22:16 |
| estimated_db_size |
138.66 MiB |
| database_engine |
sqlite |
| database_version |
3.41.2 |
[/center]
Salut,
Pourquoi ne réduit tu pas la taille du texte ?
Ou juste mettre F = 0/ P = 2/ O = 1
Bj
une idée simple
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Volets
align: lef
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 15px -5px 10px -5px;
size: 151%
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: input_select.automation_vacance
name: 'Automation volet:'
layout: icon_name_state2nd
color_type: icon
show_state: true
state:
- value: Normal
operator: '=='
color: green
styles:
state:
- color: black
- value: Vacance
operator: '=='
color: red
styles:
state:
- color: black
size: 100%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 11px
state:
- font-weight: bold
- font-size: 16px
- type: custom:mushroom-template-card
primary: Volets roulants
secondary: >
{% set all = expand('group.volet_tous'|lower) -%} {% set positions
= all | map(attribute='attributes.current_position')|list-%} {% set
moving = all | selectattr('state', 'in',
['open','closed'])|list|count
-%} {% set open = positions | reject("!=",100) |list |count -%} {%
set closed = positions | reject("!=",0) |list |count -%} {% set
other = positions|list|count - open - closed -%} ❄️ = {{ closed
}} / 🌤️ = {{ other }} / ☀️ = {{ open }}
icon: |
{% if is_state('group.volet_tous', 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |
{% if is_state('group.volet_tous','open') %}
red
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 1 %}
mdi:numeric-1
{% elif open1 == 2 %}
mdi:numeric-2
{% elif open1 == 3 %}
mdi:numeric-3
{% elif open1 == 4 %}
mdi:numeric-4
{% elif open1 == 5 %}
mdi:numeric-5
{% elif open1 == 6 %}
mdi:numeric-6
{% elif open1 == 7 %}
mdi:numeric-7
{% elif open1 == 8 %}
mdi:numeric-8
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand('group.volet_tous')| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 0 %}
green
{% else %}
red
{% endif %}
card_mod:
style: |
{% if is_state('group.volet_tous', 'closed') %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 20px green;
}
}
{% else %}
ha-card {
animation: icon 2s ease-out infinite;
}
@keyframes icon {
50% {
box-shadow: 0 0 20px red;
}
height: 10px;
width: 30px;
}
{% endif %}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: cover.volet_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
state_display: |
[[[
var etat = (entity.attributes.current_position) + ' %' ;
return etat ;
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 5px
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: closed
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: black
- value: opening
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: black
- value: open
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: black
- value: closing
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: black
size: 50%
sort:
method: name
reverse: false