Bonjour,
J’essaye de faire des popups avec browser-mod mais ils ne s’affichent pas correctement sous Ios.
J’ai ajouté dans ma vue une carte custom:popup-card et je l’ouvre avec l’action :
tap_action:
entity: input_boolean.cycle_machine
action: more-info
ça marche bien sur mon PC mais j’ai un problème d’affichage sur mon iPhone et le popup ne se ferme pas si je clic à coté.
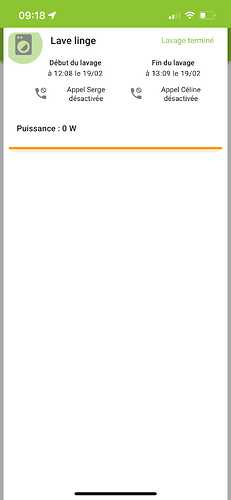
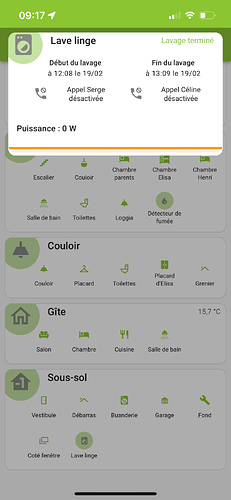
Par défaut j’ai cet affichage :
Lorsque j’ajoute dans la carte du popup:
style: |
--mdc-theme-surface: transparent;
J’obtiens ceci :
C’est beaucoup mieux mais le problème c’est que je ne peux pas fermer le popup. Si je fais un tap en dehors, il ne se ferme pas.
Je ne voudrais pas utiliser de card-mod (ça ralenti l’interface, je n’aime pas) et je ne voudrais pas ajouter d’entête.
Ajouter un button-card dans le popup qui permettrait de le fermer pourrait être une solution mais je ne sais pas comment faire.
Si quelqu’un a une solution.