Bonjour,
Mon problème
Depuis quelque temps maintenant j’ai mon HA sans problème, cependant depuis quelques jour, mes sub bouton de sélection ne fonctionne plus.
J’ai bien le visuel tout ça, mais quand je clique sur la flèche, je n’ai pas les différents choix comme j’avais avant.
Voici le code de la carte: *
Merci à vous
card_type: cover
entity: cover.baie_bureau
sub_button:
- entity: input_select.storebaiebureau```
Bonjour,
c’est un bug de la carte bubble-card :
le fix serait disponible dans la v3 en beta. Il te faut installer la v3 beta pour corriger ton problème.
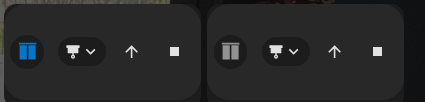
ca a fonctionné, cependant, je n’ai plus le meme style de carte.
j’ai sur la première photo pas le bouton pour descendre ni le nom
*
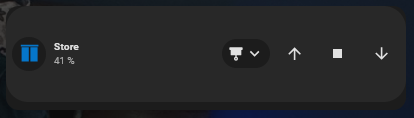
sur la seconde, j’ai un fond gris super moche.
Comment revenir au style d’origine ?
Je ne sais pas , je n’utilise pas bubble-card.
Il faut lire les readme des versions beta.
les couleurs ont changés.
La c’est un gris claire ca fait tache sur mon board.
voici le avant, bien plus esthétique
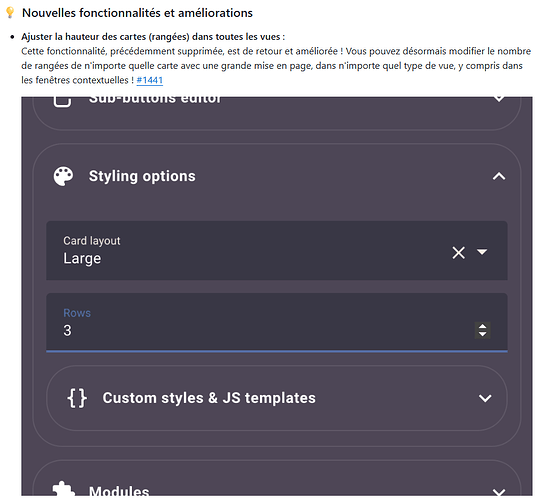
vous savez comment revenir à cela ?
Dans styling option, changer le rows ou card layout.
ca ne fonctionne pas, j’arrive toujours pas à mettre syur 2 lignes.
1 avec le sub et l’autre avec les 3 bouttons.
Voici le code
cards:
- type: custom:bubble-card
card_type: cover
entity: cover.store_fenetre_bureau
name: Store
icon_open: mdi:curtains
icon_close: mdi:curtains-closed
force_icon: true
show_last_changed: false
show_attribute: true
attribute: current_position
sub_button:
- entity: input_select.storefenetrebureau
grid_options:
columns: 10
rows: 2
show_name: true
show_state: false
show_last_updated: false
show_icon: true
scrolling_effect: false
card_layout: normal
card_mod: null
- type: custom:bubble-card
card_type: cover
entity: cover.store_baie_vitree_bureau
name: Store
icon_open: mdi:curtains
icon_close: mdi:curtains-closed
force_icon: false
show_last_changed: false
show_attribute: true
attribute: current_position
sub_button:
- entity: input_select.storebaiebureau
grid_options:
columns: 6
rows: 2
show_last_updated: false
show_state: false
button_action: {}
icon_down: ""
icon_up: ""
card_layout: large-sub-buttons-grid
card_mod: null```