Gloup
Novembre 7, 2023, 10:01
1
Bonjour.
Je suis à la recherche, pour le moment sans succès, d’une card (ou d’une méthode) permettant d’afficher lisiblement plusieurs courbes de température pour une vue mobile. Quelque chose d’assez compacte donc !
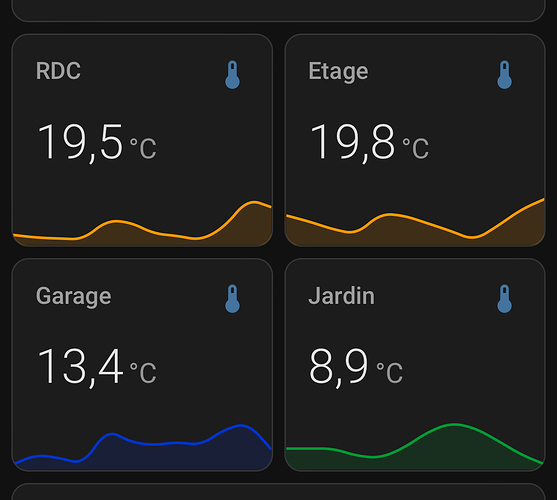
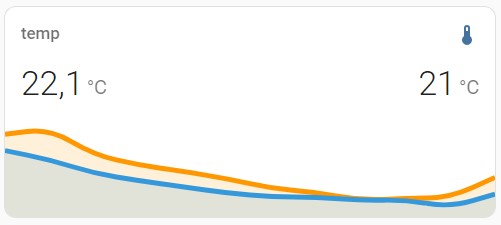
Le mieux que j’ai trouvé c’est mini-graph-card mais je ne peux afficher les données que d’une entité. Par exemple :
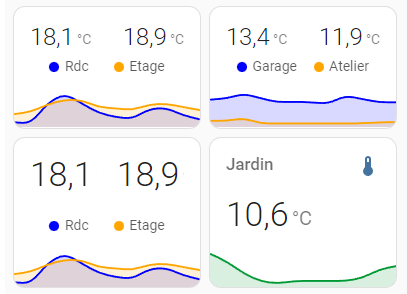
Ça rend bien en mobile, mais j’aurais bien voulu par exemple superposer les deux courbes étages/rdv ou les deux capteurs garage/atelier dans la même case.
Si je met deux entités j’aurais bien 2 courbes, mais une seule valeur actuelle sera affichée.
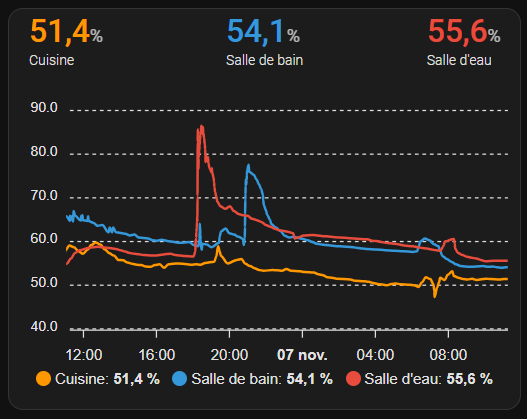
J’ai tenté avec apex, ça rend bien sur l’ordi mais pas en mobile avec un horizontal stack.
Bref, je me dit que vous avez peut être une idée sur une façon de faire pour afficher la tendance et la valeur actuelle de façon compacte.
Merci d’avance
Bonjour,
Avec button-card, tu peux mettre en custom_fields plusieurs autres cartes et les superposer en jouant sur leurs opacités respectives.
Gloup
Novembre 7, 2023, 10:18
4
Bonjour
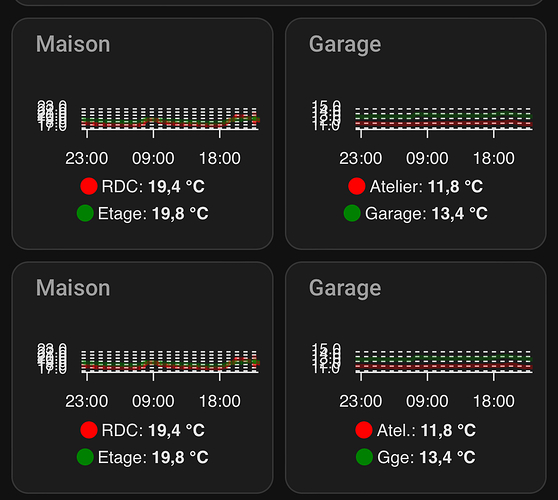
Oui c’est ce que j’ai utilisé sur ma seconde capture d’écran. Mais voulant un truc compact pour le téléphone, ça n’est pas vraiment lisible.
Gloup
Novembre 7, 2023, 10:20
5
Bonjour
Merci, je vais regarder en détail. Elle me donne des boutons cette carte
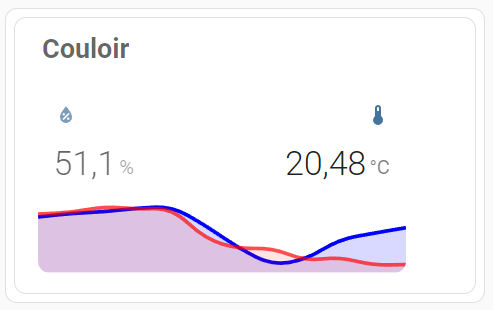
type: custom:mod-card
card:
type: custom:layout-card
layout_type: vertical
cards:
- type: custom:button-card
aspect_ratio: 2/1.2
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
ncarte:
card:
type: custom:button-card
name: Couloir
styles:
name:
- font-size: 1.6em
- font-weight: bold
- justify-self: start
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
temp_couloir:
card:
type: custom:mini-graph-card
entities:
- sensor.couloir_capteur_temperature_et_humidite_temperature
align_state: right
align_icon: right
line_color: blue
name: ' '
style: |
ha-card {
box-shadow: none;
border: none;
background-color: rgba(255,255,255,0.0)
}
hygro_couloir:
card:
type: custom:mini-graph-card
entities:
- sensor.couloir_capteur_temperature_et_humidite_humidity
align_state: left
align_icon: left
line_color: red
name: ' '
style: |
ha-card {
box-shadow: none;
border: none;
background-color: rgba(255,255,255,0.0)
}
styles:
custom_fields:
fond:
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.7
ncarte:
- position: absolute
- left: 6%
- top: 4%
temp_couloir:
- width: 80%
- position: absolute
- left: 5%
- top: 25%
hygro_couloir:
- width: 80%
- position: absolute
- left: 5%
- top: 25%
- filter: opacity(70%)
Mais sinon, tu peux mettre plusiers entités sur une seule carte mini-graph-card et afficher chacune des valeurs avec des custom_fields
Gloup
Novembre 7, 2023, 12:04
7
Ca fait 1h que je tente des trucs en suivant la documentation de la card, et c’est tout moche ce que j’ai fait
Tochy
Novembre 7, 2023, 12:22
8
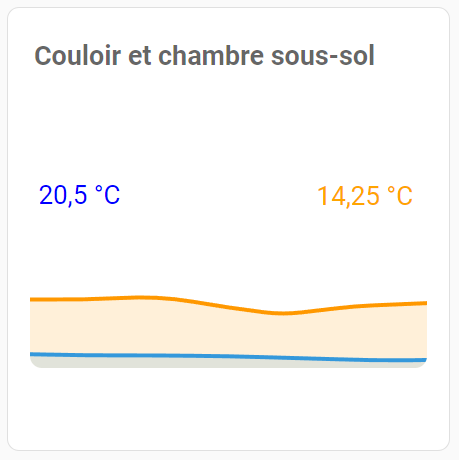
Juste avec la mini-graph card
type: custom:mini-graph-card
name: temp
entities:
- entity: sensor.ble_temperature_salon
name: salon
show_state: true
show_legend: false
- entity: sensor.ble_temperature_chambre
name: chambre
show_state: true
type: custom:button-card
aspect_ratio: 1/1
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
ncarte:
card:
type: custom:button-card
name: Couloir et chambre sous-sol
styles:
name:
- font-size: 1.6em
- font-weight: bold
- justify-self: start
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
temp:
card:
type: custom:mini-graph-card
entities:
- sensor.couloir_capteur_temperature_et_humidite_temperature
- sensor.sous_sol_capteur_temperature_et_humidite_chambre_temperature
show:
legend: false
state: false
name: false
icon: false
style: |
ha-card {
box-shadow: none;
border: none;
}
premiere_valeur:
card:
type: custom:button-card
entity: sensor.couloir_capteur_temperature_et_humidite_temperature
show_state: true
show_icon: false
show_name: false
styles:
state:
- font-size: 26px
- font-weight: 400
- justify-self: start
- color: blue
card:
- background-color: rgba(255,255,255,1.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
deuxieme_valeur:
card:
type: custom:button-card
entity: sensor.sous_sol_capteur_temperature_et_humidite_chambre_temperature
show_state: true
show_icon: false
show_name: false
styles:
state:
- font-size: 26px
- font-weight: 400
- justify-self: start
- color: orange
card:
- background-color: rgba(255,255,255,0.0)
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
box-shadow: none;
border: none;
}
styles:
custom_fields:
fond:
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.7
ncarte:
- position: absolute
- left: 6%
- top: 4%
temp:
- width: 90%
- position: absolute
- left: 5%
- top: 60%
premiere_valeur:
- position: absolute
- left: 7%
- top: 38%
deuxieme_valeur:
- position: absolute
- left: 70%
- top: 38%
Mais c’est effectivement plus simple en se servant uniquement de la mini-graph-card comme le fait Tochy
Gloup
Novembre 7, 2023, 12:40
10
Merci !
C’est rageant quand tu lit 3 fois la doc de cette carte et que tu ne tiltes pas devant ce point…
Gloup
Novembre 7, 2023, 12:42
11
Merci, oui effectivement c’est plus simple.
Herbs
Novembre 7, 2023, 1:48
12
Salut @Gloup
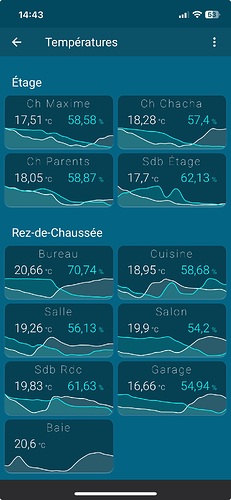
On peut y arriver avec mini-graph-card, en jouant avec card-mod (même si ma carte est un peu différente de la tienne) :
le code :
card_mod:
style: |
.header {
padding-bottom: 0px;
}
.states {
padding-bottom: 0px;
}
ha-card {
height: 100px !important;
padding-top: 4px !important;
}
ha-card > div.header.flex > div > span {
opacity: 1;
}
entities:
- color: white
entity: sensor.tph_ch_maxime_temperature
name: Température
state_adaptive_color: true
- color: aqua
entity: sensor.tph_ch_maxime_humidity
name: Humidité
show_state: true
state_adaptive_color: true
y_axis: secondary
hour24: true
hours_to_show: 12
points_per_hour: 2
line_width: 3
name: Ch Maxime
align_header: center
font_size: 60
font_size_header: 15
show:
graphe: line
icon: false
legend: false
type: custom:mini-graph-card
Voilà c’est une autre méthode
1 « J'aime »
Salut,
Gloup
Novembre 7, 2023, 2:26
14
Salut Herbs
Je suis parti du fait que Gloup disait ne pouvoir afficher les données que d’une entité, je n’ai pas creusé plus loin la mini-graph-card qui n’était même pas installée chez moi