Il,y aura sûrement pas mal de réponses différentes mais perso le seul intérêt est d’avoir une liste de stations autour de mon domicile dans HA
Quand je cherche une station en trajet, je n’utilise pas HA mais les applis type essence&co ou autres qui font en plus du trajet. HA ne fera jamais ça et ce serait bien trop compliqué pour un logiciel de domotique
Bon c’est mon avis !
Phil
distance remise, version finale sortie
Dommage lol, j’aimais bien avoir la distance comme tu disais moi. @Aohzan
tu peux le faire via les intégrations Waze/Google Maps Waze Travel Time - Home Assistant
C’est cool ça alors , comment tu vas faire
Super, ça marche bien avec la distance!
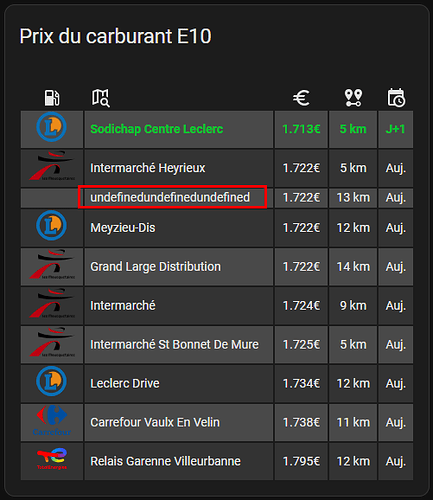
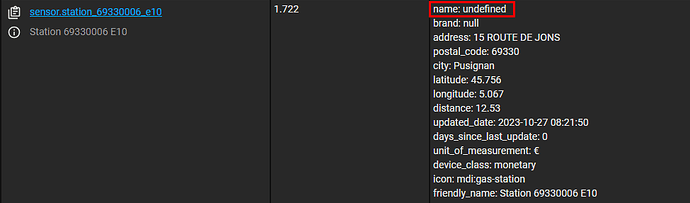
Cependant, j’ai une ligne dans le tableau qui affiche « undefinedundefinedundefined », c’est parce que le nom de la station est « undefined »:
Il y aurait-il un moyen d’exclure cette ligne ?
type: custom:flex-table-card
sort_by: state+
clickable: true
title: Prix du carburant E10
entities:
include:
- sensor.station_*
exclude:
- sensor.station_bp_a43_aire_de_manissieux_e10
- sensor.station_bp_aire_de_saint_priest_e10
max_rows: 10
columns:
- data: entity_picture
align: center
icon: mdi:gas-station
modify: '''<img src="'' + x + ''"style="height: 35px">'''
- attr: name
icon: mdi:map-search-outline
name: ' '
align: left
- data: state
icon: mdi:currency-eur
suffix: €
align: center
- attr: distance
icon: mdi:map-marker-distance
align: center
modify: Math.round(x)
suffix: ' km'
- icon: mdi:calendar-clock
data: days_since_last_update
align: center
modify: |
if (x>=1) {'J+'+x} else {'Auj.'}
css:
tbody tr:nth-child(odd): 'background-color: rgba(255, 255, 255, 0.2)'
tbody tr:nth-child(even): 'background-color: rgba(255, 255, 255, 0.1)'
tbody tr:nth-child(1): 'color: #00C62D; font-weight: bold'
tbody tr:nth-child(2): 'font-weight: normal'
card_mod: null
style: |
:host {
font-size: 14px;
border-radius: 10px;
}
Bonjour @Pyroaction,
sinon à la place de attr: name essai data: name
Bonjour et merci à tous pour cette intégration hyper pratique.
Juste à une question, est-il possible de suivre l’évolution du prix d’une station sous forme de graphique ? Si oui, pouvez-vous m’expliquer je m’y connais pas trop. Merci d’avance.
Coucou, les sensor n’affiche plus de valeur pourtant j’ai bien laisser en config:
- plateforme: prixcarburant
Max_km: 10
Je me répond a moi même, il faut supprimer l’intégration via l’interface utilisateur paramètre → appareils et services.
Je pense que le mode yaml n’est plus utile a confirmer avec @Aohzan
PS: les icône sur la carte c’est top manque juste les logo cora, esso
Avec data: name le ‹ friendly_name › est affiché; cela ne me convient pas parce que cela affiche des infos inutiles (E10, …).
Le attr: name est plus propre.
Hello,
en mode yaml ce n’est plus que pour spécifier une liste d’ID de station, sinon en effet tout par l’UI
Bonsoir à tous
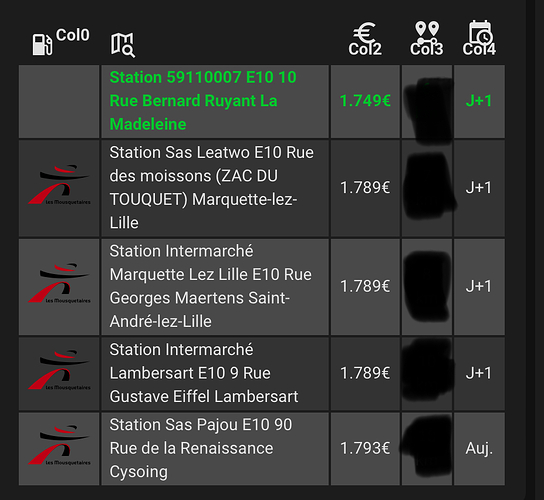
Pourquoi ai je col0, col1, col2, etc juste en dessous du titre de chaque colonne ?
Merci
Phil
Bonjour, dans le code de ta carte, faut que rajoute un nom pour chaque colonne. Personnellement, j’ai mis un espace pour ne faite apparaitre que l’icone.
Voici le code de la partie colonne chez moi (j’ai pas la colonne distance) et qui repond à ta question :
columns:
- data: entity_picture
align: center
name: ' '
icon: mdi:gas-station
modify: '''<img src="'' + x + ''"style="width: 35px">'''
- data: name
name: ' Stations'
align: left
- icon: mdi:currency-eur
name: ' '
data: state
align: center
- icon: mdi:calendar-clock
data: days_since_last_update
name: ' '
align: center
modify: |
if (x >= 1) {'J+' + x} else {'Auj.'}
Bonne journée
Merci ça fonctionne parfaitement
Phil
Hello,
Edit, oups, ça m’apprendra à pas lire jusqu’au bout, c’est déjà résolu au dessus, dsl ![]()
Merci pour la carte, mais un petit pb d’affichage des numéros de colonnes.

Résolu en mettant des name: ’ ’ avec un espace à l’intérieur.
columns:
- data: entity_picture
align: center
name: ' '
icon: mdi:gas-station
modify: >
if (x.length < 1)
{'<img src="' + '/local/images/brands/nd.png' +
'"style="height: 35px">'} else {'<img src="' + x + '"style="height:
35px">'}
- data: name, address, city
name: ' Stations Fouquières'
icon: mdi:gas-station
multi_delimiter: <br />
align: left
- name: dist.
data: distance
suffix: ' kms'
- icon: mdi:currency-eur
name: ' '
data: state
align: center
- icon: mdi:calendar-clock
data: days_since_last_update
name: ' '
Une autre solution : récupérer directement les données de l’api Prix des carburants en France - Flux instantané - v2 améliorée et l’afficher sur une carte sur Lovelace :
Bonjour à tous !
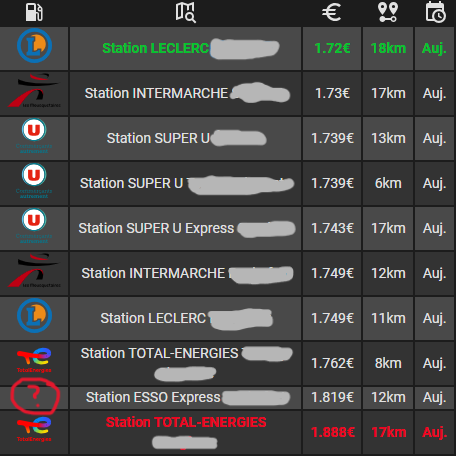
Je viens de « mettre à jour » ma carte prix gasoil, avec les logos, en me basant sur vos productions, MERCI pour ceci.
J’ai tout de meme un petit souci :

Comme vous pouvez le voir, le logo ESSO n’apparait pas.
Jai regardé dans le fichier « /homeassistant/custom_components/prix_carburant/sensor.py », ou j’ai ajouté :
case "Esso":
self._attr_entity_picture = "https://upload.wikimedia.org/wikipedia/commons/2/22/Esso_textlogo.svg"
en ligne 131 et 132, redémarré HA, mais rien n’apparait.
Quelqu’un aurait une idée svp ?
En vous remerciant !
Je pense que c’est comme les carrefours, il faut ajouter comme tu l’a fait mais avec un nom complet. De ce que j’ai pu constater. Quel est le nom de l’entité?
si c’est:
sensor.station_Esso_Express_perpette_les_oies_gazole
dans ce cas ce sera:
case "Esso_Express":
self._attr_entity_picture = "https://upload.wikimedia.org/wikipedia/commons/2/22/Esso_textlogo.svg"
Bonjour et merci pour ta réponse,
Effectivement il fallait mettre « Esso Express »