6 messages ont été fusionnés à un sujet existant : Variable dans les automatisations
salut a tous, merci pour ceux qui mon aider, j’ai trouvé la solution .
Salut,
Bonne nouvelle, par contre, c’est dommage de ne pas la partager : pour les futurs utilisateurs ou ce qui se posent la même question que toi
des que je trouve des truc, j’ai toujour partager, mes certaine personnes mon dis des chose que je doi digérer.
Pour ce qui cherche a faire comme ma demande il faut allée la
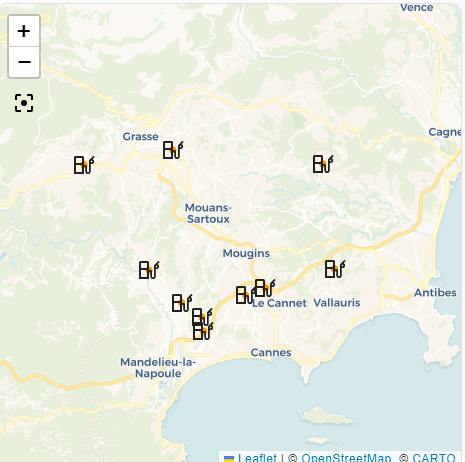
Nouvelle fonctionalité…nouvelle carte
Avec version 3.7.0 il y a l’option pour montrer les stations autour de ‹ toi › movible (ton mobile p.e.)

hass-prixcarburant/README.fr.md at master · Aohzan/hass-prixcarburant (github.com)
Haha c’est top comme integration, mais comment l’installer sur HA, il faut HACS ou HACF, je ne connais pas encore tout pardon
Si tu cliques sur le lien juste au dessus, tu auras les réponses…
Ça devrait pas être trop dur (pas comme s’il fallait lire les 265 posts précédents) ?
Agreable comme réponse merci je n’avais pas fait attention
Bno, je comprends rien au tuto au final… C’est pas très clair
Bonjour,
il te faut installer HACS, si tu ne la pas déjà fais.
Tu installes prix carburant dans HACS.
Tu redémarres HA, puis tu vas dans paramètre / appareils et services et ajouter une intégration.
Tu recherches prix carburant et tu l’installes, en remplissant les informations demandé.
Hello
En complément des infos de @WarC0zes , pour installer HACS ( si pas fait) le tuto est dispo sur HACF ![]()
Version 2 depuis ce tuto mais la procédure d’installation n’a pas changé
@+
tu peux me donner un exemple dans configuration & dune carte de base ?
Je ne l’utilise pas, je passe par multiscrape.
tu as une explication pour rechercher le ID des stations et quoi mettre dans ton configuration.yaml ici
Des exemples de carte ici
Bonjour,
Sauriez vous comment élargir les colonnes de la carte ?
Mon Dashboard est en mode « sections » et la carte ne s’affiche que sur une largeur, sans possibilité de modifier…
J’ai bien tenté qq chose avec un
tbody tr td:nth-child(2)+: 'min-width: 210px;width: 2100px;'
J’arrive bien à élargir la colonne mais ça ne change pas l’encadré…
Merci d’avance pour votre aide
Bonjour
Le problème étant justement que je n’ai que la page du code de la carte avec en dessous le message suivant:
"L’éditeur visuel n’est pas pris en charge
L’éditeur visuel n’est pas disponible pour ce type d’élément.
Vous pouvez toujours modifier votre configuration en utilisant YAML."
il faut ajouter manuellement dans le code de la carte :
grid_options:
columns: 24
rows: 1
Modifier columns et rows, suivant ton besoin.
Bonjour à tous,
Je suis encore sur cette carte…
J’ai affiché un peu plus de station et mon problème est que le logo intermarché est bien trop large à mon gout…
Egalement une station n’ayant pas d’image j’ai ajouté un lien dans le fichier « configuration.yaml »:
homeassistant:
customize:
# Prix Carburant
sensor.station_38760004_gazole:
entity_picture: /local/logos/eni.png
Je pensais faire pareil pour le logo intermarché trop grand mais comme le logo ENI ne s’affiche pas…
Sauriez-vous me dire pourquoi ?
Le code de ma carte:
type: custom:flex-table-card
sort_by: state+
clickable: true
entities:
include:
- sensor.station_carrefour_market_gazole
- sensor.station_echirolles_distribution_gazole
- sensor.station_38760004_gazole
- sensor.station_flash_services_gazole
- sensor.station_carrefour_market_gazole_2
- sensor.station_intermarche_seyssins_gazole
columns:
- data: entity_picture
icon: mdi:gas-station
name: " "
align: center
modify: "'<img src=\"' + x + '\"style=\"height: 35px\">'"
- data: name, address, city
icon: mdi:map-search-outline
name: " Stations à proximité"
align: left
- data: distance
icon: mdi:map-marker-distance
name: " "
align: center
suffix: km
- data: state
icon: mdi:currency-eur
name: " Gazole"
align: center
suffix: €/L
modify: parseFloat(x).toFixed(3)
- data: days_since_last_update
icon: mdi:calendar-clock
name: " "
align: center
modify: |
if (x >= 1) {'J+' + x} else {'Auj.'}
- data: updated_date
name: Date
align: center
modify: |-
if(x.length > 0){
x.substring(10, 8) + '/' + x.substring(7, 5) + '/' + x.substring(0, 4)
}else{''}
css:
tbody tr td:nth-child(2)+: "min-width: 210px;width: 210px;"
tbody tr:nth-child(odd): "background-color: rgba(255, 255, 255, 0.2)"
tbody tr:nth-child(even): "background-color: rgba(255, 255, 255, 0.1)"
tbody tr:nth-child(1): "color: #00C62D; font-weight: bold"
tbody tr:nth-child(6): "color: #dd2c00"
card_mod: null
style: |
:host {
font-size: 18px;
border-radius: 10px;
}
grid_options:
columns: 20
rows: 7
Merci






