Merci je regarderais ça demain ![]()
Merci beaucoup pour ce taff, pourrais tu me dire comment tu as fait pour renommer certaines station, je l’ai fait à partir du menu développement mais elle sont revenu à l’originale peu de temps après. En te remerciant par avance.
Je le fait a la voler dans ma carte lovelace
c’est une carte markdown, j’en ai fait un tableau, trié par prix
{% set update = states('sensor.date') %}
{% set midnight = now().replace(hour=0, minute=0, second=0, microsecond=0).timestamp() %}
{% set sorted_station_essence = "group.carburant" | expand | sort(attribute='attributes.Gasoil') %}
| Station | Gasoil | Gpl | Update |
| :------- | :----: | :----: | ------: |
{% for station in sorted_station_essence %}| {%- if state_attr(station.entity_id, "Station ID") == "38220002" -%}Total Vizille {%- elif state_attr(station.entity_id, "Station ID") == "38800003" -%}Total Pont de Claix (Raymond) {%- elif state_attr(station.entity_id, "Station ID") == "38600001" -%}GEANT CASINO Fontaine {%- elif state_attr(station.entity_id, "Station ID") == "38240006" -%}Avia Rocade Sud {%- elif state_attr(station.entity_id, "Station ID") == "38220003" -%}Intermarché Vizille {%- elif state_attr(station.entity_id, "Station ID") == "38220001" -%}Carrefour Vizille {%- elif state_attr(station.entity_id, "Station ID") == "38130002" -%}LeClerc Comboire {%- elif state_attr(station.entity_id, "Station ID") == "38240003" -%}Carrefour Meylan {%- elif state_attr(station.entity_id, "Station ID") == "38610001" -%}Garage Garcia {%- elif state_attr(station.entity_id, "Station ID") == "38320003" -%}Agip Eybens Jaures {%- elif state_attr(station.entity_id, "Station ID") == "38407001" -%}Geant SMH {%- elif state_attr(station.entity_id, "Station ID") == "38700003" -%}Total La Tronche(voie rapide) {%- else -%}{{- state_attr(station.entity_id, 'Station name') -}}
{%- endif -%}
|{%- if state_attr(station.entity_id, "Gasoil") == "None" -%}-{%- else -%}{{- state_attr(station.entity_id, 'Gasoil') -}}{%- endif -%}
|{%- if state_attr(station.entity_id, "GPLc") == "None" -%}-{%- else -%}{{- state_attr(station.entity_id, 'GPLc') -}}{%- endif -%}
{%- set event = state_attr(station.entity_id,'Last Update Gasoil') | as_timestamp -%}
{%- set delta = ((event - midnight) // 86400) | int -%}
|{{ -delta }} Jours|
{% endfor %}
Et oui avec ça, vous savez que je suis pas loin de Grenoble ![]() et que je suis intéressé par le Gpl & Gazoil …
et que je suis intéressé par le Gpl & Gazoil …
Pour info j’ai 3 cartes avec environ une vingtaine de station, je sui sen phase de compréhension, avec la même config que toi, par contre j’ai créé un swap 1 go et aucun soucis de mémoire ![]()
Bonjour
cette récuperation de prix est très intéressante mais les solutions proposées pour les cartes reposent sur la réalisation en dur de listes de stations.
J’ai cherché des solutions permettant de recuperer dynamiquement les sensors et d’afficher plusieurs colonnes triées par prix degressifs.
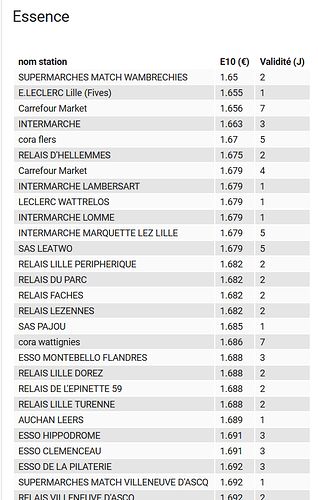
A l’aide de la carte : flex-table-card, je suis arrivé au résultat souhaité:
grace à ce code:
type: custom:flex-table-card
clickable: true
sort_by: E85+
max-rows: 5
title: Essence
entities:
include: sensor.prixcarburant*
columns:
- name: nom station
data: Station name
- name: E85 (€)
data: E85
- name: Validité (J)
data: Last Update E85
modify: Math.round((Date.now() - Date.parse(x)) / 36000 / 100 /24)
par contre je souhaite limiter le nombre de lignes à 5 (par exemple) et ca ne fonctionne pas)
Qui a une solution ?
Merci d’avance
Philippe
Salut,
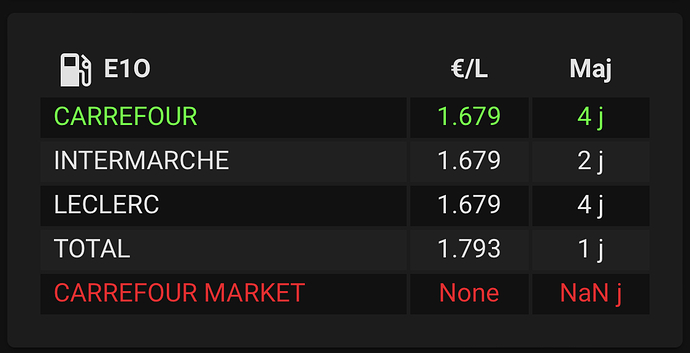
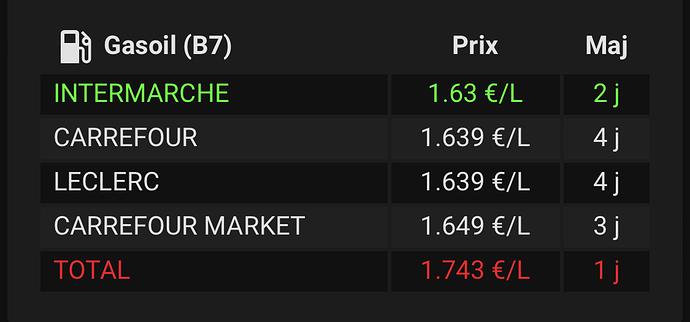
J’ai utilisé cette carte ( par ailleurs méconnue j’ai l’impression) moi aussi pour les carburants. J’ai créé deux cartes une pour le Gasoil et une pour le E10. Mais j’ai une entité qui ne fourni pas de valeur pour le E10 donc j’ai ‹ None › et ‹ NaN › en face.
Aurai tu une idée pour remplacer None et NaN par un - ?
Et une deuxième question: dans la colonne Maj je voudrai afficher la date de mise et l’heure à jour plutôt que le nombre de jour ?
type: custom:flex-table-card
sort_by: E10
entities:
- entity: sensor.prixcarburant_3000001
- entity: sensor.prixcarburant_3000005
- entity: sensor.prixcarburant_3000006
- entity: sensor.prixcarburant_3400001
- entity: sensor.prixcarburant_3400004
columns:
- data: friendly_name
icon: mdi:gas-station
align: left
name: ' E1O'
- name: €/L
data: E10
align: center
- name: Maj
data: Last Update E10
align: center
modify: Math.round((Date.now() - Date.parse(x)) / 36000 / 100 /24)
suffix: ' j'
css:
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #f00020'
Si tu utilises l’auto remplissage des sensors par prix dégressif tu n’auras plus le problème d’une pompe entrée en dur qui ne fourni pas le carburant demandé
C’est ce que je voulais éviter avec cette carte
Réponse à moi même :
La syntaxe est max_rows: 5 en fait
Merci mais c’est quoi l’auto remplissage ?
C’est ça :
entities:
include: sensor.prixcarburant*
Oui la card va lister tous les sensors avec ce gabarit . Tu n’as pas besoin de lister les stations qui t’intéressent à la main .
Pour moi mettre une distance la plus courte possible et faire une liste limitée par ordre croissant de prix est largement suffisant dans HA .
En mobile quand je voyage j’ai l’application Essence&CO dans mon smartphone
Phil
Bon, je viens de tester ma la station qui ne fourni pas le E10 est toujours ‹ None › et ‹ NaN › ![]()
Elle est listée dans les 8 premières triées par prix dégressif sur l’E10 ?
Je n’ai que 5 stations.
Alors tu ne mets que 4 stations ! Le tout est que ça reste dynamique
J’y ai pensé si j’ai pas d’autres solutions.
Franchement si tu as bien optimisé la distance ( inutile d’aller chercher de l’essence à 50 km pour gagner 3 cents !) je ne vois pas l’intérêt de forcer certaines stations et de les mettre en dur dans la config .
Tu laisses faire l’automatisme de recherche des stations ( des sensors en fait) sur cette distance classées par prix croissants.
L’avantage supplémentaire à mon sens est que si une station disparaît ou apparaît, tout se fera automatiquement.
Phil
Oui je vais faire comme ça merci. Et pour ma deuxième question tu as une idée ?
Pour faire apparaître la date de façon simplifiée ? Non il faut que je cherche ….
Ça ne doit pas être très compliqué .
Phil
J’ai trouvé il faut mettre:
modify: x.replace("None", " ")
Comme ça le jour où le carburant est fourni la ligne est présente et le prix est affiché.
Oui tu règles le problème de mauvais affichage d’une station listée en dur qui ne propose pas ton carburant .
Mais ça ne règle pas le problème d’une nouvelle station qui ouvre dans ton cercle géographique puisque tu ne mets pas d’automatisme de visualisation des x meilleures stations dans ton cercle de distance.
C’est pour ça que je préfère conserver un automatisme complet et ne mettre aucune station en dur dans la carte
Phil