Bonjour à tous
Depuis la version 2025.3.3, toutes me cartes basées sur horseshoe sont cassées
L’écran apparaît brièvement puis j’ai un long message qui dit « que la card does not exist »
Quelqu’un a une idée de contournement ?
Merci
Bonjour
Moi depuis la 3.2 elle faisait cela et je suis pas passer encore en version 3. Mais aujourd’hui comme toi la même erreur
On est nombreux à utiliser cette carte. Le problème va être de faire réagir le développeur
J’ai cru voir que d’autres cartes sont impactées aussi depuis la 3.3.
Le fix sur #88 (comment) à l’air de marcher pour certains.
Pas de mise a jour depuis 2 ans ![]() . C’est pas gagné pour une maj
. C’est pas gagné pour une maj
Oui pour certains mais aussi pas longtemps
Je vais attendre un jour ou deux avant de modifier.
Bonjour à tous,
je l’utilisait également et je viens de la remplacer par :
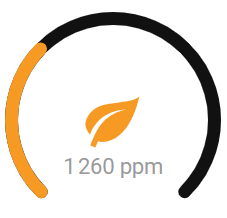
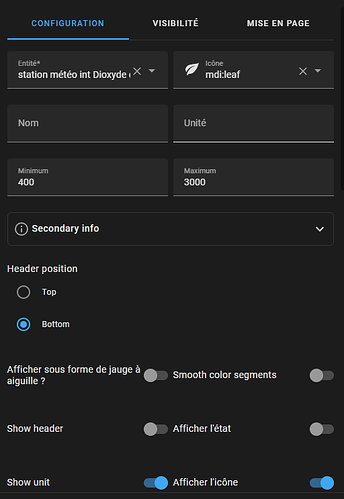
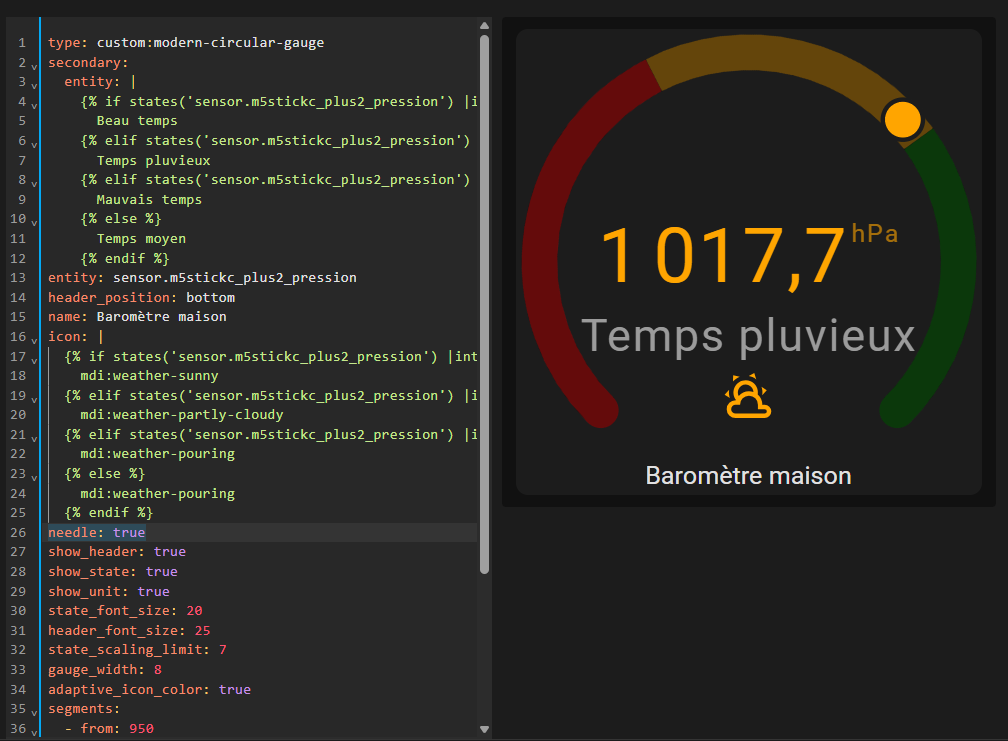
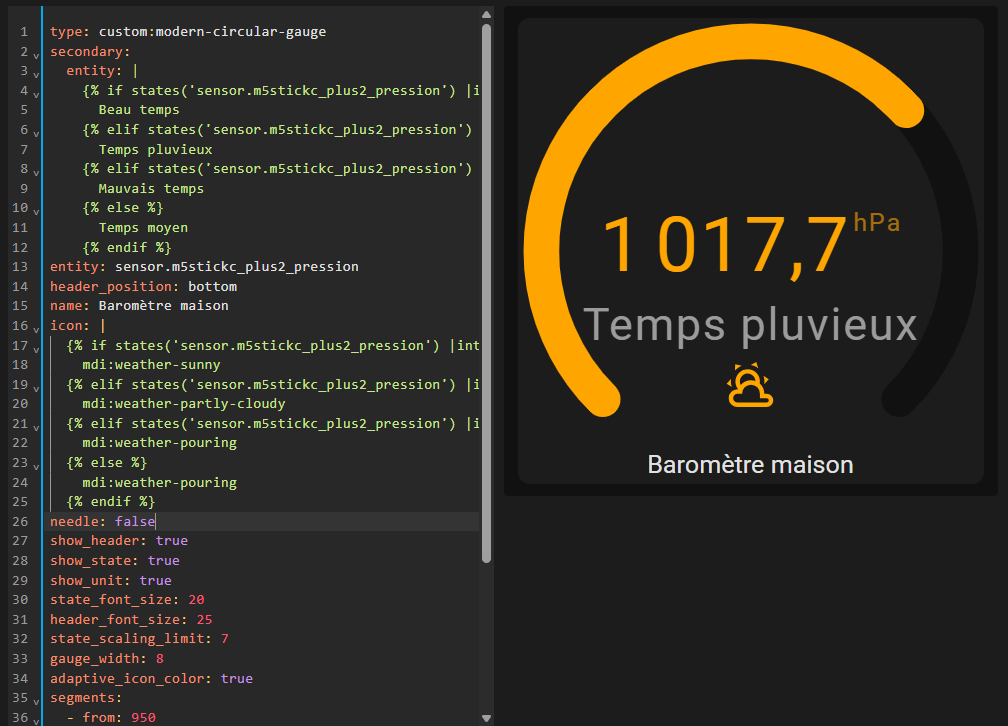
https://github.com/selvalt7/modern-circular-gauge
Elle a l’avantage d’avoir une interface graphique et elle est toujours mise à jour.
Le rendu est convaincant :
La carte refonctionne
Il n’en reste pas moins qu’elle dépend de dépôts extérieurs.
Il me paraît effectivement souhaitable d’aller voir ailleurs.
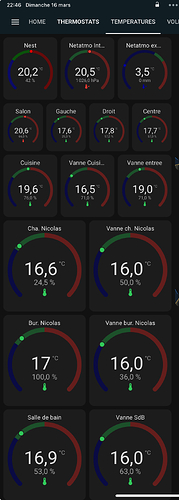
Super j’ai tout remplacé par cette carte
Seul défaut : les couleurs sont fades mais c’est complètement mineur
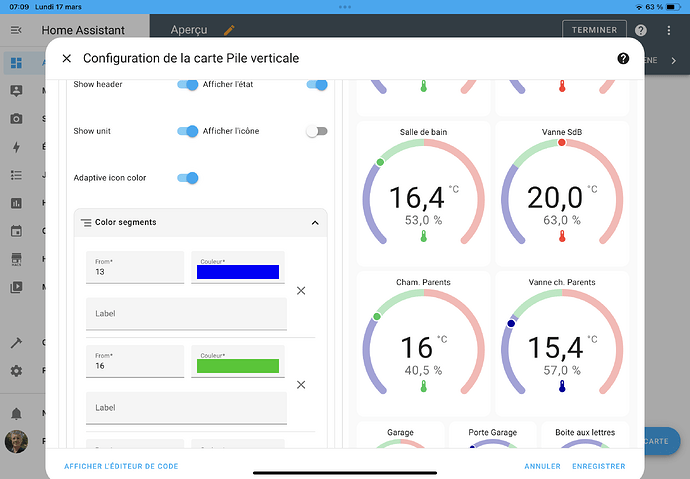
Bonjour
Le problème n’est pas là.
Malgré le choix de couleurs vives ( voir le bleu par exemple) le résultat est toujours trop clair
Oui parce que tu as l’option afficher sous forme de jauge à aiguille. Les couleurs sont plus claires pour différencier l’aiguille.
Ça ferait comme ça si c’était le même opacité
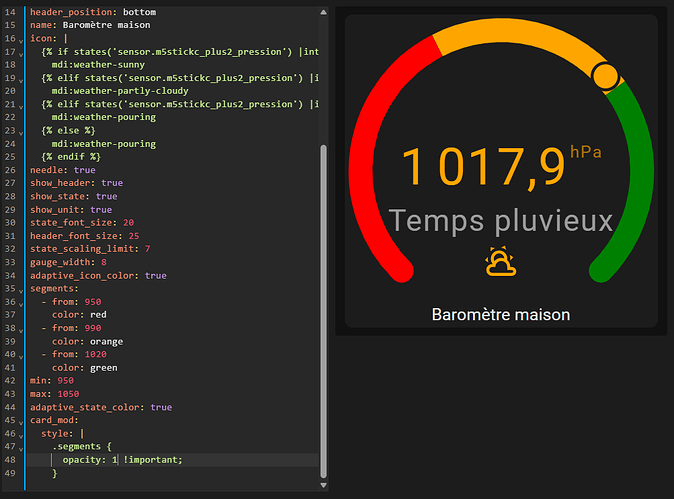
Si c’est ce que tu veux, utilise card_mod:
card_mod:
style: |
.segments {
opacity: 1 !important;
}
par défaut, c’est sur opacity: 0.35
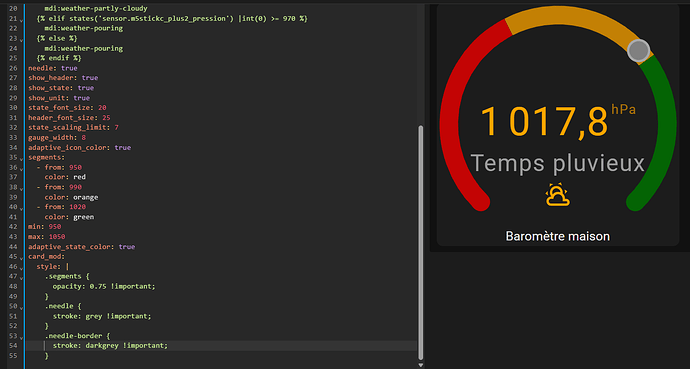
Si tu veut modifier l’aiguille:
card_mod:
style: |
.segments {
opacity: 0.75 !important;
}
.needle {
stroke: grey !important;
}
.needle-border {
stroke: darkgrey !important;
}
Magnifique
Merci !
Phil