Mon problème
bonjour à tous,
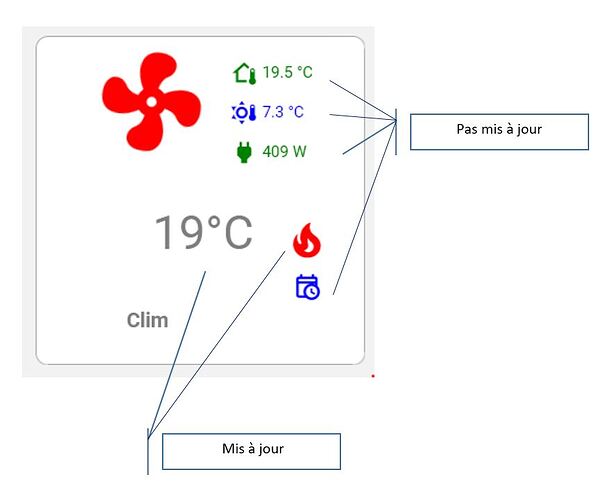
je me suis fait un petit template d’un custom:button-card pour l’affichage d’informations relatives à mes climatisations
on y trouve la consigne de température
la tempéature mesurée de la pièce
la température extérieure
la puissance consommée par la climatistion
le mode en cours de la clim
et l’etat de l’agenda qui arrete la clim à certaines heures durant la nuit
ces informations sont affichées sur une tablette en continu et aussi sur mon PC
Si la clim s’arrête ou change de mode, l’affichage est immédiatement modifié sur le button-card
Par contre si j’arrête l’agenda (l’icone devrait devenir gris), si la puissance ou les températures évoluent, l’affichage, lui, semble gelé. Seul une réactualisation complète de la page réactualise les infos.
Quelle solution préconisez vous pour régler ce problème ?
Merci
Hello
tu as oublié de mettre l’essentielle , le code de ta carte !
Sans le code on peut pas lire la carte est voir ou cela peux cloché .
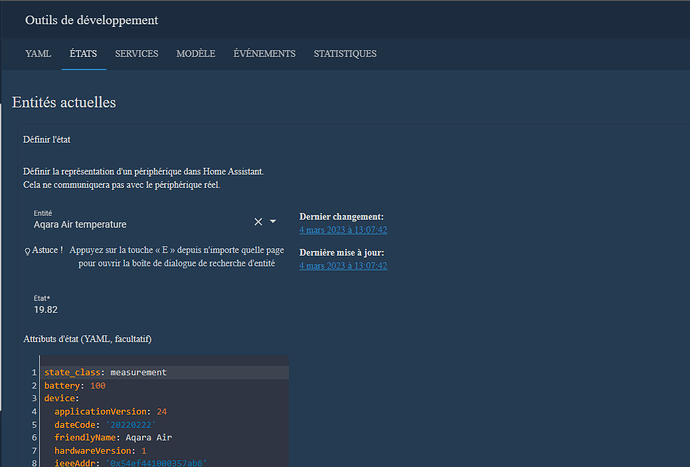
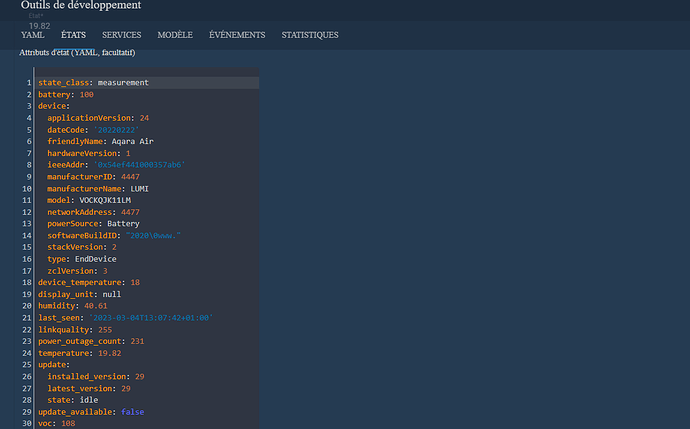
Quand tu teste les parties de ta carte dans les Dev de HA , il sont a jour ou pas ?
1 « J'aime »
voilà le code
cards:
- type: custom:button-card
template: climatisation
entity: climate.sam_salon
variables:
sensor_text: sensor.maison_du_teil_outdoor_temperature
sensor_energy: sensor.puissance_clim_sam
switch_agenda: switch.schedule_arret_clim_sam_entre_21_00_et_07_00
voilà le template
climatisation:
aspect_ratio: 1/1
icon: mdi:fan
name: Clim
state:
- value: 'off'
color: grey
- value: cool
color: deepskyblue
spin: true
- value: heat
color: red
spin: true
- value: heat_cool
color: orange
spin: true
- value: dry
color: brown
spin: true
- value: fan_only
color: green
spin: true
styles:
card:
- border-radius: 8px
- padding: 3px
grid:
- grid-template-areas: '"i i t_int" "i i t_ext" "i i power" " set set mode" "n n mode"'
- grid-template-columns: 1fr 1fr 1fr
- grid-template-rows: 1fr 1fr 1fr 3fr 2fr
name:
- font-weight: bold
- font-size: 13px
- color: var(--primary-text-color)
- align-self: middle
- justify-self: center
img_cell:
- justify-content: start
- align-items: start
- margin-left: '-35px'
icon:
- width: 130%
custom_fields:
t_int:
- margin-top: 15px
- margin-left: '-15px'
- align-self: middle
- justify-self: left
- font-size: 10px
- color: |
[[[
var couleur = 'green';
if (entity.attributes.current_temperature > 21) couleur = 'red';
if (entity.attributes.current_temperature < 19) couleur = 'blue';
return couleur
]]]
t_ext:
- margin-top: 15px
- align-self: left
- margin-left: '-15px'
- justify-self: left
- font-size: 10px
- color: |
[[[
var couleur = 'green';
if (parseFloat(states[variables.sensor_text].state) > 21) couleur = 'red';
if (parseFloat(states[variables.sensor_text].state) < 19) couleur = 'blue';
return couleur
]]]
power:
- margin-top: 15px
- margin-left: '-15px'
- align-self: left
- justify-self: left
- font-size: 10px
- color: |
[[[
var energy = states[variables.sensor_energy].state;
var unity = states[variables.sensor_energy].attributes.unit_of_measurement.toLowerCase();
var index = unity.indexOf("m");
if (index != -1) energy= energy/1000;
energy=energy.toFixed(0);
var couleur = 'green';
if (energy > 999) couleur = 'red';
return couleur
]]]
set:
- margin-top: 15px
- align-self: middle
- justify-self: right
- font-size: 30px
mode:
- justify-content: end
- align-items: end
- font-size: 40px
custom_fields:
t_int: |
[[[
var Tint = entity.attributes.current_temperature;
Tint = Tint.toFixed(1);
return `<ha-icon icon= "mdi:home-thermometer-outline"
style="width: 18px; height: 18px; "> </ha-icon>
<span>${Tint} °C</span>`
]]]
t_ext: |
[[[
var Text = parseFloat(states[variables.sensor_text].state);
Text = Text.toFixed(1);
return `<ha-icon icon= "mdi:sun-thermometer-outline"
style="width: 18px; height: 18px; "> </ha-icon>
<span>${Text} °C</span>`
]]]
power: |
[[[
var energy = states[variables.sensor_energy].state;
var unity = states[variables.sensor_energy].attributes.unit_of_measurement.toLowerCase();
var index = unity.indexOf("m");
if (index != -1) energy= energy/1000;
energy=energy.toFixed(0);
unity = (energy > 1000) ? "kW" : "W";
energy = (energy > 1000) ? (energy / 1000).toFixed(1) : energy;
return `<ha-icon icon= "mdi:power-plug"
style="width: 18px; height: 18px; "> </ha-icon>
<span>${energy} ${unity}</span>`
]]]
set: |
[[[
return `
</ha-icon><span><span>${entity.attributes.temperature}°C</span></span>`
]]]
mode: |
[[[
let icon = "";
var color_icone_mode = 'deepskyblue';
switch (entity.state) {
case "cool":
icon = "mdi:snowflake";
break;
case "heat":
icon = "mdi:fire";
color_icone_mode = 'red';
break;
case "off":
icon = "mdi:fan-off";
color_icone_mode = 'grey';
break;
case "dry":
icon = "mdi:water-percent";
color_icone_mode = 'brown';
break;
case "fan_only":
icon = "mdi:fan";
color_icone_mode = 'green';
break;
case "heat_cool":
icon = "mdi:thermostat-auto";
color_icone_mode = 'orange';
break;
}
let secondIcon = "mdi:calendar-clock-outline";
var switch_schedule = states[variables.switch_agenda].state;
var color_icone_schedule = 'grey';
if (switch_schedule == 'on') color_icone_schedule = 'blue';
return `
<div style="display: flex; flex-direction: column;">
<ha-icon
icon="${icon}"
style="width: 30px; height: 30px; color: ${color_icone_mode};">
</ha-icon>
<ha-icon
icon="${secondIcon}"
style="width: 18px; height: 50px; color: ${color_icone_schedule};">
</ha-icon>
</div>
`;
]]]
j’avoue être encore newbie et je ne me suis pas encore servis des outils de developpements (je sais pas trop comment procéder)
re,
bon je pense de ce fait que tu as pris des codes a droite et a gauche , hein !! 

allors regarde si tous tes sensors remontent correctement. la j’ai pris un exemple de ton sensor …
avec des sensors qui sont OK
oui c’est un peu mon mode d’apprentissage. et avec l’aide de chatGPT on arrive a faire des trucs pas mal.
de ce coté il n’y a pas de problème. Le problème c’est la réactualisation de la carte lors du changement d’état de certaines entités ou de valeurs de certains sensors qui ne se fait pas.
Je ne sais pas comment traiter cela. Pourquoi ça marche avec les sensors de la clim et pas avec les sensors du switch de l’agenda et des températures
Tu as mis dans le mille Roumano, c’était exactement ça le problème.
climatisation:
aspect_ratio: 1/1
icon: mdi:fan
name: Clim
triggers_update: all
...
Grace au rajout de la simple instruction triggers_update: all toutes mes données sont désormais affichées en temps réel 
Merci Infiniment
Je passe le topic en résolu