J’ai trouvé ça :
opened 07:20PM - 16 Jul 20 UTC
closed 09:03AM - 17 Jul 20 UTC
Bug
<!-- READ THIS FIRST:
- If you need additional help with this template please r… efer to https://www.home-assistant.io/help/reporting_issues/
- Make sure you are running the latest version of Home Assistant before reporting an issue: https://github.com/home-assistant/home-assistant/releases
- Do not report issues for custom Lovelace cards.
- Provide as many details as possible. Paste logs, configuration samples and code into the backticks.
DO NOT DELETE ANY TEXT from this template! Otherwise, your issue may be closed without comment.
-->
## Checklist
- [x] I have updated to the latest available Home Assistant version.
- [x] I have cleared the cache of my browser.
- [x] I have tried a different browser to see if it is related to my browser.
## The problem
<!--
Describe the issue you are experiencing here to communicate to the
maintainers. Tell us about the current behavior.
If possible provide a screenshot with a description.
-->
I have configured multiple dashboards in yaml mode. Each dashboard has its own yaml file. The dashboards show up correctly in home assistant. However, when logged in as admin (only user defined), and try to set a dashboard as default, it does not persist after logging out and back in again. Ive tried setting this under the user profile and also under the 'Lovelace Dashboards' section. It seems to take it, the Overview sidebar option disappears immediately (because set another dashboard to default) but if I log out and back in again it goes back to 'Overview' as the default and 'Default' in my user profile.
I am building this in docker but everything else seems to work fine.
## Expected behavior
<!--
Describe what you expected to happen or it should look/behave.
If possible provide a screenshot with a description.
-->
I expect that if I create additional dashboards and set one of them to default it should persist across logout/login.
## Steps to reproduce
<!--
Provide steps for us, that helps reproducing your issue.
For example:
1. Add a climate integration
2. Navigate to Lovelace
3. Click more info of the climate entity
4. Set the HVAC action to heat
5. Set the temperature higher than the current temperature
6. Set the HVAC action to cool
-->
Installed home assistant (in docker alpine image), created dashboard config in configuration.yaml, reloaded, went to both user->profile and Configuration->Lovelace Dashboards to set the default and then logged out and back in .
## Environment
<!--
Provide details about the versions you are using, which helps us reproducing
and finding the issue quicker. Version information is found in the
Home Assistant frontend: Configuration -> Info.
Browser version and operating system is important! Please try to replicate
your issue in a different browser and be sure to include your findings.
-->
- Home Assistant release with the issue: 0.112.5
- Last working Home Assistant release (if known): unknown
- Browser and browser version: Chrome Version 83.0.4103.116
- Operating system: Mac OSX Catalina 10.15.5
## State of relevant entities
<!--
If your issue is about how an entity is shown in the UI, please add the state
and attributes for all situations with a screenshot of the UI.
You can find this information at `/developer-tools/state`
-->
```yaml
```
## Problem-relevant configuration
<!--
An example configuration that caused the problem for you. Fill this out even
if it seems unimportant to you. Please be sure to remove personal information
like passwords, private URLs and other credentials.
-->
```
mode: yaml
resources:
- url: https://fonts.googleapis.com/css?family=Comfortaa&display=swap
type: css
dashboards:
na-routines:
mode: yaml
filename: na-routines.yaml
title: Routines
icon: mdi:clipboard-check-multiple-outline
show_in_sidebar: true
na-sensors:
mode: yaml
filename: na-sensors.yaml
title: Sensors
icon: mdi:antenna
show_in_sidebar: true
na-dashboard:
mode: yaml
filename: na-dashboard.yaml
title: Dashboard
icon: mdi:monitor-dashboard
show_in_sidebar: true
```
## Javascript errors shown in your browser console/inspector
<!--
If you come across any javascript or other error logs, e.g., in your browser
console/inspector please provide them.
-->
```txt
```
## Additional information
Since im in yaml mode, if this were to function correctly, where would that default dashboard info be stored? since its per device and not per user, woudl it be stored in the database? or somewhere in the .storage folder? Thank you.
Je viens donc de mettre
opened 09:24PM - 16 Jul 20 UTC
closed 06:37PM - 12 Jan 22 UTC
Feature Request
ux
<!--
DO NOT DELETE ANY TEXT from this template!
Otherwise, your request ma… y be closed without comment.
-->
## The request
<!--
Describe to our maintainers, the feature you would like to be added.
Please be clear and concise and, if possible, provide a screenshot or mockup.
-->
I am looking for a way, now with the multiple dashboard capability, to have more control over the multiple dashboard capabilities per user. I was hoping for an ability to define a default dashboard per user and also to change visibility (or even access) to certain dashboards per user. I would also like the ability to store this info persistently perhaps in the auth file in .storage per user so that regardless of what device, or whether the user logs out or in, they always get that dashboard. It would also be really useful to be able to rename the 'Overview' dashboard.
<!--
Are you currently using, or have you considered alternatives?
If so, could you please describe those?
-->
I have played around with an integration called 'custom-sidebar' which gives me the ability to re-order dashboards in the sidebar, create new ones as hrefs to pages, and to hide but it doesnt give me the ability to set defaults. So even if I hide the 'Overview' dashboard, when a new user logs in they may not see the 'Overview' dashboard but they'll be directed to lovelace/0 anyway.
## Additional information
Pas tout compris avec
En gros, le fait de se déconnecter vide complètement les paramètres de compte…
L’utilisateur demande le fait de pouvoir stocker l’information de réglage de compte de façon permanente…
Pourquoi, c’est coder comme ça ? c’est carrément étrange !!
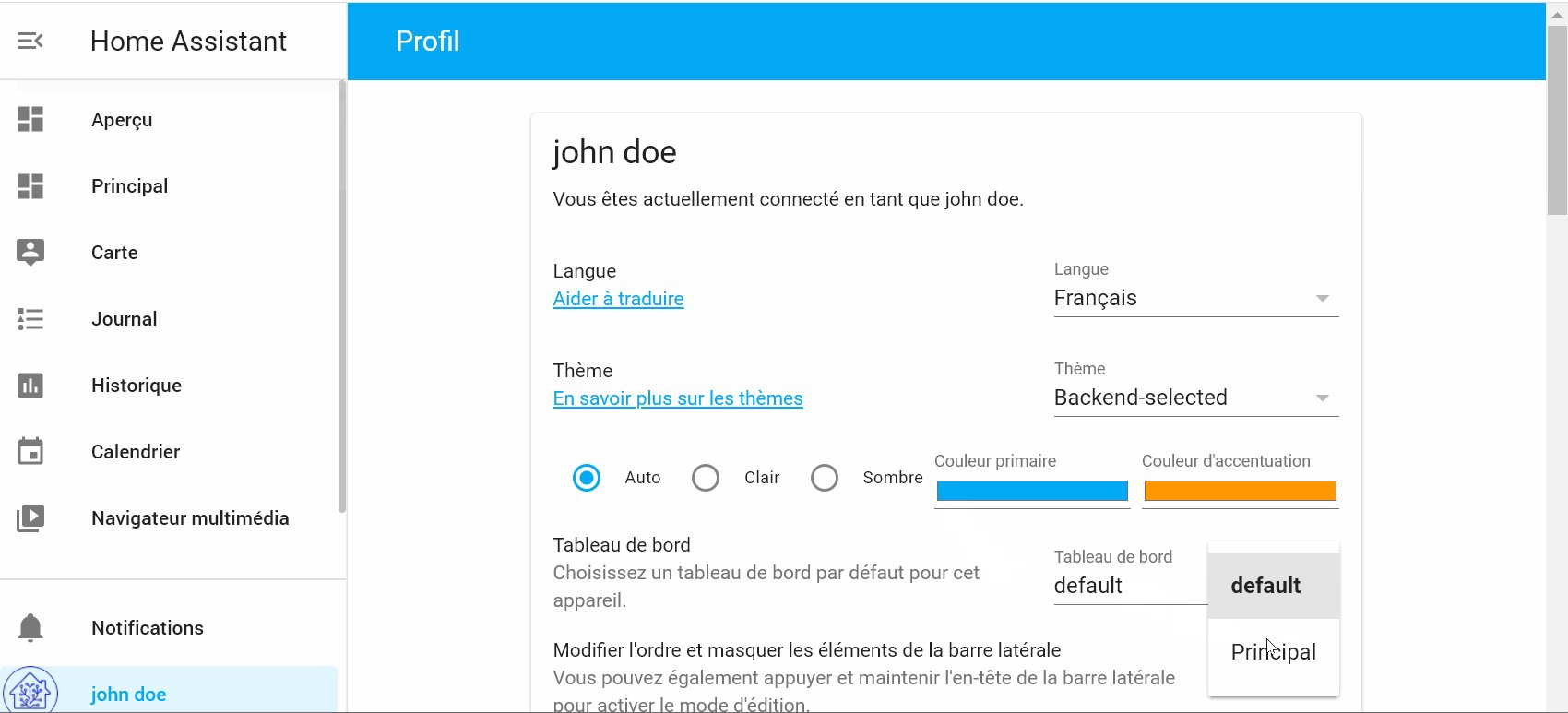
Sylvain_G:
c’est coder comme ça
Oui, c’est ce qui est dit dans le premier lien…
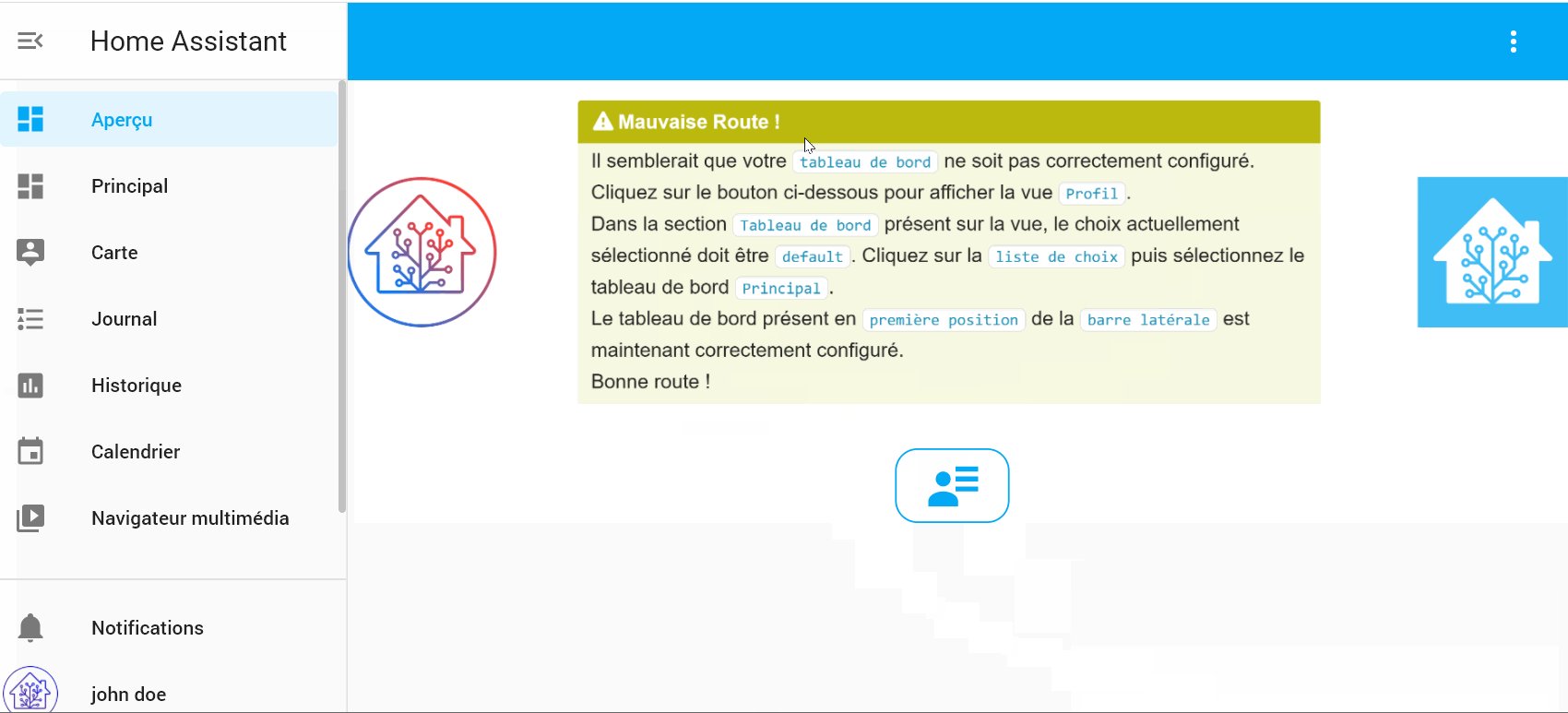
Du coup, en attendant une correction je ferais comme ceci :
Le tableau de bord default contient uniquement une vue (donc pas d’icône affiche dans la barre de navigation du tableau de bord) en mode panneau (afin que la carte occupe toute la largeur) qui affiche une carte picture-elements.
Code de la carte :
type: picture-elements
elements:
- type: icon
icon: 'mdi:account-details'
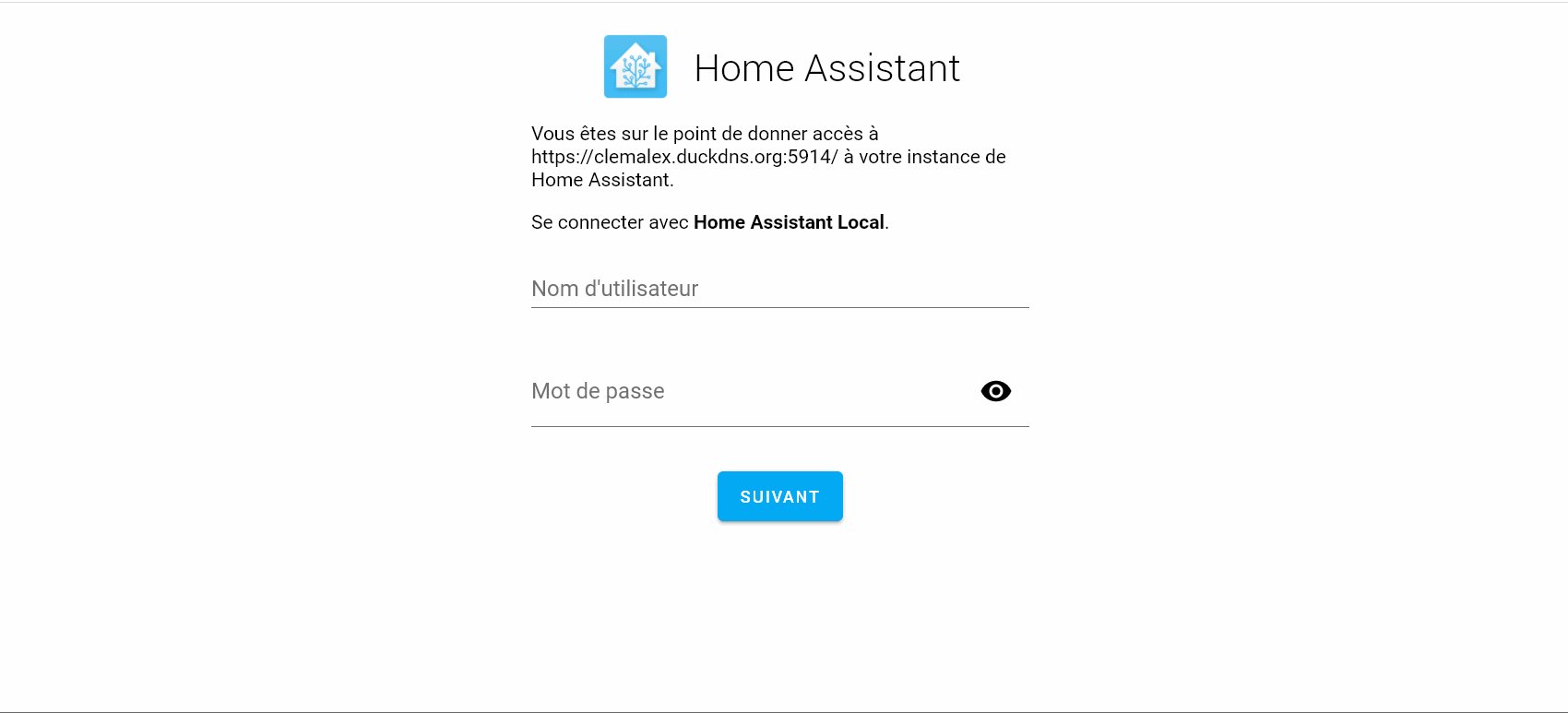
title: Naviguer vers la page Profil
tap_action:
action: navigate
navigation_path: /profile
style:
color: var(--primary-color)
top: 88%
left: 47%
border: 1px solid var(--primary-color)
border-radius: 9px
padding: 2px 10px
transform: scale(1.8)
image: /local/lovelace/redirect/404.png?v=0.0.4
image :
1 « J'aime »
J’essaie d’intégrer cette carte mais
soit, je n’ai pas le même chemin que toi pour l’image 404 (je suis sous Docker superviser et pas sous Hassos, ça pourrait expliquer )
soit, c’est une image custom et j’en aurai besoin s’il te plait. , j’avais pas pensé à la récupérer dans le post
Du coup,
La configuration de la page default
views:
- visible:
- user: xxxxxx
...
badges: []
cards:
- elements:
- type: icon
icon: 'mdi:account-details'
title: Naviguer vers la page Profil
tap_action:
action: navigate
navigation_path: /profile
style:
color: var(--primary-color)
top: 88%
left: 47%
border: 1px solid var(--primary-color)
border-radius: 9px
padding: 2px 10px
transform: scale(1.8)
image: /local/lovelace/redirect/404.png?v=0.0.4
type: picture-elements
Comme je suis en mode yaml, j’ai mis ce code dans le fichier ui-lovelace.yaml situé à la racine de mon répertoire config.@Clemalex
@Clemalex , est-ce que tu aurais installé HTTP dans ta configuration HA par hasard ?/local/... ressemble à l’explication Hosting files configuration.yaml et en ajoutant le fichier 404.png dans le répertoire config/www/lovelace/redirect/
N’oublies pas de mettre un
Bonjour,
J’essaye de comprendre les différents mode (storage/yaml) de lovelace. En faite j’ai fait un Dashboard (Mushroom) en mode graphique mais j’ai des button-card-template que j’ai dû intégrer dans le mode graphique en passant par l’éditeur de configuration
Exemple :
button_card_templates:
button_picture:
size: 100%
show_state: false
show_label: false
show_name: true
show_entity_picture: true
color_type: card
aspect_ratio: 1/1
tap_action:
action: toggle
haptic: light
hold_action:
action: more-info
haptic: success
styles:
card:
- background-color: |
[[background-color]]
- border-radius: 20px
name:
- color: var(--primary-color)
state:
- value: armed
color: '#F0C209'
icon:
- color: lime
id: on-picture
- value: disarmed
color: '#555B65'
id: off-picture
icon:
- color: red
J’aurais voulu passer par un fichier yaml reprenant mais template et que l’interface graphique puisse aller les rechercher mais quand je fait un !include button-card-template.yaml ça ne fonctionne pas.
Aurais-tu une idée à me donner ?
Merci
Malheureusement c’est impossible de faire des !include avec le mode graphique.
ok merci d’avoir pris le temps de me répondre
1 « J'aime »
Bonjour je n’est pas le fichier .storage est ce que c’est normal ?
Ce n’est pas un fichier mais un répertoire caché où il ne faut pas intervenir manuellement car c’est HA qui gère ce dossier (d’où le masquage).
Comment je peux voir si je suis en storage ?
fifi71
Janvier 5, 2024, 9:20
37
Bonjour à tous …
J’ai suivi et tenté de comprendre où ajouter ces fameuses ressources… en vain …
Comme de nombreux débutants sous haos , c’est un enfer de vouloir faire un dashbord avec des dépôts que l’on ne trouve pas ou qui ne fonctionnent pas…du moins en mode "graphique "
Pourquoi je ne trouve rien quand je suis sur ma vue principale lorsque je souhaite ajouter une vue ?
Merci à vous pour vos explications et votre aide …
je ne pense pas qu’il y ait une carte en direct tu dois passer par manuel
- type: "custom:pie-chart-card"
title: "Exemple Pie Chart"
entities:
- entity: sensor.1
name: Slice 1
- entity: sensor.2
name: Slice 4
- entity: sensor.3
name: Slice 3
![]() sur :
sur :![]() sur :
sur :![]() mais je t’ai suivi sur le
mais je t’ai suivi sur le ![]() .
.
![]()
![]()
![]() sur le post si tu l’utilise ou le trouve utile
sur le post si tu l’utilise ou le trouve utile ![]()