Belle intégration @herveaurel, le code de ta carte est dispo sur un post ?
Le code du bouton est posté dans mon message.
Pour la carte complète et les templates, tout est sur mon github : ici
Pas faux !
Me suis planté de screen, j’ai mis le bon au dessus, dispo lors de la prochaine MàJ que je ferai sur mon Git. ![]()
Si tu veux en avance, voici :
battery_level_card:
entity: '[[[ return variables.entity ]]]'
name: |
[[[
var name = entity.attributes.friendly_name ;
return name ;
]]]
label: |
[[[
var unit = entity.attributes.unit_of_measurement || '';
if ( variables.charge == "Charging" || variables.charge == "Charged" || variables.charge == "Full" )
return `<ha-icon
icon="mdi:flash"
style="width: 14px; height: 16px; color: var(--yellow); margin-top: -01px ;vertical-align: top;">
</ha-icon> <span> ${(entity.state * 1).toFixed(0) + unit} </span>`
return (entity.state * 1).toFixed(0) + unit;
]]]
show_icon: true
show_state: false
show_label: true
template:
- no_style
- police
tap_action:
action: more-info
double_tap_action:
action: toggle
custom_fields:
barre:
card:
type: custom:bar-card
entities:
- entity: '[[[ return variables.entity ]]]'
color: var(--card-red)
direction: right
unit_of_measurement: '%'
max: 100
positions:
name: 'off'
indicator: 'off'
value: 'off'
height: 20px
width: 100%
icon: 'off'
entity_row: true
severity:
- color: var(--img-cell-red)
from: 0
to: 30
- color: var(--img-cell-yellow)
from: 30.1
to: 50
- color: var(--img-cell-blue)
from: 50.1
to: 99.9
- color: var(--img-cell-green)
from: 100
to: 100
styles:
card:
- height: 30px
- padding: 5.5px
icon:
- position: absolute
- width: 15px
- color: var(--text-on)
- left: calc((7%) - 5px)
- margin-bottom: 2px
name:
- position: absolute
- font-size: 13px
- color: var(--text-on)
- font-weight: 500
- left: calc((20%) - 15px)
label:
- position: absolute
- font-size: 13px
- color: |
[[[
var state = entity.state ;
if (state <= 30)
return "var(--red)"
if (state <= 50)
return "var(--orange)"
return "var(--text-on)"
]]]
- font-weight: 600
- right: calc((10%) + 10px)
custom_fields:
barre:
- top: '-19%'
- left: '-50%'
- width: 100%
- position: absolute
- z-index: 0
state:
- value: 30
operator: <
styles:
icon:
- color: var(--red)
- value: 50
operator: <
styles:
icon:
- color: var(--yellow)
- value: 99.9
operator: <
styles:
icon:
- color: var(--blue)
- value: 100
operator: =
styles:
icon:
- color: var(--green)
- value: unknown
styles:
name:
- color: var(--red)
label:
- color: var(--red)
card:
- animation: blink 0.8s ease infinite
- value: unavailable
styles:
name:
- color: var(--red)
label:
- color: var(--red)
card:
- animation: blink 0.8s ease infinite
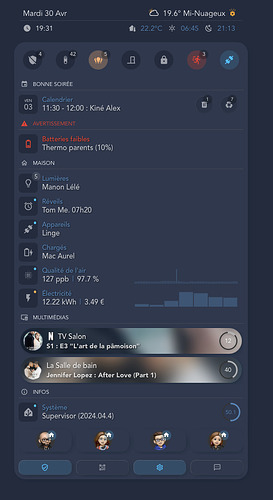
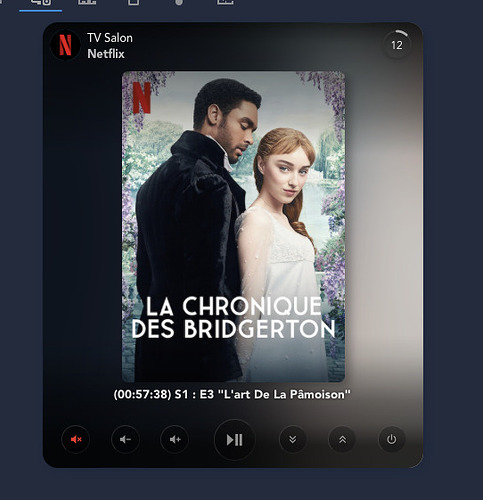
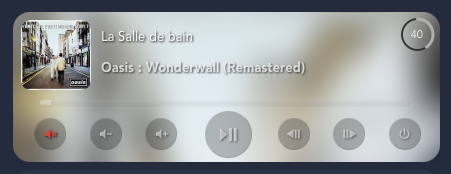
Si tu es intéressé, les grosses nouveautés seront la carte Activité, et les cartes médias, comme TV et musique (je me permets de te prévenir sur ta publication, espérant ne pas polluer, sinon je vire)

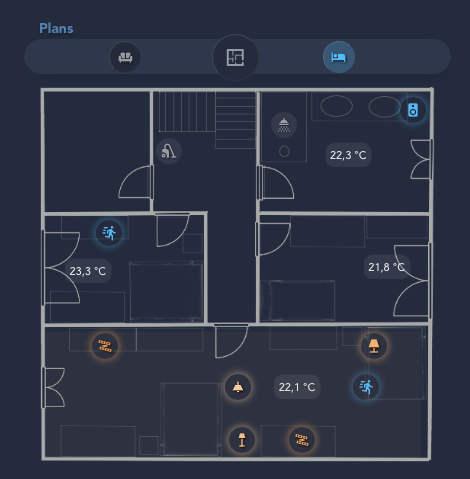
Et Floor Plan 2D avec input select pour RDC / Etage

Top tout ça ![]()
Pour rechercher le téléphone, version vocale c’est plus drôle ![]()
alias: Vocale faire sonner iPhone
description: ""
trigger:
- platform: conversation
command:
- Où est mon téléphone
- Fait sonner mon téléphone
condition: []
action:
- service: notify.mobile_app_iphone_x2a
metadata: {}
data:
message: Mon iPhone est ici
title: Phone
data:
push:
sound:
name: default
critical: 1
volume: 1
- delay:
hours: 0
minutes: 0
seconds: 1
milliseconds: 0
- set_conversation_response: >-
Il est {{ now().strftime('%H:%M')}}, as-tu trouvé ton téléphone situé {{
state_attr('sensor.iphone_x2a_geocoded_location','Name') }}, bonne journée
Bob
mode: single
Bob
Edit : c’est vrai que ça permet à quiconque est à la maison de savoir où je suis mais j’en serait averti ![]()
Je ne sais pas si on peut faire ça avec Android
Bien joué, j’ai bloqué la dessus !!!
![]()
Merci !
Y’a sans doute mieux, mais j’aime créer toutes mes cartes. ![]()
@Sigalou , cette astuce, je vais l’adapter a plein de cates ! C’est parti !
Salut,
c’est devenu, n’importe quoi ce sujet. Ca démarre sur retrouver son téléphone pour finir sur des cartes batterie.
Vous avez un sujet pour Carte automatique pour suivi des batteries
Vous voulez que je déplace les messages sur ce sujets ?
Je ne sais pas ce que tu en penses @Sigalou mais un modo pour limite scinder ce sujet pour en crée un nouveau avec tout ce bazar !
Je crois chez moderareur que nos pensées se croisent ![]()
C’est bon, c’est déplacer.
J’eu été modo à une époque, depuis, j’ai honte de bordéliser mais ça me passe assez vite ![]()
Merci si tu peux faire du ménage, les gens sont indisciplinés à notre époque !
Je suis administrateur, modérateur, et discipliné.
Mais je kiffe tellement @WarC0zes que j’aime le faire bosser, et comme il traîne partout où je suis j’en profite. ![]()
Depuis que j’ai des cheveux gris, j’ai besoin de liberté donc j’ai rendu les tabliers ![]()
Moi je les ai perdu… et le peu restant est gris.
Mais arrêtons là car il va falloir ouvrir encore un autre sujet ! ![]()
why not, ça fait bosser les modos ![]()
Et les papis on revient sur le sujet ![]()
@WarC0zes a fait le taf, mais rangez votre chambre les copains ![]()
Encore du taf de ouf chez @herveaurel
@Sigalou quand est-ce que tu vas passer à la pomme !
Si c’est une expression régionale, je ne suis pas de ta région ?! Pas compris ![]()
![]()
Il parler pas de Apple ?
J’ai compris ca en tout cas ![]()