Bonjour à tous,
Un petit retour d’expérience qui peut intéresser tout le monde.
Mon objectif : Il m’arrive de mettre mon téléphone en silencieux
J’ai ajouté ce bouton à mon Dashboard :
N’hésitez pas à rebondir ou me poser vos questions.
22 « J'aime »
Au top comme d’habitude !
1 « J'aime »
Bob
Avril 29, 2024, 12:52
3
Bonjour @Sigalou
Belle idée, testé rapidement mais avec ce code adapté à mon iPhone je ne reçois qu’une notification texte.
service: notify.mobile_iphone_bob
data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Bobest là!
Différent pour iPhone ?
Hello @Bob
Les notifs TTS ne sont pas prises en charge sur IOS.
Critical notifications | Home Assistant Companion Docs (home-assistant.io)
@+
1 « J'aime »
Bob
Avril 29, 2024, 2:51
5
Bonjour @anon21985933 ,@anon21985933 , @Sigalou
1 « J'aime »
Tu peux me donner ton code yaml ? j’ajouterai un info pour les ios
Bob
Avril 29, 2024, 6:08
7
Le voici @Sigalou
alias: Localisation iPhone Bob
description: ""
trigger: []
condition: []
action:
- service: notify.mobile_app_iphone_x2a
metadata: {}
data:
message: Mon iPhone est ici
title: Phone
data:
push:
sound:
name: default
critical: 1
volume: 1
mode: single
Et je lance l’automatisation depuis un bouton.
Salut,
- entity: binary_sensor.m2101k9g_wifi_state
type: custom:multiple-entity-row
name: Connection
show_state: false
entities:
- icon: mdi:cellphone-marker
state_color: true
tap_action:
action: call-service
service: notify.mobile_app_m2101k9g
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Ton téléphone est ici!
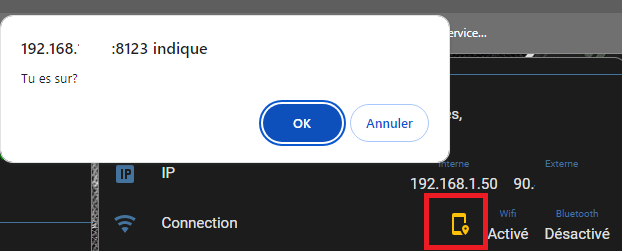
confirmation:
text: Tu es sur?```
1 « J'aime »
Top ! @WarC0zes
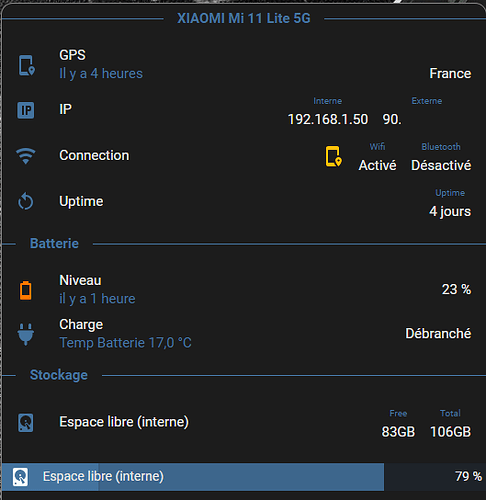
La carte:
le code:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:text-divider-row
text: XIAOMI Mi 11 Lite 5G
align: center
- type: entities
card_mod:
style: |
.card-content div {
top: -15px !important;
margin-bottom: 0px !important;
margin-left: -10px !important;
}
:host {
font-size: 15px;
}
entities:
- entity: sensor.m2101k9g_geocoded_location
name: GPS
icon: mdi:cellphone-marker
secondary_info: last-updated
- entity: sensor.m2101k9g_wifi_ip_address
type: custom:multiple-entity-row
name: IP
show_state: false
entities:
- entity: sensor.m2101k9g_wifi_ip_address
name: Interne
- entity: binary_sensor.wan_status
attribute: wan_ipaddress
name: Externe
- entity: binary_sensor.m2101k9g_wifi_state
type: custom:multiple-entity-row
name: Connection
show_state: false
entities:
- icon: mdi:cellphone-marker
state_color: true
tap_action:
action: call-service
service: notify.mobile_app_m2101k9g
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Ton téléphone est ici!
confirmation:
text: Tu es sur?
- entity: binary_sensor.m2101k9g_wifi_state
name: Wifi
- entity: binary_sensor.m2101k9g_bluetooth_state
name: Bluetooth
- entity: sensor.m2101k9g_last_reboot
type: custom:multiple-entity-row
name: Uptime
show_state: false
entities:
- attribute: Local Time
name: Uptime
format: total
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-top: -30px;
}
card:
type: custom:text-divider-row
text: Batterie
align: left
- type: entities
card_mod:
style: |
.card-content div {
top: -15px !important;
margin-bottom: -0px !important;
margin-left: -10px !important;
}
:host {
font-size: 15px;
}
entities:
- type: custom:decluttering-card
template: battery
variables:
- entity: sensor.m2101k9g_battery_level
- name: Niveau
- entity: binary_sensor.m2101k9g_is_charging
type: custom:multiple-entity-row
name: Charge
icon: fas:plug
state_color: true
show_state: true
secondary_info:
entity: sensor.m2101k9g_battery_temperature
name: Temp Batterie
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-top: -30px;
}
card:
type: custom:text-divider-row
text: Stockage
align: left
- type: entities
card_mod:
style: |
.card-content div {
top: -15px !important;
margin-bottom: -15px !important;
margin-left: -10px !important;
}
:host {
font-size: 15px;
}
entities:
- entity: sensor.m2101k9g_internal_storage
type: custom:multiple-entity-row
name: Espace libre (interne)
show_state: false
entities:
- attribute: Free internal storage
name: Free
- attribute: Total internal storage
name: Total
show_header_toggle: false
state_color: true
- type: custom:bar-card
entities:
- entity: sensor.m2101k9g_internal_storage
name: Espace libre (interne)
positions:
indicator: 'off'
minmax: 'off'
target: '20'
height: 30px
positions:
icon: inside
entity_row: true
color: '#44739e'
card_mod:
style: |
ha-card {
--bar-card-border-radius: 0px;
}
bar-card-iconbar {
color: white;
}
decluttering_templates:
battery:
card:
type: custom:battery-state-entity
entity: '[[entity]]'
name: '[[name]]'
round: 0
colors:
steps:
- '#ff0000'
- '#ffff00'
- '#00ff00'
gradient: true
tap_action: more-info
secondary_info: '{last_updated}'
Génial ! Beau boulot, je teste.
Je savais bien qu’on avais eu une discussion sur la notification en mode silencieux
un RetEX 1 an après
Bonjour a tous,
j’ai fait quelques test et en mode silencieux, j’arrive a envoyer du TTS au mobile et on reçois bien le message.
Pour android, pas sur pour IOS ( a tester).
service: notify.mobile_app_m2101k9g
data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream
tts_text: Ton téléphone est ici!
ou avec le volume max et le rétablie après annonce:
service: notify.mobile_app_m2101k9g
data:
message: TTS
data:
ttl: 0
priority: high
media_st…
WarC0zes:
un RetEX 1 an après
oui, j’étais persuadé de l’avoir fait, je l’ai recherché ce we et impossible à trouver, je ne l’avais pas fait. Donc c’est fait
1 « J'aime »
sans vouloir abuser, tu as le contenu de ce template ?
mince, un oubli.
decluttering_templates:
battery:
card:
type: custom:battery-state-entity
entity: '[[entity]]'
name: '[[name]]'
round: 0
colors:
steps:
- '#ff0000'
- '#ffff00'
- '#00ff00'
gradient: true
tap_action: more-info
secondary_info: '{last_updated}'
1 « J'aime »
Nico33
Avril 29, 2024, 8:35
16
Je sais que je suis un peu (bcp) hors sujet mais pour la science, comment tu fais @WarC0zes pour avoir certaines lignes et les logos en bleu ?
Autre question : où est-ce qu’on défini le template ? Dans quel fichier ? Je ne trouve pas l’info très claire dans la doc de ce plugin.
Pour iOS, il faut utiliser les sons comme cet exemple :
service: notify.mobile_app_iphone_aurel
data:
title: Téléphone localisé
message: Je suis ici !
data:
group: localisation
tag: localisation
push:
sound:
name: Alarm_Nightstand_Haptic.caf
critical: 1
volume: 0.5
Salut,
mushroom_noshadow:
text-divider-color: '#44739e'
text-divider-line-size: 1px
text-divider-font-size: 15px
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
ha-card-border-width: 0
card-mod-theme: mushroom_noshadow
card-mod-card: |
:host {
--secondary-text-color: rgb(68, 115, 158);
}
ha-card > div > div > table > tbody > tr:nth-child(1) >
td.mdc-data-table__cell.cell-bullet > div {
background: #FF0000 !important;
}
ha-card > div > div > table > tbody > tr:nth-child(2) >
td.mdc-data-table__cell.cell-bullet > div {
background: #00b300 !important;
}
card-mod-more-info-yaml: |
.: |
ha-dialog > div > div {
padding: 0% !important;
outline: none !important;
}
modes:
light: {}
dark: {}
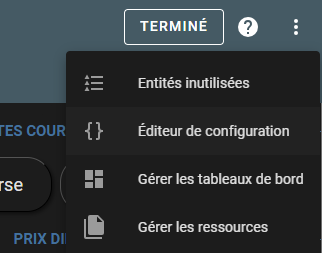
Faut le mettre dans le dashboard , avec l’editeur de configuration.
Faut coller le code, au début ( genre ligne 1 ), faut que sa soit avant la parti du code ci dessous.
title: Maison
views:
- theme: Backend-selected
Nico33
Avril 30, 2024, 7:22
19
Merci @WarC0zes pour tes réponses et merci à @Sigalou pour le RetEx très intéressant !
Merci ! Mise en place du bouton pour ma part :
- type: custom:button-card
template: sub_button
entity: device_tracker.iphone_aurel
icon: mdi:cellphone-marker
styles:
icon:
- color: var(--red)
tap_action:
action: call-service
service: notify.mobile_app_iphone_aurel
data:
title: Téléphone localisé
message: Je suis ici !
data:
group: localisation
tag: localisation
push:
sound:
name: Alarm_Nightstand_Haptic.caf
critical: 1
volume: 1
confirmation:
text: Localiser le téléphone ?