Bob
Octobre 1, 2024, 9:01
1
Bonjour,
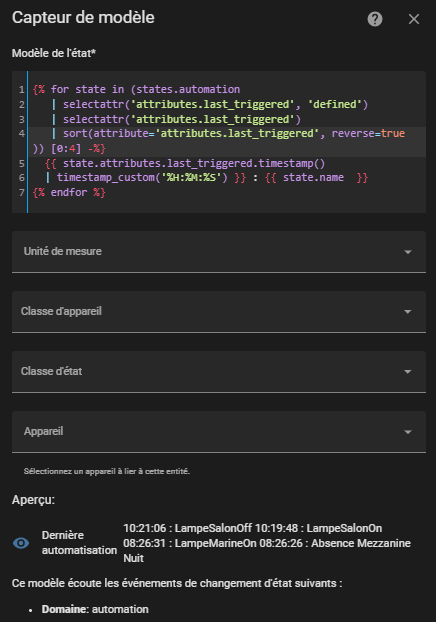
{% for state in (states.automation
| selectattr('attributes.last_triggered', 'defined')
| selectattr('attributes.last_triggered')
| sort(attribute='attributes.last_triggered', reverse=true )) [0:4] -%}
{{ state.attributes.last_triggered.timestamp()
| timestamp_custom('%H:%M:%S') }} : {{ state.name }}
{% endfor %}
Mon petit problème semble simple, cependant rien de ce que j’ai tenté ne fonctionne, je n’arrive pas à mettre un retour à la ligne entre deux résultats pour que ce soit lisible.
Bonne journée
Cleya
Octobre 1, 2024, 9:14
2
« < br > » ou chr(13) ne fonctionnent pas ?
(en enlevant les espaces entre < et br et br et >)
Bob:
-%}
Salut,- pour les crochets {%- .... -%} ou les enlever. Mais pas sur du tout
1 « J'aime »
Bob
Octobre 1, 2024, 3:09
4
Merci mais non, toujours pas de saut à la ligne
Tochy
Octobre 1, 2024, 3:39
5
Salut
Cleya
Octobre 1, 2024, 3:44
6
Bob:
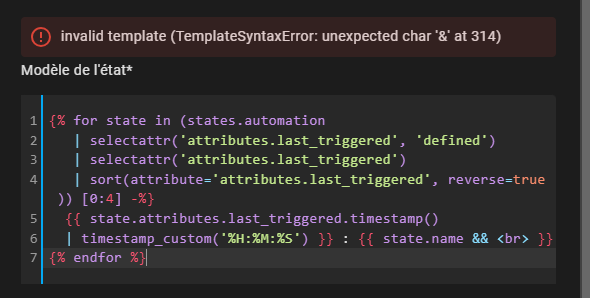
{% for state in (states.automation
| selectattr('attributes.last_triggered', 'defined')
| selectattr('attributes.last_triggered')
| sort(attribute='attributes.last_triggered', reverse=true )) [0:4] -%}
{{ state.attributes.last_triggered.timestamp()
| timestamp_custom('%H:%M:%S') }} : {{ state.name && <br> }}
{% endfor %}
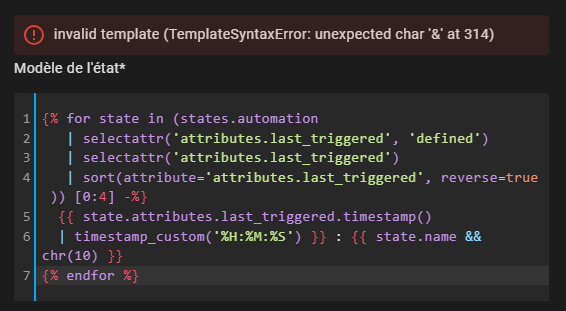
{% for state in (states.automation
| selectattr('attributes.last_triggered', 'defined')
| selectattr('attributes.last_triggered')
| sort(attribute='attributes.last_triggered', reverse=true )) [0:4] -%}
{{ state.attributes.last_triggered.timestamp()
| timestamp_custom('%H:%M:%S') }} : {{ state.name && chr(10) }}
{% endfor %}
Aucun des deux ne fonctionne ?
@Bob
Tochy
Octobre 1, 2024, 4:39
10
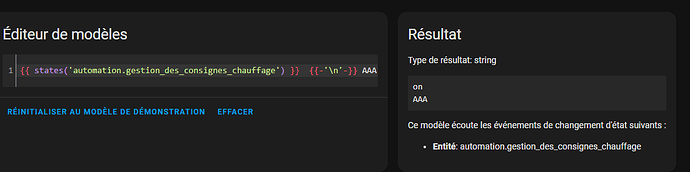
ça marche dans l’éditeur de modele mais pas dans le template sensor.
2 « J'aime »
Perso je viens de regarde j’ai une markdown aussi…
type: markdown
content: |-
{% from 'easy_time.jinja' import easy_time %}
|Nom|Dernière éxecution|
|:----|----:|
{% for state in states.automation
|selectattr('attributes.last_triggered', 'defined')
|selectattr('attributes.last_triggered')
|sort(attribute='attributes.last_triggered', reverse=true) -%}
{%- set t = easy_time(state.attributes.last_triggered ,'week, hour, minute', language='fr', utc=True)|trim -%}
|{{-state.name-}}|{{t}}|
{% endfor %}
Bob
Octobre 1, 2024, 4:43
12
Super, merci, ça fonctionne.
WarC0zes:
carte markdown
Bob
Tochy
Octobre 1, 2024, 4:44
13
Comme c’est juste de l’affichage, effectivement aucun intérêt à passer par un template sensor et faire l’affichage directement dans une markdown qui est à priori la seule à le premettre.
1 « J'aime »
Bob
Octobre 2, 2024, 6:17
14
Je n’ai pas réussi l’alignement avec :
|Heure|Nom|Dernière éxecution|
|:----|:----|----:|
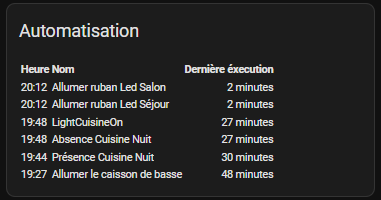
J’ai mis du html :
{% from 'easy_time.jinja' import easy_time %}
<table width="100%">
<tr>
<td align=left width="15%">Heure</td>
<td align=left width="60%">Nom</td>
<td align=right width="25%">Exécuté il y a</td>
</tr>
{% for state in(states.automation
|selectattr('attributes.last_triggered', 'defined')
|selectattr('attributes.last_triggered')
|sort(attribute='attributes.last_triggered', reverse=true)) [0:6] -%}
{%- set t = easy_time(state.attributes.last_triggered ,'week, hour, minute', language='fr', utc=True)|trim -%}
<tr><td align=left>{{ state.attributes.last_triggered.timestamp()
| timestamp_custom('%H:%M') }}</td><td align=left> {{-state.name-}} </td><td align=right>{{t}}</td></tr>
{% endfor %}
</table>
Un lien : Markdown card - Home Assistant
Merci
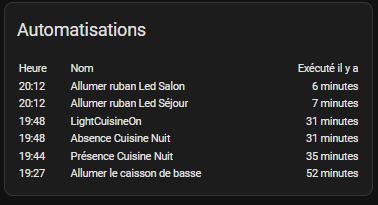
Pourtant ça marche
{% from 'easy_time.jinja' import easy_time %}
|Heure|Nom|Dernière éxecution|
|:----|:----|----:|
{% for state in states.automation
|selectattr('attributes.last_triggered', 'defined')
|selectattr('attributes.last_triggered')
|sort(attribute='attributes.last_triggered', reverse=true) -%}
{%- set t = easy_time(state.attributes.last_triggered ,'week, hour, minute', language='fr', utc=True)|trim -%}
{%- set l = as_timestamp(state.attributes.last_triggered )| timestamp_custom('%H:%M') -%}
|{{l}}|{{-state.name-}}|{{t}}|
{% endfor %}
Bob
Octobre 2, 2024, 7:17
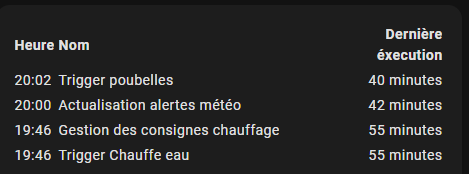
16
{% for state in (states.automation
|selectattr('attributes.last_triggered', 'defined')
|selectattr('attributes.last_triggered')
|sort(attribute='attributes.last_triggered', reverse=true)) [0:6] -%}
C’est le [0:6] qui casse la mise en page !, sans limitation, oui ça marche.
Bob