Bon, j’ai fini la carte et certaines automatisations :
Il faut se baser sur ce message : RTE Tempo couleur demain - #67 par Feneck91
Mais j’ai changé 2 choses depuis ce message : la carte et l’automatisation.
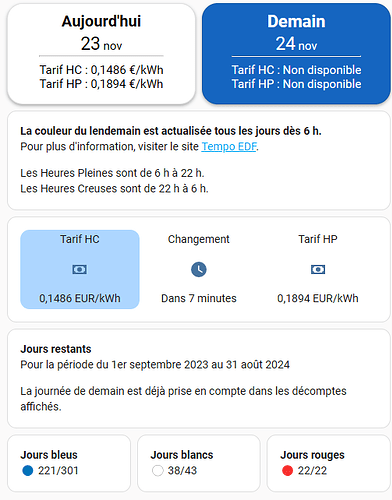
La carte (un des message ne prenait pas en compte l’année courante), on peut le voir sur la capture ici (jour restant jusque Août 2024), mais c’est corrigé + ajout du jour de la semaine (mer / jeu /etc) :
square: false
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var dayOfWeek = date.toLocaleString('fr-FR', { weekday: 'short' });
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' });
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
var color_text = (color === 'unavailable') ? "(Non disponible)" : "Jour " + color;
// Tarifs
var tarifs_hc = 'Non disponible';
var tarifs_hc_unit = '';
var tarifs_hp = 'Non disponible';
var tarifs_hp_unit = '';
if (color !== 'unavailable')
{
var tarifs_hc_val = (states['input_number.tarif_tempo_heures_creuses_ttc_' + color.toLowerCase()].state);
if (tarifs_hc_val != 0.0)
{
tarifs_hc_unit = states['input_number.tarif_tempo_heures_creuses_ttc_' + color.toLowerCase()].attributes['unit_of_measurement'];
tarifs_hc = tarifs_hc_val.replace('.', ',');
}
var tarifs_hp_val = (states['input_number.tarif_tempo_heures_pleines_ttc_' + color.toLowerCase()].state);
if (tarifs_hp_val != 0.0)
{
tarifs_hp_unit = states['input_number.tarif_tempo_heures_pleines_ttc_' + color.toLowerCase()].attributes['unit_of_measurement'];
tarifs_hp = tarifs_hp_val.replace('.', ',');
}
}
return `${dayOfWeek} <span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Tarif HC : ${tarifs_hc} ${tarifs_hc_unit}<br/>Tarif HP : ${tarifs_hp} ${tarifs_hp_unit}`;
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#ffffff' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: "\"n\" \"l\""
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var dayOfWeek = date.toLocaleString('fr-FR', { weekday: 'short' });
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' });
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
var color_text = (color === 'unavailable') ? "(Non disponible)" : "Jour " + color;
// Tarifs
var tarifs_hc = 'Non disponible';
var tarifs_hc_unit = '';
var tarifs_hp = 'Non disponible';
var tarifs_hp_unit = '';
if (color !== 'unavailable')
{
var tarifs_hc_val = (states['input_number.tarif_tempo_heures_creuses_ttc_' + color.toLowerCase()].state);
if (tarifs_hc_val != 0.0)
{
tarifs_hc_unit = states['input_number.tarif_tempo_heures_creuses_ttc_' + color.toLowerCase()].attributes['unit_of_measurement'];
tarifs_hc = tarifs_hc_val.replace('.', ',');
}
var tarifs_hp_val = (states['input_number.tarif_tempo_heures_pleines_ttc_' + color.toLowerCase()].state);
if (tarifs_hp_val != 0.0)
{
tarifs_hp_unit = states['input_number.tarif_tempo_heures_pleines_ttc_' + color.toLowerCase()].attributes['unit_of_measurement'];
tarifs_hp = tarifs_hp_val.replace('.', ',');
}
}
return `${dayOfWeek} <span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Tarif HC : ${tarifs_hc} ${tarifs_hc_unit}<br/>Tarif HP : ${tarifs_hp} ${tarifs_hp_unit}`;
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#fFfFfF' :
(color === 'bleu') ? '#1565c0' :
(color === 'unavailable') ? 'orange' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: "\"n\" \"l\""
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.3em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: markdown
content: "**La couleur du lendemain est actualisée tous les jours dès 6\_h.**\nPour plus d'information, visiter le site [Tempo EDF](https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/).\n\nLes Heures Pleines sont de 6\_h à 22\_h.\nLes Heures Creuses sont de 22\_h à 6\_h.\n"
- type: glance
show_name: true
show_icon: true
show_state: true
entities:
- entity: sensor.tarif_tempo_heures_creuses_ttc
name: Tarif HC
icon: mdi:cash
card_mod:
style: |
:host {
{% if is_state('binary_sensor.rte_tempo_heures_creuses', 'on') %}
border-style: solid;
border-radius: 12px;
border-color: #ADD6FF;
background: #ADD6FF;
{% endif %}
}
- entity: sensor.rte_tempo_heures_creuses_changement
name: Changement
- entity: sensor.tarif_tempo_heures_pleines_ttc
name: Tarif HP
icon: mdi:cash
card_mod:
style: |
:host {
{% if is_state('binary_sensor.rte_tempo_heures_creuses', 'off') %}
border-style: solid;
border-radius: 12px;
border-color: #FFB6AD;
background: #FFB6AD;
{% endif %}
}
- type: markdown
content: |-
{% set n = now() %}
{% set year = n.year %}
{% if n.month < 9 %}
{% set year = year - 1 %}
{% endif %}
**Jours restants**
Pour la période du 1er septembre {{ year }} au 31 août {{ year + 1 }}
La journée de demain est déjà prise en compte dans les décomptes affichés.
- type: horizontal-stack
cards:
- type: markdown
content: |
**Jours bleus**
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}}/301
- type: markdown
content: |
**Jours blancs**
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}}/43
- type: markdown
content: |
**Jours rouges**
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}}/22
columns: 1
L’automatisation : je gère désormais le fait que le tarif se met à jour n’importe quand (non testé) : Mise à jour ce jour du tarif blanc à 20h00 passé et ça marche !
alias: Update Tarif Tempo
description: Mise à jour des tarifs tempo HP / HC :Bleu / Blanc / Rouge
triggers:
- trigger: state
entity_id:
- binary_sensor.rte_tempo_heures_creuses
from: "on"
to: "off"
for:
hours: 0
minutes: 0
seconds: 30
- trigger: state
entity_id:
- sensor.tarif_tempo_heures_creuses_ttc
- sensor.tarif_tempo_heures_pleines_ttc
for:
hours: 0
minutes: 1
seconds: 30
conditions:
- condition: or
conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Bleu
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Blanc
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Rouge
- condition: template
value_template: >-
{% set color = states('sensor.rte_tempo_couleur_actuelle').lower() %}
{% set nameHP = 'input_number.tarif_tempo_heures_pleines_ttc_' ~ color %}
{% set nameHC = 'input_number.tarif_tempo_heures_creuses_ttc_' ~ color %}
{% set lastUpdateHCMin = ((as_timestamp(now()) -
as_timestamp(states['sensor.tarif_tempo_heures_creuses_ttc'].last_updated))
/ 60 | int) %}
{% set lastUpdateHPMin = ((as_timestamp(now()) -
as_timestamp(states['sensor.tarif_tempo_heures_pleines_ttc'].last_updated))
/ 60 | int) %}
{% set isOneValueIsNotSame = (not is_state(nameHP,
states['sensor.tarif_tempo_heures_pleines_ttc'].state)) or (not
is_state(nameHC, states['sensor.tarif_tempo_heures_creuses_ttc'].state))
%}
{# Si une des deux valeurs (tarif HP et HC) est différente de celle de
référence ET si les deux dernière mise à jour du tarif datent de moins de
6h00 #}
{# Permet de gérer le fait que la mise à jour du tarif peut arriver plus
tard dans la journée #}
{{ isOneValueIsNotSame and lastUpdateHCMin < 360 and lastUpdateHPMin < 360
}}
actions:
- sequence:
- if:
- condition: template
value_template: >-
{% set color = states('sensor.rte_tempo_couleur_actuelle').lower()
%}
{% set nameHP = 'input_number.tarif_tempo_heures_pleines_ttc_' ~
color %}
{% set nameHC = 'input_number.tarif_tempo_heures_creuses_ttc_' ~
color %}
{# Si on arrive ici c'est que les tarifs ne correspondent pas #}
{# Si le tarif en cours n'est pas à 0 c'est que les tarifs ont
changés, il faut mettre tous les tarifs à 0 #}
{{ states(nameHP)|float != 0.0 or states(nameHC)|float != 0.0 }}
then:
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_creuses_ttc_bleu
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_pleines_ttc_bleu
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_creuses_ttc_blanc
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_pleines_ttc_blanc
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_creuses_ttc_rouge
- action: input_number.set_value
metadata: {}
data:
value: 0
target:
entity_id: input_number.tarif_tempo_heures_pleines_ttc_rouge
- action: input_number.set_value
metadata: {}
data:
value: |
{{ states['sensor.tarif_tempo_heures_creuses_ttc'].state }}
target:
entity_id: >
{% set color = states('sensor.rte_tempo_couleur_actuelle').lower()
%} {{ 'input_number.tarif_tempo_heures_creuses_ttc_' ~ color }}
- action: input_number.set_value
metadata: {}
data:
value: |
{{ states['sensor.tarif_tempo_heures_pleines_ttc'].state }}
target:
entity_id: >
{% set color = states('sensor.rte_tempo_couleur_actuelle').lower()
%} {{ 'input_number.tarif_tempo_heures_pleines_ttc_' ~ color }}
mode: single