@Feneck91
Alors voilà ce que j’ai comme template et sensors :
(Je fais un copié collé d’une réponse faite à @David_CLAVERIE  )
)
Alors, déjà pour les tarifs, il faut te créer des sensors de type input_numbers :
(chez moi c’est dans un fichier yaml séparé, mis en include dans le configuration.yaml de HA :
utility_meter: !include_dir_merge_named /config/YAML/utility_meters
# Source : https://github.com/hekmon/rtetempo?tab=readme-ov-file#exemples-de-cartes-lovelace
# EDF Tarif Bleu Option Base
tarif_edf_base:
name: EDF Base
initial: 0.2516
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
# EDF Tarif Bleu Option HP/HC
tarif_edf_base_hc:
name: EDF Base HC
initial: 0.2068
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_base_hp:
name: EDF Base HP
initial: 0.2700
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
# EDF Tarif Bleu Option Tempo
tarif_edf_tempo_bleu_hc:
name: EDF Tempo Bleu HC
initial: 0.1296
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_tempo_bleu_hp:
name: EDF Tempo Bleu HP
initial: 0.1609
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_tempo_blanc_hc:
name: EDF Tempo Blanc HC
initial: 0.1486
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_tempo_blanc_hp:
name: EDF Tempo Blanc HP
initial: 0.1894
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_tempo_rouge_hc:
name: EDF Tempo Rouge HC
initial: 0.1568
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_tempo_rouge_hp:
name: EDF Tempo Rouge HP
initial: 0.7562
min: 0
max: 1
step: 0.0001
mode: box
unit_of_measurement: "€ /kWh"
icon: mdi:cash-lock
tarif_edf_abonnement_tempo_9kva:
name: EDF Tempo Abonnement mensuel 9kVA
initial: 16.16
min: 0
max: 100
step: 0.01
mode: box
unit_of_measurement: "€ TTC /mois"
icon: mdi:cash-lock
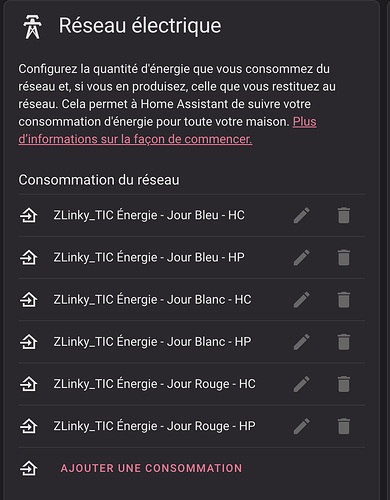
Ensuite, dans le dashboard Énergie, tu places tes sensors de ton ZLinky pour les heures creuses et pleines de couleurs.
Quand tu ajoutes tes senors ici, tu peux choisir les tarifs que tu as créé avant.
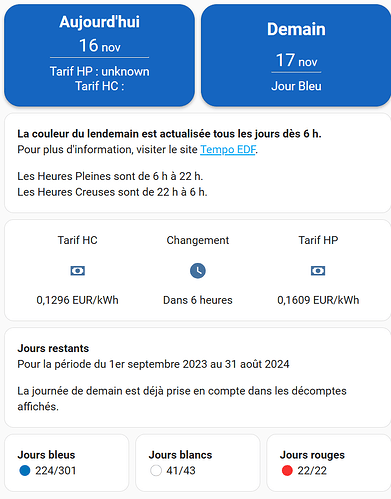
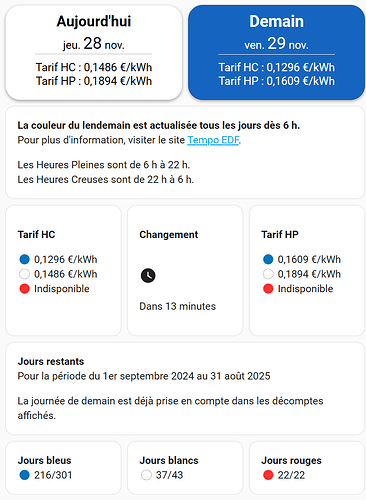
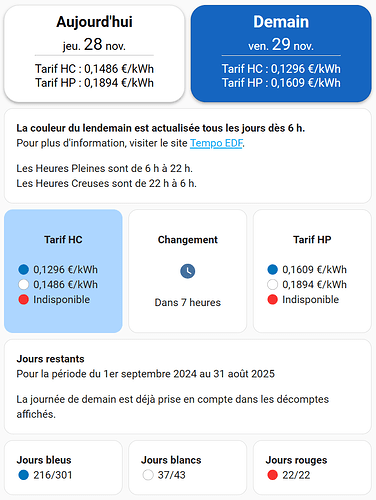
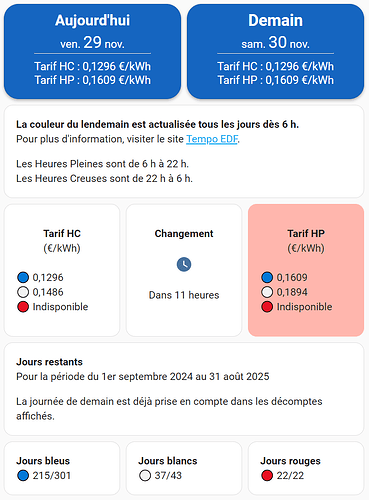
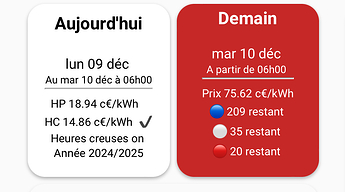
Après, pour les cartes Tempo, j’ai des template qui génèrent les valeurs affichées :
# ╔══════════════════════════════════════════════════════════════════════════╗
# ║ Configuration pour les prix TEMPO EDF ║
# ╚══════════════════════════════════════════════════════════════════════════╝
- sensor:
- name: "EDF Tempo Prix Actuel"
unique_id: "tempo_time_prices_current"
device_class: "monetary"
unit_of_measurement: "c€/kWh"
icon: "mdi:cash-check"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('sensor.rte_tempo_couleur_actuelle', "Bleu") %}
{%- if is_state('binary_sensor.rte_tempo_heures_creuses', 'off') %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') | float * 100 }}
{%- else %}
{{ states('input_number.tarif_edf_tempo_bleu_hc') | float * 100 }}
{%- endif %}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Blanc") %}
{%- if is_state('binary_sensor.rte_tempo_heures_creuses', 'off') %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') | float * 100 }}
{%- else %}
{{ states('input_number.tarif_edf_tempo_blanc_hc') | float * 100 }}
{%- endif %}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Rouge") %}
{%- if is_state('binary_sensor.rte_tempo_heures_creuses', 'off') %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') | float * 100 }}
{%- else %}
{{ states('input_number.tarif_edf_tempo_rouge_hc') | float * 100 }}
{%- endif %}
{%- else %}
0
{%- endif %}
- name: "EDF Tempo Prochain Prix"
unique_id: "tempo_time_prices_next"
device_class: "monetary"
unit_of_measurement: "c€/kWh"
icon: "mdi:cash-clock"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('binary_sensor.rte_tempo_heures_creuses', 'on') %}
{%- if is_state('sensor.rte_tempo_prochaine_couleur', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') | float * 100 }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') | float * 100 }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') | float * 100 }}
{%- else %}
0
{%- endif %}
{%- else %}
{%- if is_state('sensor.rte_tempo_couleur_actuelle', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hc') | float * 100 }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hc') | float * 100 }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hc') | float * 100 }}
{%- else %}
0
{%- endif %}
{%- endif %}
# ╔══════════════════════════════════════════════════════════════════════════╗
# ║ Variables avec les prix des HC et HP pour le jour actuel et demain ║
# ╚══════════════════════════════════════════════════════════════════════════╝
- name: "EDF Tempo Prix Actuel HP"
unique_id: "tempo_time_prices_current_hp"
device_class: "monetary"
unit_of_measurement: "€/kWh"
icon: "mdi:cash-check"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('sensor.rte_tempo_couleur_actuelle', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') | float }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') | float }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') | float }}
{%- else %}
0
{%- endif %}
- name: "EDF Tempo Prix Actuel HC"
unique_id: "tempo_time_prices_current_hc"
device_class: "monetary"
unit_of_measurement: "€/kWh"
icon: "mdi:cash-check"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_couleur_actuelle'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('sensor.rte_tempo_couleur_actuelle', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hc') | float }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hc') | float }}
{%- elif is_state('sensor.rte_tempo_couleur_actuelle', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hc') | float }}
{%- else %}
0
{%- endif %}
- name: "EDF Tempo Prix Demain HP"
unique_id: "tempo_time_prices_tomorrow_hp"
device_class: "monetary"
unit_of_measurement: "€/kWh"
icon: "mdi:cash-check"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('sensor.rte_tempo_prochaine_couleur', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') | float }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') | float }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') | float }}
{%- else %}
0
{%- endif %}
- name: "EDF Tempo Prix Demain HC"
unique_id: "tempo_time_prices_tomorrow_hc"
device_class: "monetary"
unit_of_measurement: "€/kWh"
icon: "mdi:cash-check"
availability: >
{{ not 'unavailable' in
[
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
] and not 'unknown' in
[
states('sensor.rte_tempo_prochaine_couleur'),
states('binary_sensor.rte_tempo_heures_creuses'),
states('input_number.tarif_edf_tempo_bleu_hp'),
states('input_number.tarif_edf_tempo_bleu_hc'),
states('input_number.tarif_edf_tempo_blanc_hp'),
states('input_number.tarif_edf_tempo_blanc_hc'),
states('input_number.tarif_edf_tempo_rouge_hp'),
states('input_number.tarif_edf_tempo_rouge_hc')
]
}}
state: >
{%- if is_state('sensor.rte_tempo_prochaine_couleur', "Bleu") %}
{{ states('input_number.tarif_edf_tempo_bleu_hc') | float }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Blanc") %}
{{ states('input_number.tarif_edf_tempo_blanc_hc') | float }}
{%- elif is_state('sensor.rte_tempo_prochaine_couleur', "Rouge") %}
{{ states('input_number.tarif_edf_tempo_rouge_hc') | float }}
{%- else %}
0
{%- endif %}
Ensuite, quand tu dis que tu veux récupérer les consos de chaque jour, tu veux dire dans le dashboard énergie ? ou ailleurs avec des cartes ?
Si c’est le premier, voir plus haut.
Si c’est le deuxième, il te faut des utility_meters :
# ========================================================================================
# =============== Fichier contenant les utility_meter pour le ZLinky_TIC =================
# ========================================================================================
# ╔════════════════════════════════════════════════════════════════════════════╗
# ║ Utility Meter : Consommation totale ZLinky ║
# ║ - pendant 1 heure ; ║
# ║ - pendant 1 jour ; ║
# ║ - pendant 1 mois ; ║
# ║ - pendant 1 année. ║
# ╚════════════════════════════════════════════════════════════════════════════╝
zlinky_energy_hourly:
source: sensor.zlinky_tic_east
cycle: hourly
zlinky_energy_daily:
source: sensor.zlinky_tic_east
cycle: daily
zlinky_energy_weekly:
source: sensor.zlinky_tic_east
cycle: weekly
zlinky_energy_monthly:
source: sensor.zlinky_tic_east
cycle: monthly
zlinky_energy_yearly:
source: sensor.zlinky_tic_east
cycle: yearly
# Essai avec template totale conso toutes couleurs
zlinky_somme_toutes_couleurs_energy_hourly:
source: sensor.zlinky_somme_conso_hc_hp_toutes_couleurs
cycle: hourly
zlinky_somme_toutes_couleurs_energy_daily:
source: sensor.zlinky_somme_conso_hc_hp_toutes_couleurs
cycle: daily