avec un copier coller, j’obtiens ceci :

Les emojis sont plateformes dépendants !
Sous windows tu n’auras pas le même rendu que sous macOS.
Sur iOS j’ai pas tout à fait le même rendu.
Ha oui !!! je n’y avais pas pensé. Je suis sous Ubuntu !! Sous android, les points sont bien le relief.
On passe souvent à coté de chose simple sans les voir ![]()
merci pour l’éclairage !
Maintenant il reste à trouver le sensor.edf_tempo_price_blue_hp
Vos dashboard m’ont inspiré, j’ai donc modifié par ceci :

Code prix €/wh
square: false
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
var price = states['sensor.edf_tempo_current_cost'].state;
var blrest = states['sensor.rte_tempo_cycle_jours_restants_bleu'].state;
var bcrest = states['sensor.rte_tempo_cycle_jours_restants_blanc'].state;
var rgrest = states['sensor.rte_tempo_cycle_jours_restants_rouge'].state;
var hc = states['binary_sensor.rte_tempo_heures_creuses'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
">Prix ${price} €/wh </span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
<br><span style="font-size: 1.2em; margin: 10px 0;"> Heures creuses ${hc}</span>
</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
<br>🔵 ${blrest} restant
<br>⚪️ ${bcrest} restant
<br>🔴 ${rgrest} restant`;
]]]
styles:
card:
- height: 190px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
var price = states['sensor.edf_tempo_tomorrow_cost'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">A partir de 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
">Prix ${price} €/wh</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
<br><br><br><br><br><br>`;
]]]
styles:
card:
- height: 190px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: horizontal-stack
cards:
- type: custom:button-card
name: Tarif HP
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresPleinesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresPleinesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_bleu_hp'].state;
} else if (couleurActuelle === 'blanc' && heuresPleinesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_blanc_hp'].state;
} else if (couleurActuelle === 'rouge' && heuresPleinesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_rouge_hp'].state;
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour >= 6 && currentHour < 22; // Check if the current hour is between 06:00 and 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} € ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? 'white' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
- type: custom:button-card
name: Tarif HC
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresCreusesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresCreusesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_bleu_hc'].state;
} else if (couleurActuelle === 'blanc' && heuresCreusesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_blanc_hc'].state;
} else if (couleurActuelle === 'rouge' && heuresCreusesActuelles) {
prixLabel = states['input_number.tarif_edf_tempo_rouge_hc'].state;
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour < 6 || currentHour >= 22; // Check if the current hour is before 06:00 or after 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} € ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? 'white' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
columns: 1
Bonsoir
Il y a un truc que je n’ai pas compris !!
Quand on se connecte chez RTE pour avoir RTE TEMPO on récupère un user/password qui permet à home assistant d’installer avec HACS RTE Tempo… Jusque là pas de problème.
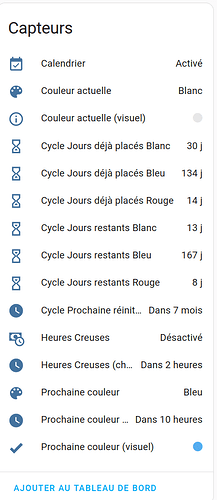
Une fois l’installation faites dans homeassistant, j’obtiens ceci :
Et la dedans, je ne trouve pas la possibilité d’avoir le prix : par exemple, je n’ai pas sensor.edf_tempo_current_cost
Tous dans vos codes, vous utilisez afficher le prix. Comment avez vous fait ?
Tu as suivi ce github:
Tu as peut etre ceux ci ?
sensor.edf_tempo_prix_actuel
sensor.edf_tempo_prochain_prix
Sinon il faut créer les input_number et template
J’ai bien suivi ce github …
et je n’ai pas ça non plus !!
sensor.edf_tempo_prix_actuel sensor.edf_tempo_prochain_prix
le reste, il faut que je fasse la manip…
Merci de ton aide.
C’est la première fois que je touche au yaml, je bataille un peu !!
Avec ceci, tu entres les valeurs des prix en dur !!! c’est pas RTE qui le donne !!!
Je pensai que RTE donnait cette information dans un API !
C’est ça que vous avez utilisé ?
Oui les prix sont a saisir manuellement.
J’ai juste crée les input number par UI.
API ne récupère pas les prix
J’utilise aussi un multiscrape, c’est pour cela que j’ai un ‘edf_tempo_current_cost’.
Mais je sais plus ou je l’ai trouvé. Il faut que je fasse un menage.
multiscrape
multiscrape:
- name: edf_tempo
resource: https://particulier.edf.fr/services/rest/referentiel/searchTempoStore?dateRelevant={{now().strftime("%Y-%m-%d")}}
scan_interval: 0
headers:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Content-Type: application/json
User-Agent: Wget/1.20.3 (linux-gnu)
button:
- name: EDF Force refresh Tempo Information
unique_id: rte_refresh
sensor:
- name: EDF Tempo Couleur Aujourd'hui
unique_id: edf_tempo_current
icon: mdi:flash
value_template: >
{% if value_json.couleurJourJ in ['TEMPO_BLEU','TEMPO_BLANC','TEMPO_ROUGE'] %}
{{ value_json.couleurJourJ |regex_replace(find='^TEMPO_', replace='') }}
{% else %}
unknown
{% endif %}
- name: EDF Tempo Couleur Demain
unique_id: edf_tempo_tomorrow
icon: mdi:flash-outline
value_template: >
{% if value_json.couleurJourJ1 in ['TEMPO_BLEU','TEMPO_BLANC','TEMPO_ROUGE'] %}
{{ value_json.couleurJourJ1 |regex_replace(find='^TEMPO_', replace='') }}
{% else %}
unknown
{% endif %}
- name: EDF Tempo Tarif Demain
unique_id: edf_tempo_tomorrow_cost
icon: mdi:currency-eur
device_class: monetary
unit_of_measurement: "€/kWh"
value_template: >
{% if (value_json.couleurJourJ1 == 'TEMPO_BLEU') %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') }}
{% elif (value_json.couleurJourJ1 == 'TEMPO_BLANC') %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') }}
{% elif (value_json.couleurJourJ1 == 'TEMPO_ROUGE') %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') }}
{% else %}
0
{% endif %}
- name: EDF Tempo Tarif Aujourd'hui
unique_id: edf_tempo_current_cost
icon: mdi:currency-eur
device_class: monetary
unit_of_measurement: "€/kWh"
value_template: >
{% if (value_json.couleurJourJ == 'TEMPO_BLEU') %}
{% if ((now()| as_local).hour >= 22 or (now()|as_local).hour < 6) %}
{{ states('input_number.tarif_edf_tempo_bleu_hc') }}
{% else %}
{{ states('input_number.tarif_edf_tempo_bleu_hp') }}
{% endif %}
{% elif (value_json.couleurJourJ == 'TEMPO_BLANC') %}
{% if ((now()| as_local).hour >= 22 or (now()|as_local).hour < 6) %}
{{ states('input_number.tarif_edf_tempo_blanc_hc') }}
{% else %}
{{ states('input_number.tarif_edf_tempo_blanc_hp') }}
{% endif %}
{% elif (value_json.couleurJourJ == 'TEMPO_ROUGE') %}
{% if ((now()| as_local).hour >= 22 or (now()|as_local).hour < 6) %}
{{ states('input_number.tarif_edf_tempo_rouge_hc') }}
{% else %}
{{ states('input_number.tarif_edf_tempo_rouge_hp') }}
{% endif %}
{% else %}
0
{% endif %}
- name: EDF Tempo Hier
unique_id: edf_tempo_hier
icon: mdi:currency-eur
value_template: >
{{ states('sensor.edf_tempo_current') }}
- name: rte_tempo_planning
resource: https://particulier.edf.fr/services/rest/referentiel/getNbTempoDays?TypeAlerte=TEMPO
scan_interval: 86400
headers:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Content-Type: application/json
User-Agent: Wget/1.20.3 (linux-gnu)
sensor:
- name: EDF Tempo jours bleu restant
unique_id: edf_tempo_blue_remaining
value_template: "{{ value_json.PARAM_NB_J_BLEU | int }}"
unit_of_measurement: "jours"
icon: mdi:flash-outline
- name: EDF Tempo jours blanc restant
unique_id: edf_tempo_white_remaining
value_template: "{{ value_json.PARAM_NB_J_BLANC | int }}"
unit_of_measurement: "jours"
icon: mdi:flash
- name: EDF Tempo jours rouge restant
unique_id: edf_tempo_red_remaining
value_template: "{{ value_json.PARAM_NB_J_ROUGE | int }}"
unit_of_measurement: "jours"
icon: mdi:flash-alert
Ok , je comprends mieux…
Je vais regarder ça demain dans la journée.
Grand merci pour ton aide.
Je te tiens au courant de l’évolution…![]()
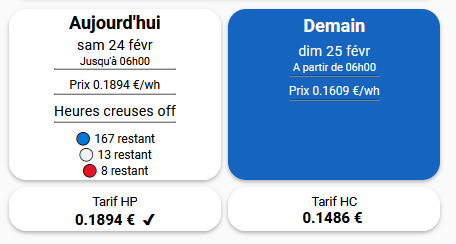
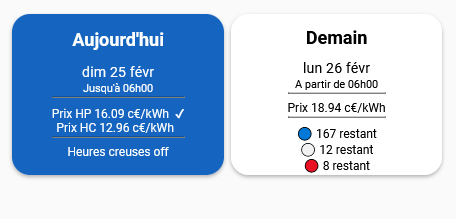
Modification du dashboard
Le prix du « demain » ne s’affiche qu’à partir de 11H45

code
square: false
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var hc = states['binary_sensor.rte_tempo_heures_creuses'].state;
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresPleinesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var heuresCreusesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var hpprixLabel;
if (couleurActuelle === 'bleu' && heuresPleinesActuelles)
{hpprixLabel = (Math.round(states['input_number.tarif_edf_tempo_bleu_hp'].state *10000)/100).toString();}
else if (couleurActuelle === 'blanc' && heuresPleinesActuelles)
{hpprixLabel = (Math.round(states['input_number.tarif_edf_tempo_blanc_hp'].state *10000)/100).toString();}
else if (couleurActuelle === 'rouge' && heuresPleinesActuelles)
{hpprixLabel = (Math.round(states['input_number.tarif_edf_tempo_rouge_hp'].state *10000)/100).toString();}
else
{hpprixLabel = 'Aucune information disponible';}
var hcprixLabel;
if (couleurActuelle === 'bleu' && heuresCreusesActuelles)
{hcprixLabel = (Math.round(states['input_number.tarif_edf_tempo_bleu_hc'].state *10000)/100).toString();}
else if (couleurActuelle === 'blanc' && heuresCreusesActuelles)
{hcprixLabel = (Math.round(states['input_number.tarif_edf_tempo_blanc_hc'].state *10000)/100).toString();}
else if (couleurActuelle === 'rouge' && heuresCreusesActuelles)
{hcprixLabel = (Math.round(states['input_number.tarif_edf_tempo_rouge_hc'].state *10000)/100).toString();}
else
{hcprixLabel = 'Aucune information disponible';}
var currentHour = new Date().getHours();
var isCheckedhp = currentHour >= 6 && currentHour < 22; // Check if the current hour is between 06:00 and 22:00
var isCheckedhc = currentHour < 6 || currentHour >= 22; // Check if the current hour is before 06:00 or after 22:00
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
">Prix HP ${hpprixLabel} c€/kWh ${isCheckedhp ? '✔' : ''}
<br>Prix HC ${hcprixLabel} c€/kWh ${isCheckedhc ? '✔' : ''}
</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
"> Heures creuses ${hc}</span>
<br><br><b`;
]]]
styles:
card:
- height: 180px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
var tprice = states['sensor.edf_tempo_tomorrow_cost'].state *100;
var blrest = states['sensor.rte_tempo_cycle_jours_restants_bleu'].state;
var bcrest = states['sensor.rte_tempo_cycle_jours_restants_blanc'].state;
var rgrest = states['sensor.rte_tempo_cycle_jours_restants_rouge'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">A partir de 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
">Prix ${tprice} c€/kWh</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
<br>🔵 ${blrest} restant
<br>⚪️ ${bcrest} restant
<br>🔴 ${rgrest} restant
<br>`;
]]]
styles:
card:
- height: 180px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
columns: 1
Bonjour
si j’ai bien compris, le [quote=« pascal_ha, post:29, topic:36876 »]
J’utilise aussi un multiscrape,
[/quote]
sert à permettre d’utiliser du css dans le code ?
J’ai un problème avec ma première question sur le petit affichage simpliste que j’avais fait (et que je n’utilise plus). J’aurai bien voulu comprendre mieux le code.
Je voudrai savoir comment changer la couleur d’un icon avec une condition :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_couleur_actuelle
name: Couleur actuelle
icon_color: |
[ [ [
var color = states[ 'sensor.rte_tempo_couleur_actuelle' ].state.toLowerCase();
return (color === 'rouge') ? 'red':
(color === 'blanc') ? 'grey':
(color === 'bleu') ? 'blue':
'var(--card-icon_color)';
] ] ]
icon: mdi:home-lightning-bolt-outline
fill_container: true
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_prochaine_couleur
name: Prochaine couleur
icon_color: |
[ [ [
var color = states[ 'sensor.rte_tempo_prochaine_couleur' ].state.toLowerCase();
return (color === 'rouge') ? 'red':
(color === 'blanc') ? 'grey':
(color === 'bleu') ? 'blue':
'var(--card-icon_color)';
] ] ]
icon: mdi:home-lightning-bolt-outline
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_bleu
icon_color: blue
name: Bleu
icon: mdi:home-lightning-bolt-outline
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_blanc
icon_color: grey
name: Blanc
icon: mdi:home-lightning-bolt-outline
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_rouge
icon_color: red
name: Rouge
icon: mdi:home-lightning-bolt-outline
fill_container: true
title: RTE Tempo
Je suppose que c’est ceci qui ne fonctionne pas :
'var(--card-icon_color)';
Pouvez-vous me dire ou l’on peut trouver la documentation pour permettre de faire ces codes. Pour l’instant, je vois de jolis codes qui fonctionnent, mais je ne sais pas comment trouver toutes ces commandes et écrire les miens.
Je vous remercie déjà pour toutes les réponses.
Salut
Je n’utilise pas Mushroom, et je n’ai pas les compétences pour pouvoir t’aider.
Le mieux est d’ouvrir un nouveau sujet pour y déposer ta problématique.
Tu peux aussi essayer de faire une recherche sur le forum
Salut @jean-francois_pingue
Il y a plusieurs choses qui ne vont pas dans ton code :
-
La seule carte « mushroom » qui accepte des templates nativement, c’est
mushroom-template-card. Donc avec le type que tu utilises, ça ne fonctionnera pas, sauf à utiliser « card-mod ». -
Et dans ton code, tu utilises des template « js » (valable pour custom:button-card), alors que « mushroom » « prend » des templates « jinja ».
Finalement avec « mushroom » ça pourrait donner ce type de code :
type: custom:mushroom-template-card
primary: Tempo Aujourd'hui.
secondary: |
{{ states(config.entity) }}
icon: mdi:transmission-tower
icon_color: |
{% if is_state(config.entity,'Blanc') %}
white
{% elif is_state(config.entity,'Bleu') %}
blu
{% else %}
red
{% endif %}
entity: sensor.tempo_aujourd_hui
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none

ha merci, voilà un éclaircissement !!
Donc en résumé, le codage des cards n’a pas de codage homogène, ça dépend des type de cartes utilisées. Je ne savais pas, je trouve ça étonnant !!
ET
il peut y avoir du JS ou du jinja en fonction des cartes choisies ! ça explique mon incompréhension . Je suppose que ces information se trouve dans les docs de chaque cartes.
Donc maintenant, il faut que j’apprenne à reconnaitre du js et du jinja .
si j’ai bien compris mushroom → jinja et custome:button-card, c’est du JS.
donc voici ma version de tempo :
square: false
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: RTE Tempo
styles:
card:
- height: auto
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
var hctmp = states['binary_sensor.rte_tempo_heures_creuses'].state;
var hc = (hctmp === 'off') ? 'Heures pleines' : 'Heures creuses';
return `
<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
<br><span style="font-size: 1.2em; margin: 10px 0;"> ${hc}</span>
</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2)";
`;
]]]
styles:
card:
- height: 80px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;
">A partir de 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);
<br><br><br><br><br><br>`;
]]]
styles:
card:
- height: 80px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: horizontal-stack
cards:
- type: custom:button-card
show_label: true
label: |
[[[
var blrest = states['sensor.rte_tempo_cycle_jours_restants_bleu'].state;
var bcrest = states['sensor.rte_tempo_cycle_jours_restants_blanc'].state;
var rgrest = states['sensor.rte_tempo_cycle_jours_restants_rouge'].state;
return `
🔵 ${blrest} restant
⚪️ ${bcrest} restant
🔴 ${rgrest} restant`;
]]]
styles:
card:
- height: auto
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 2px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
columns: 1

merci de votre aide
Oui, il faut que je recherche les différents codage des cartes, je n’avais pas compris que ce n’était pas homogène.
De plus, je ne suis pas attaché particulièrement à mushroom ![]()
Bonjour,
J’utilise l’intégration RTE Tempo de hekmon et j’'essaie de créer une automatisation trigger sur le changement de couleur du lendemain (passage à rouge) à l’aide d’un template mais cela ne fonctionne pas… Cela ne fonctionne pas non plus si je le mets dans la partie « Et si » de l’automatisation.
Cela fonctionne par contre si je met mon template dans une condition « si alors » dans la partie action de l’automatisation.
Le code de mon template : {{states('sensor.rte_tempo_prochaine_couleur') == 'Rouge' }}
Est-ce que quelqu’un a déjà eu le même problème ?
Bonjour
je ne comprend complètement ta question, il faudrait voir le code complet.
Mais, le « et si » signifie que tu as mis un « si » me semble t-il juste avant, alors qu’un « si alors » à mon avis indique que tu testes une condition et alors(ensuite) tu agis si la condition est bonne.
ton code :
{{states('sensor.rte_tempo_prochaine_couleur') == 'Rouge' }}
à mon avis ne correspond qu’uniquement au « si », et on a pas l’action de ce qu’il va se passer après.
Ceci c’est la lecture de la prochaine couleur :
states('sensor.rte_tempo_prochaine_couleur')
le == indique le test que tu fais: tu vérifies que c’est égale
et 'Rouge' c’est la valeur que tu attends trouver.
Dans ton code que tu nous fais voir, il n’y a rien d’autres.
j’espère que j’ai pu t’aider.
Bonjour,
Désolé si je n’ai pas été clair.
Donc le code ci-dessous fonctionne, le template dans la condition if de l’action réagit correctement :
alias: RTE Tempo prochaine couleur
description: ""
trigger:
- platform: time_pattern
minutes: "0"
condition: []
action:
- if:
- condition: template
value_template: "{{states('sensor.rte_tempo_prochaine_couleur') == 'Rouge' }}"
then:
- service: light.turn_on
metadata: {}
data: {}
target:
entity_id: light.rte_tempo_prochaine_couleur
mode: single
Les 2 codes ci-dessous ne fonctionne pas, l’automatisation ne se déclenche jamais :
alias: Test template
description: ""
trigger:
- platform: time_pattern
seconds: "1"
condition:
- condition: template
value_template: "{{states('sensor.rte_tempo_couleur_actuelle') == 'Rouge' }}"
action:
- device_id: 27cae30f1fedb0aff7c07ddf7c2d3111
domain: mobile_app
type: notify
message: "Test "
mode: single
alias: Test template
description: ""
trigger:
- platform: template
value_template: "{{states('sensor.rte_tempo_couleur_actuelle') == 'Rouge' }}"
condition: []
action:
- device_id: 27cae30f1fedb0aff7c07ddf7c2d3111
domain: mobile_app
type: notify
message: "Test "
mode: single
Merci pour votre aide
Salut
Tu aurais dû créer un autre sujet.
J’ai trouvé ça en lisant la doc : Automation Trigger - Home Assistant
{{ is_state('sensor.rte_tempo_couleur_actuelle', 'Rouge') }}
Pourquoi utilises-tu un template ?
Tu peux le faire avec l’état :
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_couleur_actuelle
to: Rouge