Ludoc
Février 19, 2024, 11:43
1
Bonjour,
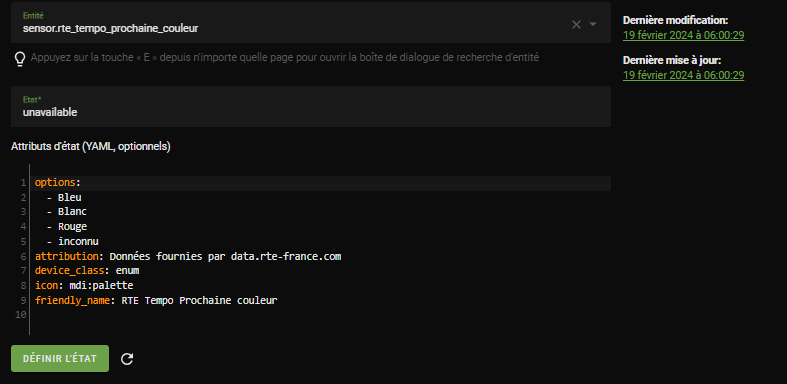
En bossant un peu sur le dashboard RTE Tempo, je me suis aperçu que la couleur pour demain était « unavailable ».
Sur le site d’Edf, demain c’est du blanc
La mise à jour des capteurs s’est faite ce matin à 6h00
J’ai eu beau redémarrer HA et recharger l’intégration RTE, la couleur de demain reste indisponible.
C’est que chez moi ou pareil chez vous ?
Merci.
stef2
Février 19, 2024, 11:51
2
bonjour,
Unavailable chez moi aussi via lixee donc directement sur le linky.
Pareil, demain indisponible.
Hello
L’intégration rte tempo semble fautive car chez rte les couleurs sont bien disponibles.
Salut !
Tout est revenu à la normal vers 12h30 pour moi.
1 « J'aime »
Je ne sais pas à quelle heure, mais c’est de nouveau OK pour moi aussi
bonjour
Pour ma part, je n’ai pas eu de difficulté pour avoir la connexion avec RTE Tempo. Une fois inscrit chez RTE, ils donne un user et password et ça marche tout seul !
le problème est que n’arrive pas à maitriser le code Yaml pour automatiser le changement de couleur de l’icon en fonction du jour à la couleur du jour. Sachant que l’icon demande une valeur en anglais, et le résultat de RTE Tempo est en français (blue / bleu)
voici le code, avez vous une idée :
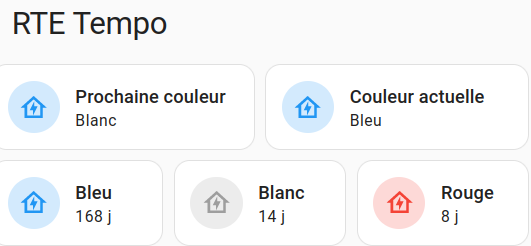
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_prochaine_couleur
name: Prochaine couleur
icon: mdi:home-lightning-bolt-outline
style:
'--paper-item-icon-color': '{{ state_attr(''sensor.rte_tempo_prochaine_couleur'', ''state'') }}'
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_couleur_actuelle
name: Couleur actuelle
icon: mdi:home-lightning-bolt-outline
style:
'--paper-item-icon-color': '{{ state_attr(''sensor.rte_tempo_couleur_actuelle'', ''state'') }}'
fill_container: true
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_bleu
icon_color: blue
name: Bleu
icon: mdi:home-lightning-bolt-outline
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_blanc
icon_color: grey
name: Blanc
icon: mdi:home-lightning-bolt-outline
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_rouge
icon_color: red
name: Rouge
icon: mdi:home-lightning-bolt-outline
fill_container: true
title: RTE Tempo
je remercie d’avance pour vos idées. Je ne suis pas un spécialiste du Yaml, c’est la première fois que je mets le nez dedans.
Merci d’avance
Jean
Hello,
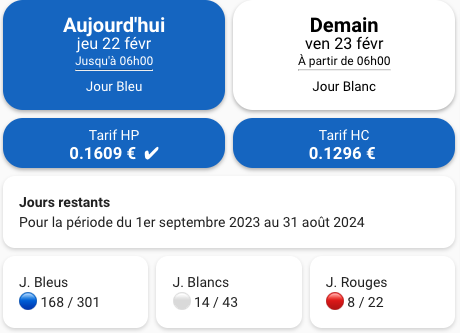
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">À partir de 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: horizontal-stack
cards:
- type: custom:button-card
name: Tarif HP
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresPleinesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresPleinesActuelles) {
prixLabel = states['sensor.edf_tempo_price_blue_hp'].state;
} else if (couleurActuelle === 'blanc' && heuresPleinesActuelles) {
prixLabel = states['sensor.edf_tempo_price_white_hp'].state;
} else if (couleurActuelle === 'rouge' && heuresPleinesActuelles) {
prixLabel = states['sensor.edf_tempo_price_red_hp'].state;
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour >= 6 && currentHour < 22; // Check if the current hour is between 06:00 and 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} € ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? 'white' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
- type: custom:button-card
name: Tarif HC
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresCreusesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresCreusesActuelles) {
prixLabel = states['sensor.edf_tempo_price_blue_hc'].state;
} else if (couleurActuelle === 'blanc' && heuresCreusesActuelles) {
prixLabel = states['sensor.edf_tempo_price_white_hc'].state;
} else if (couleurActuelle === 'rouge' && heuresCreusesActuelles) {
prixLabel = states['sensor.edf_tempo_price_red_hc'].state;
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour < 6 || currentHour >= 22; // Check if the current hour is before 06:00 or after 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} € ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? 'white' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
- type: markdown
content: |
**Jours restants**
Pour la période du 1er septembre 2023 au 31 août 2024
- type: grid
cards:
- type: horizontal-stack
cards:
- type: markdown
content: |
J. Bleus
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}} / 301
- type: markdown
content: |
J. Blancs
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}} / 43
- type: markdown
content: |
J. Rouges
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}} / 22
columns: 1
square: false
2 « J'aime »
super
Merci pour ton retour.
Je vais étudier ton code. Ça m’intéresse de savoir comment tu joues avec les variables.
En plus ton affichage a plein d’infos dont je n’avais pas pensé.
GRAND MERCI, bonne soirée
Jean
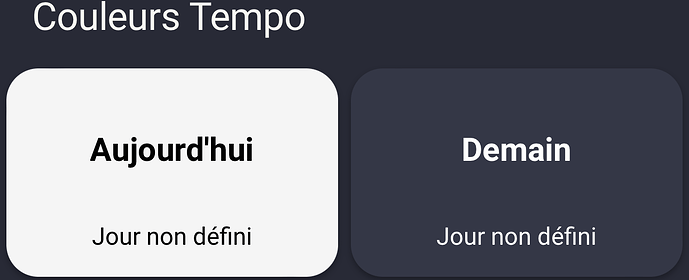
Si tu veux une autre variante :
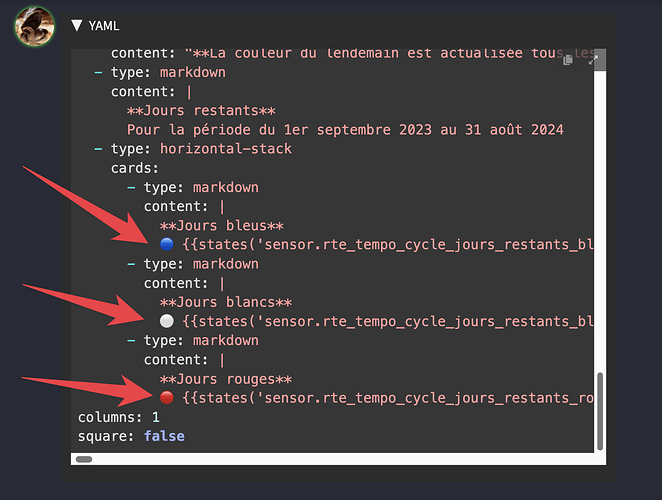
YAML
type: grid
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: "[[[\n var date = new Date();\n var day = date.toLocaleString('fr-FR', { weekday: 'long' });\n var dayOfMonth = ('0' + date.getDate()).slice(-2);\n var month = date.toLocaleString('fr-FR', { month: 'long' }).replace('.', '');\n var colorState = states['sensor.rte_tempo_prochaine_couleur'];\n var color = (colorState && colorState.state) ? colorState.state : 'indisponible';\n var hpPriceState = states['sensor.edf_tempo_prix_actuel_hp'];\n var hcPriceState = states['sensor.edf_tempo_prix_actuel_hc'];\n var joursRestantsState = states['sensor.rte_tempo_cycle_jours_restants_' + color.toLowerCase()];\n if (colorState && hpPriceState && hcPriceState && joursRestantsState &&\n colorState.state && hpPriceState.state && hcPriceState.state && joursRestantsState.state) {\n var hpPrice = hpPriceState.state.replace('.', ',');\n var hcPrice = hcPriceState.state.replace('.', ',');\n var joursRestants = joursRestantsState.state;\n var content = `${day} <span style=\"font-size: 1.5em;\">${dayOfMonth}</span> ${month}</span>`\n content += `<br><hr style=\"margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);\">`;\n content += `Tarif HP : \_${hpPrice} €/kWh<br>Tarif HC : \_${hcPrice} €/kWh`;\n return content;\n } else {\n // Orange si unavailable\n return 'Jour non défini';\n }\n ]]]\n"
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: "[[[\n var date = new Date();\n date.setDate(date.getDate() + 1);\n var day = date.toLocaleString('fr-FR', { weekday: 'long' });\n var dayOfMonth = ('0' + date.getDate()).slice(-2);\n var month = date.toLocaleString('fr-FR', { month: 'long' }).replace('.', '');\n var colorState = states['sensor.rte_tempo_prochaine_couleur'];\n var color = (colorState && colorState.state) ? colorState.state : 'indisponible';\n var hpPriceState = states['sensor.edf_tempo_prix_demain_hp'];\n var hcPriceState = states['sensor.edf_tempo_prix_demain_hc'];\n var joursRestantsState = states['sensor.rte_tempo_cycle_jours_restants_' + color.toLowerCase()];\n if (colorState && hpPriceState && hcPriceState && joursRestantsState &&\n colorState.state && hpPriceState.state && hcPriceState.state && joursRestantsState.state) {\n var hpPrice = hpPriceState.state.replace('.', ',');\n var hcPrice = hcPriceState.state.replace('.', ',');\n var joursRestants = joursRestantsState.state;\n var content = `${day} <span style=\"font-size: 1.5em;\">${dayOfMonth}</span> ${month}</span>`\n content += `<br><hr style=\"margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);\">`;\n content += `Tarif HP : \_${hpPrice} €/kWh<br>Tarif HC : \_${hcPrice} €/kWh`;\n return content;\n } else {\n // Orange si unavailable\n return 'Jour non défini';\n }\n]]]\n"
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
(color === 'unavailable') ? 'orange' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.3em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: markdown
content: "**La couleur du lendemain est actualisée tous les jours dès 6\_h.**\nPour plus d'information, visiter le site [tempo EDF](https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/).\n\nLes Heures Pleines sont de 6\_h à 22\_h.\nLes Heures Creuses sont de 22\_h à 6\_h.\n"
- type: markdown
content: |
**Jours restants**
Pour la période du 1er septembre 2023 au 31 août 2024
- type: horizontal-stack
cards:
- type: markdown
content: |
**Jours bleus**
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}}/301
- type: markdown
content: |
**Jours blancs**
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}}/43
- type: markdown
content: |
**Jours rouges**
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}}/22
columns: 1
square: false
1 « J'aime »
Merci pour cette version tout aussi intéressante.
J’ai de la lecture pour étudier ces codes. (ça va prendre un peu de temps j’ai plein de choses en cour)
Petite question comment faites vous pour obtenir un aspect relief aux petits ronds de couleurs ?
encore merci pour vos réponses
C’est fournit par l’intégration RTE Tempo
les petits ronds de couleurs sont surtout des emoji
1 « J'aime »
Oui, j’ai déjà installé RTE tempo, ça marche plutôt bien. Je veux améliorer la visualisation.
Par contre Ou trouver le sensor.edf_tempo_price_blue_hp
Ah OK, et comment tu fais pour les faire afficher, je n’ai pas vu dans le code
Ha !! pas sur ma machine !!