Tu ajoutes ça dans configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
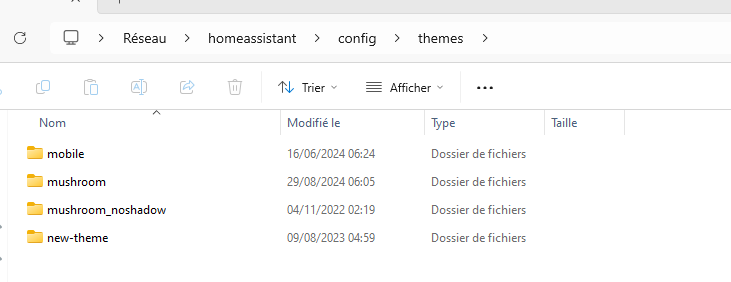
Tu crées un dossier themes dans /config.
Puis un dossier avec un nom du thème
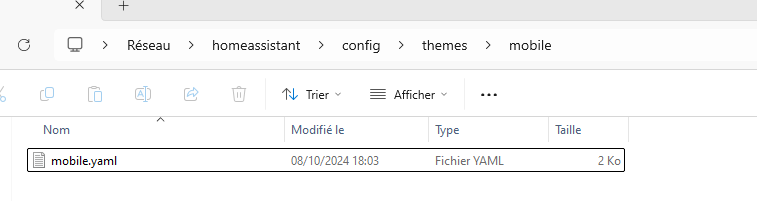
et tu crées un fichier au nom du thème en yaml.
exemple du mobile.yaml
mobile:
#energy
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
paper-item-icon-color: '#808080'
#mushroom chip
mush-chip-icon-size: 23px
mush-chip-background: rgba(158,158,158,0.2)
mush-chip-spacing: 5px
mush-chip-font-size: 12px
mush-chip-padding: 0 0.4em
#mushroom icon
mush-icon-size: 45px
mush-icon-symbol-size: 0.8em
mush-badge-size: 16px
mush-badge-border-radius: 50%
#mushrrom card
mush-card-primary-font-size: 13px
mush-card-secondary-font-size: 12px
mush-card-secondary-color: '#A0A0A0'
#media player
mini-media-player-button-color: rgba(139,148,158,0.25)
mini-media-player-progress-height: 12px
mini-media-player-artwork-opacity: 0.7
# Colors
mush-rgb-red: 255, 0, 0
mush-rgb-blue: 33, 150, 255
mush-rgb-green: 0, 128, 0
mush-rgb-yellow: 255, 240, 0
mush-rgb-orange: 255, 128, 0
state-binary_sensor-door-off-color: green
state-binary_sensor-door-on-color: red
state-binary_sensor-motion-off-color: green
state-binary_sensor-motion-on-color: red
state-binary_sensor-window-off-color: green
state-binary_sensor-window-on-color: red
#card_mod
card-mod-theme: mobile
card-mod-card: |
ha-card > div > div > table > tbody > tr:nth-child(1) >
td.mdc-data-table__cell.cell-bullet > div {
background: #FF0000 !important;
}
ha-card > div > div > table > tbody > tr:nth-child(2) >
td.mdc-data-table__cell.cell-bullet > div {
background: #00b300 !important;
}
ha-card.class_padding {
padding: 0px 8px 8px 8px;
margin-top: -8px;
}
card-mod-more-info-yaml: |
.: |
ha-dialog > div > div {
padding: 0% !important;
outline: none !important;
}
modes:
light: {}
dark: {}